Istnieje mnóstwo wtyczek do tworzenia listy życzeń WooCommerce dostępnych w repozytorium WordPressa. Jednak nie wszystkie z nich pozwalają łatwo dostosować widoczne pola tekstowe. W tym artykule pokażę Ci, jak zrobić to w zaledwie 4 krokach za pomocą darmowej wtyczki do tworzenia listy życzeń WooCommerce.
Spis treści
Krok 1: Pobierz wtyczkę Flexible Wishlist
Aby szybko i łatwo móc zedytować pola tekstowe Twojej nowej listy życzeń, wybierz wtyczkę Elastyczna Lista Życzeń WooCommerce. Ta wtyczka ma wszystko, czego może potrzebować nawet najbardziej wymagający użytkownik. Jest prosta w obsłudze, intuicyjna i kompletna. Flexible Wishlist to świetny wybór wtyczki, która pomoże Ci w edycji pól tekstowych listy życzeń WooCommerce.
Flexible Wishlist – wprowadzenie do wtyczki i omówienie jej głównych funkcji:
Po pierwsze, pobierz wtyczkę Elastyczna Lista Życzeń WooCommerce, a po tym aktywuj ją.
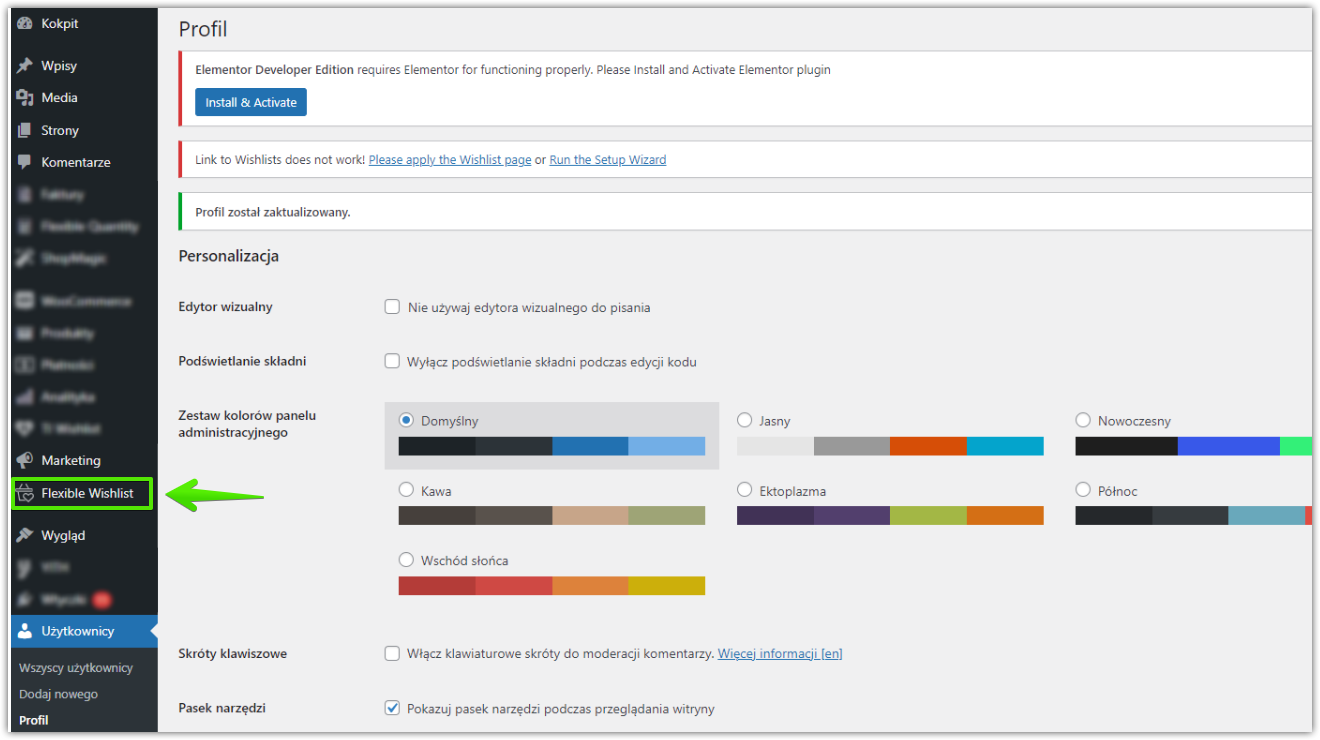
Kiedy już to zrobisz, ikona koszyka z sercem w środku pojawi się po lewej stronie twojego pulpitu nawigacyjnego WooCommerce. Oto Twoja nowa wtyczka listy życzeń WooCommerce. Kliknij tę ikonę i rozpocznijmy dostosowywanie pól tekstowych.

Krok 2: Przejdź do ustawień tekstowych
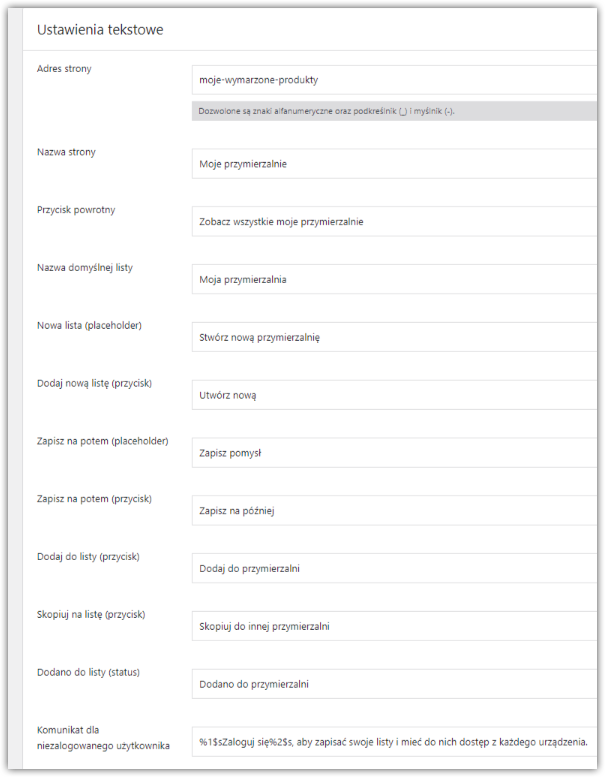
Po drugie, przejdź do sekcji ustawień tekstowych. Znajdziesz ją bez problemu wśród wszystkich ustawień po kliknięciu logo Flexible Wishlist w panelu po lewej stronie.

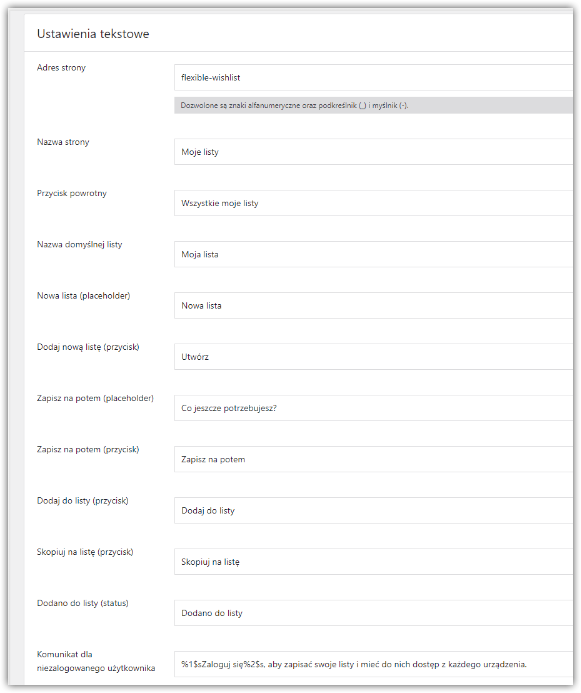
Jak widać na powyższym zrzucie ekranu, możesz dostosować wszystkie elementy tekstowe dostępne na Twojej nowej liście życzeń.
Krok 3: Rozpocznij edycję pól tekstowych Twojej listy życzeń
- Wtyczka Elastyczna Lista Życzeń WooCommerce pozwala na edycję następujących pól tekstowych:
Adres strony – Wstaw swój własny adres URL, który najlepiej współgra z Twoim sklepem.
Nazwa strony – Będzie wyświetlana nad listą (listami) życzeń Twoich klientów.
Przycisk powrotny – Powrót do widoku wszystkich list życzeń.
Nazwa domyślnej listy – Twoja lista życzeń może być nazwana w dowolny sposób. “Moja szafa”, “Moje ulubione przedmioty” lub “Mój magazyn”. Bądź kreatywny ;) .
Nowa lista (placeholder) – Możesz utworzyć nową listę, wpisując jej nazwę w placeholderze, np. “Prezenty ślubne”.
Dodaj nową listę (przycisk) – Wprowadź nazwę przycisku do tworzenia nowej listy życzeń.
Zapisz na potem (placeholder) – Wpisz placeholder, który pojawi się w sekcji pomysłów (notatek) w obrębie listy życzeń.
Zapisz na potem (przycisk) – Nazwij przycisk, który tworzy nowy pomysł (notatkę).
Dodaj do listy (przycisk) – Umieść tekst, który zachęca użytkownika do dodania produktu do listy, np. “Dodaj do szafy”.
Skopiuj na listę (przycisk) – Wpisz tytuł przycisku, który pozwoli skopiować produkt na inną listę.
Dodano do listy (status) – Edytuj wiadomość, która pojawia się po dodaniu produktu do listy życzeń.
Komunikat dla niezalogowanego użytkownika – Zdecyduj, jaki komunikat chcesz wyświetlić użytkownikom, którzy odwiedzają Twój sklep bez uprzedniego zalogowania się. Zachęć ich do założenia konta umieszczając stosowny komunikat.
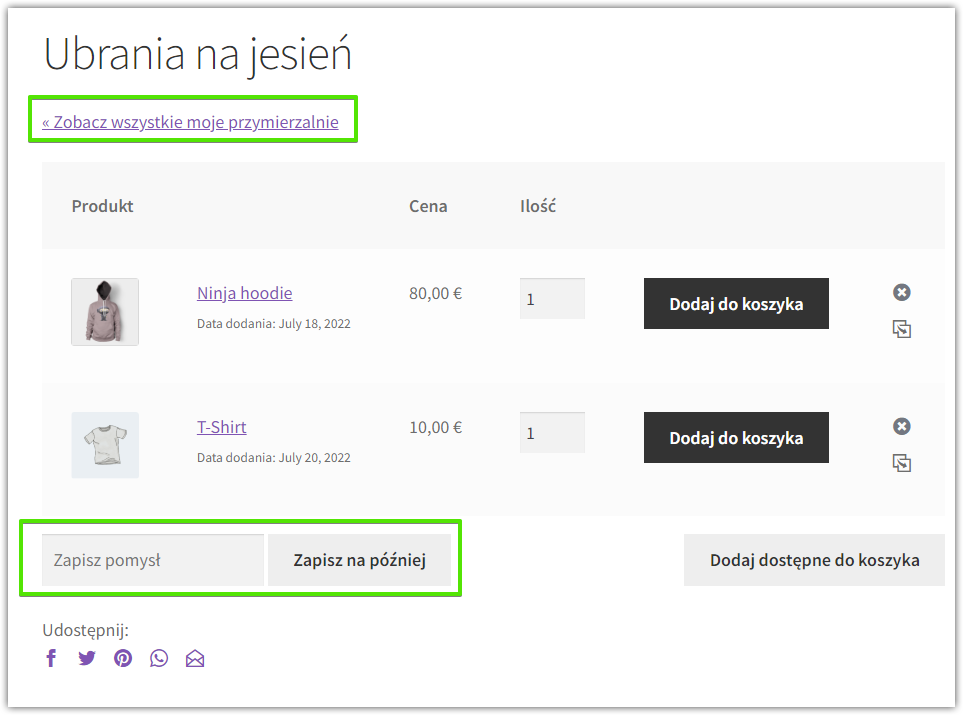
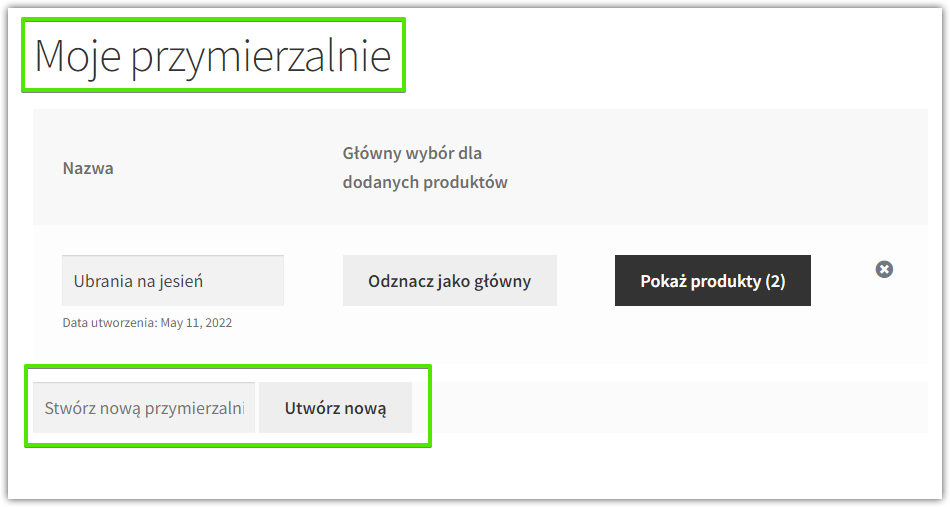
Teraz pokażę Ci przykład tego, w jaki sposób dostosowałam pola tekstowe na mojej liście życzeń oraz jak to wygląda w praktyce na stronie sklepu WooCommerce:

Krok 4: Zapisz swoje zmiany
Nie zapomnij zapisać swoich zmian!
Jesteś ciekawy, jak to wygląda na stronie sklepu WooCommerce na żywo? Pozwól, że pokażę Ci kilka zrzutów ekranu z niestandardowymi polami tekstowymi na liście życzeń:



Edycja pól tekstowych listy życzeń WooCommerce – podsumowanie
Podsumowując, w tym poście starałam się pokazać, jak łatwo jest dostosować pola tekstowe za pomocą wtyczki Elastyczna Lista Życzeń WooCommerce (Flexible Wishlist). Moim celem było zachęcenie Cię do samodzielnego wypróbowania tej wtyczki i przekonania się, jak intuicyjna i elastyczna jest ta wtyczka. Spróbuj sam dostować pola tekstowe na liście życzeń i przekonaj się, jakie to proste.
Analiza zawartości list życzeń Twoich klientów i wysyłka maili promocyjnych? Teraz to możliwe!
Elastyczna Lista Życzeń PRO – Analityka & Emaile
Zachęcamy do zapoznania się z wersją PRO wtyczki. Ułatw sobie pracę i miej dostęp do analizy danych!