WooCommerce to nie tylko małe sklepy, sprzedające proste produkty. Coraz większe możliwości platformy powodują, że sprzedawcy mogą oferować bardziej złożone produkty, również z możliwością personalizacji przez klientów. W tym artykule pokażę jak stworzyć konfigurator produktu w WooCommerce na przykładzie laptopa.
Pierwsze czego potrzebujemy to odpowiednia wtyczka. Owszem, sam WooCommerce ma możliwość dodawania wariantów do produktów, ale w wielu przypadkach nie są one wystarczające. Poza tym każdy dodatkowy wariant produktów to dodatkowy produkt w bazie danych. To niestety zwiększa jej rozmiar i może negatywnie wpływać na szybkość działania sklepu. Przy dodawaniu konfiguratora produktu w WooCommerce idealnie sprawdzi się więc Flexible Product Fields PRO.
Flexible Product Fields PRO WooCommerce 189 zł (232,47 zł z VAT)
Pozwól klientom personalizować produkty przed dodaniem do koszyka. Dodaj nowe pola produktów WooCommerce. Stwórz kreator personalizacji produktów, aby sprzedawać nadruki, grawerunki, opakowania na prezent, wizytówki, pieczątki i inne.
Add to cart or View DetailsDlaczego wersja PRO? Przy przykładzie konfiguratora laptopa, wybór podzespołów będzie odpowiednio wpływał na cenę, a ta funkcja dostępna jest jedynie w wersji płatnej. Jednak nawet darmowa wersja ma duże możliwości. Dzięki niej możemy dodać pola, które nie wpływają na cenę produktu, jak np. tekst graweru czy dodanie opakowania na prezent.
Przejdźmy do konkretnego przykładu
Konfigurator produktu w WooCommerce – laptop
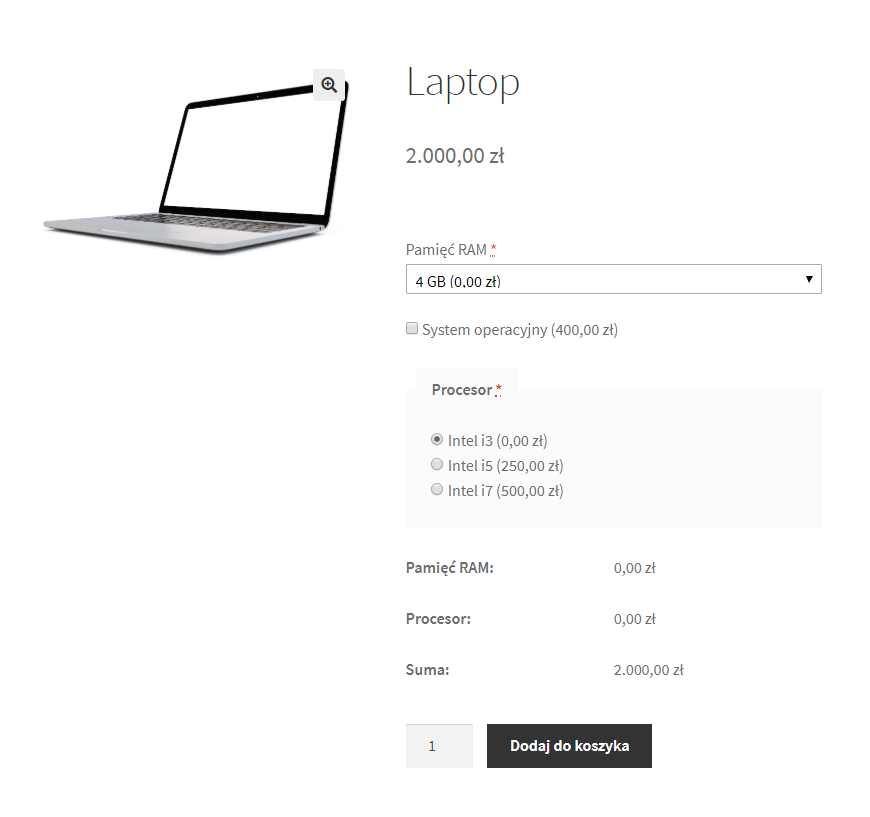
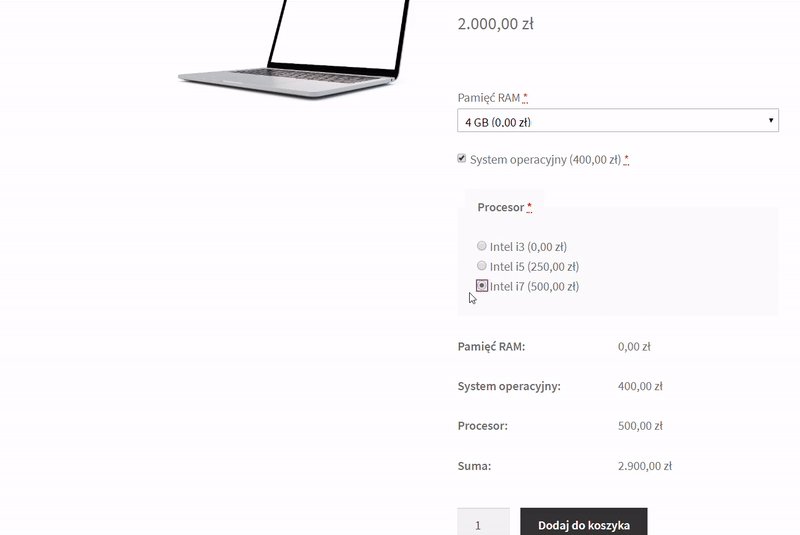
W moim przykładzie stworzyłem konfigurator laptopa. Udostępniłem klientowi wybranie wielkości pamięci RAM i procesora, oraz dodanie systemu operacyjnego. Jest to często spotykane rozwiązanie w przypadku tego typu produktów. Zobaczmy jak to wygląda w praktyce.

Oczywiście, wygląd poszczególnych pól można łatwo zmieniać. Każdemu z nich można dodać klasę CSS za pomocą wtyczki i z wykorzystaniem CSS dowolnie dostosować wizualnie. W moim przykładzie użyłem domyślnego wyglądu.
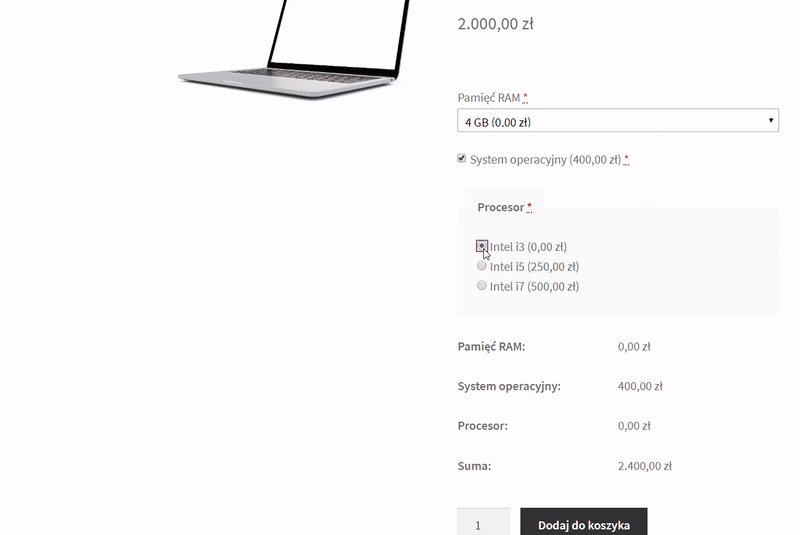
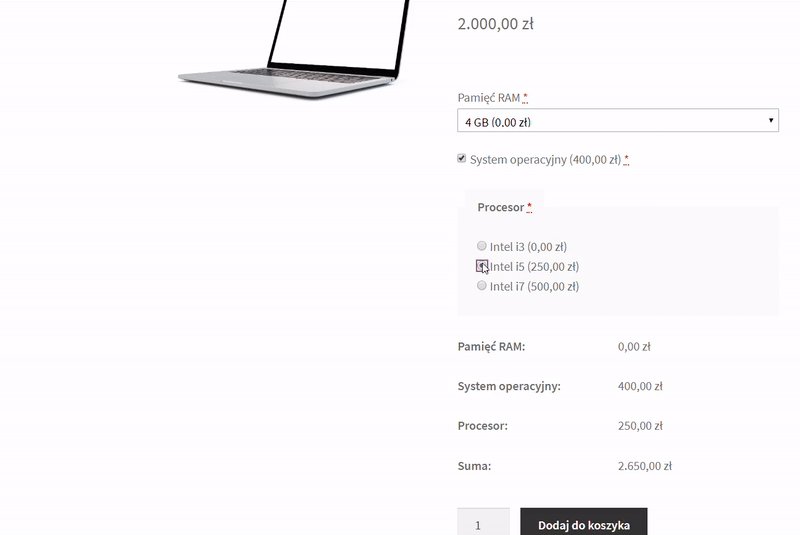
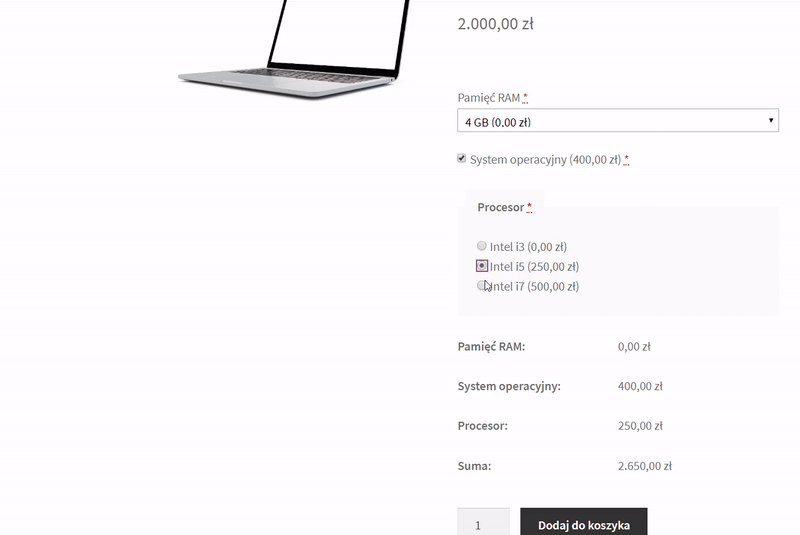
Wybranie poszczególnych elementów z konfiguratora wpływa na końcową cenę produktu.

Cena zmienia się dynamicznie i klient od razu wie ile będzie musiał zapłacić za daną konfigurację laptopa.
Jak stworzyć konfigurator laptopa? (krok po kroku)
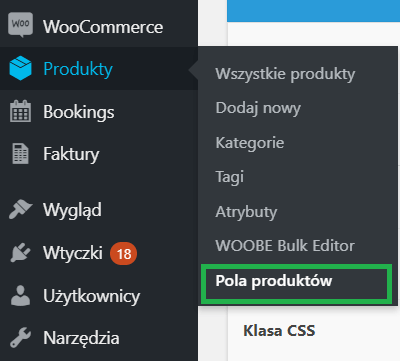
Załóżmy, że posiadasz już zainstalowaną wtyczkę w wersji PRO (jeśli posiadasz wersję darmową, postępowanie jest takie same, nie będziesz miał jednak możliwości wpływania na cenę produktu). Przejdź do Produkty → Pola produktów w pulpicie sklepu WooCommerce.

Tworzymy Grupę pól
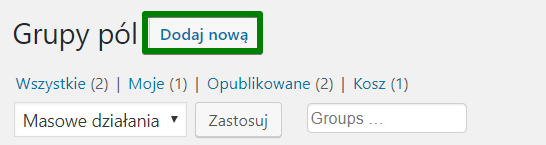
Następnie kliknij Dodaj nową w zakładce Grupy pól.

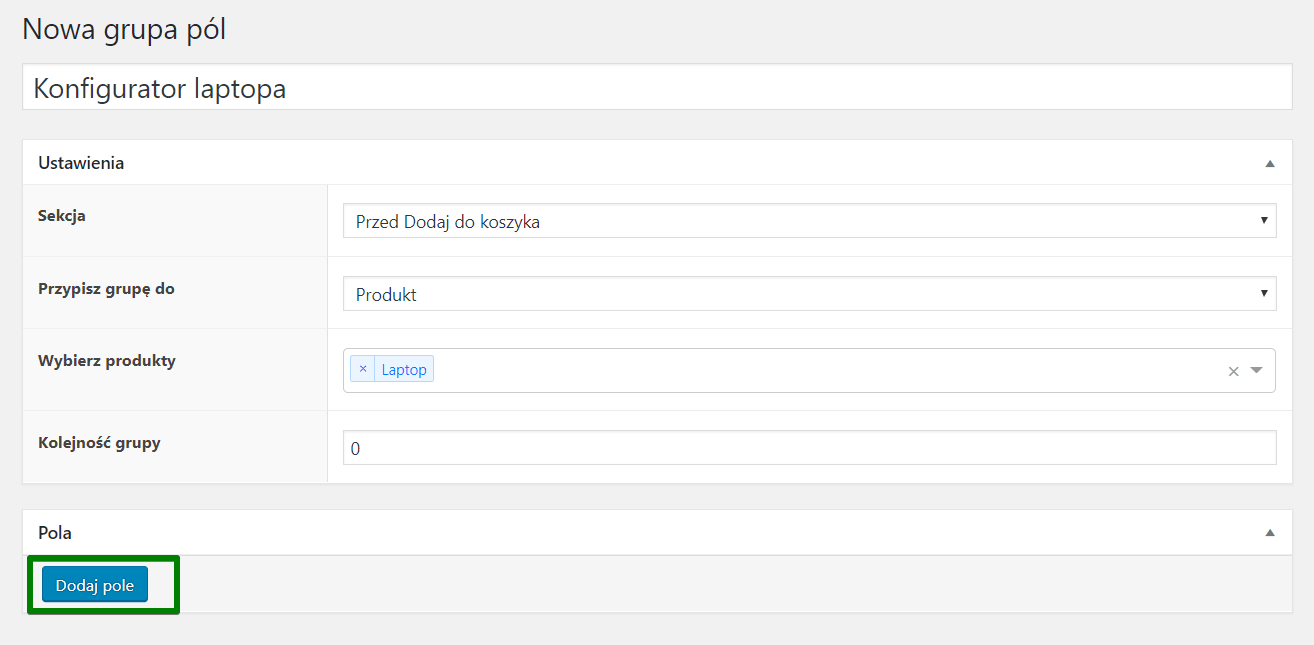
W tym miejscu możesz podać nazwę grupy pól i określić jej ustawiania. W polu Sekcja możesz wybrać czy grupa pól ma pojawić się przed czy po przycisku dodaj do koszyka. Pole Przypisz grupę do określa przy jakich produktach pojawią się dodatkowe pola. Można je przypisać do konkretnych produktów, kategorii lub wszystkich produktów w sklepie. Kolejność grupy jest przydatna przy większej ilości grup pól na jednym produkcie.
Spójrz jak to wygląda w przypadku mojego konfiguratora produktu WooCommerce.

Moją grupę pól przypisałem do jednego produktu o nazwie Laptop i nazwałem ją Konfigurator laptopa. Teraz wystarczy dodać pola klikając przycisk Dodaj pole.
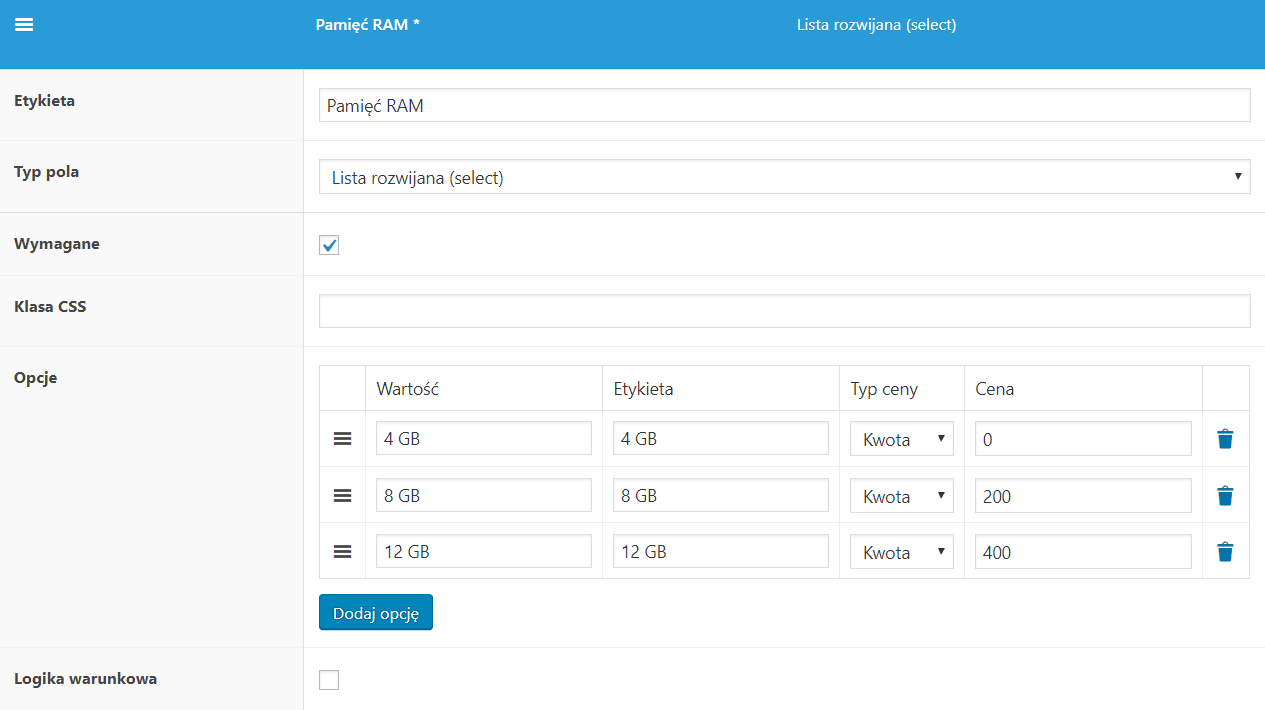
Wybór pamięci RAM
Do tego elementu wybrałem listę rozwijaną, aby klient mógł w łatwy sposób wybrać interesującą go ilość pamięci RAM. W polu Opcje dodałem trzy warianty i do każdego przypisałem przykładową cenę. Jako typ ceny wybrałem Kwotę, ponieważ inna opcja czyli Procent, nie sprawdzi się w tym przypadku. Dodatkowo zaznaczyłem pole Wymagane, aby klient musiał wybrać jedną z możliwych opcji.

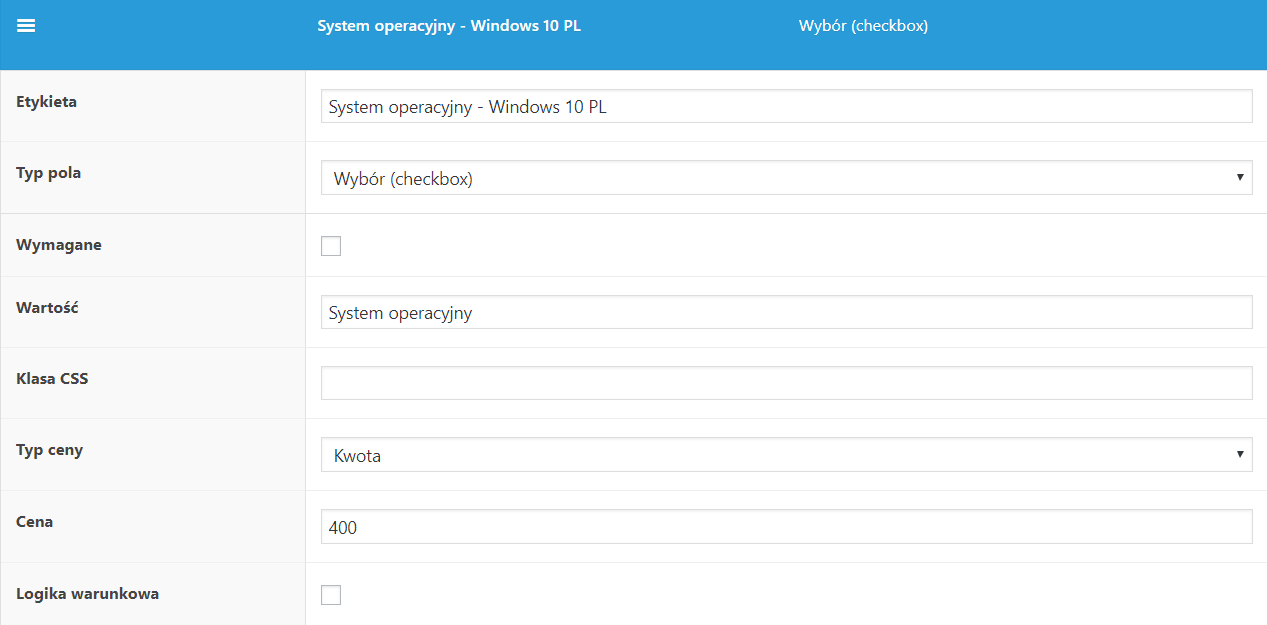
Dodanie systemu operacyjnego
W moim konfiguratorze umożliwiłem klientom dodanie systemu operacyjnego do ich laptopa. Jako Typ pola wybrałem Wybór (checkbox), a także podałem kwotę, która zostanie doliczona w przypadku wyboru. Nie zaznaczyłem pola Wymagane, gdyż dodanie systemu operacyjnego ma być dodatkową opcją.

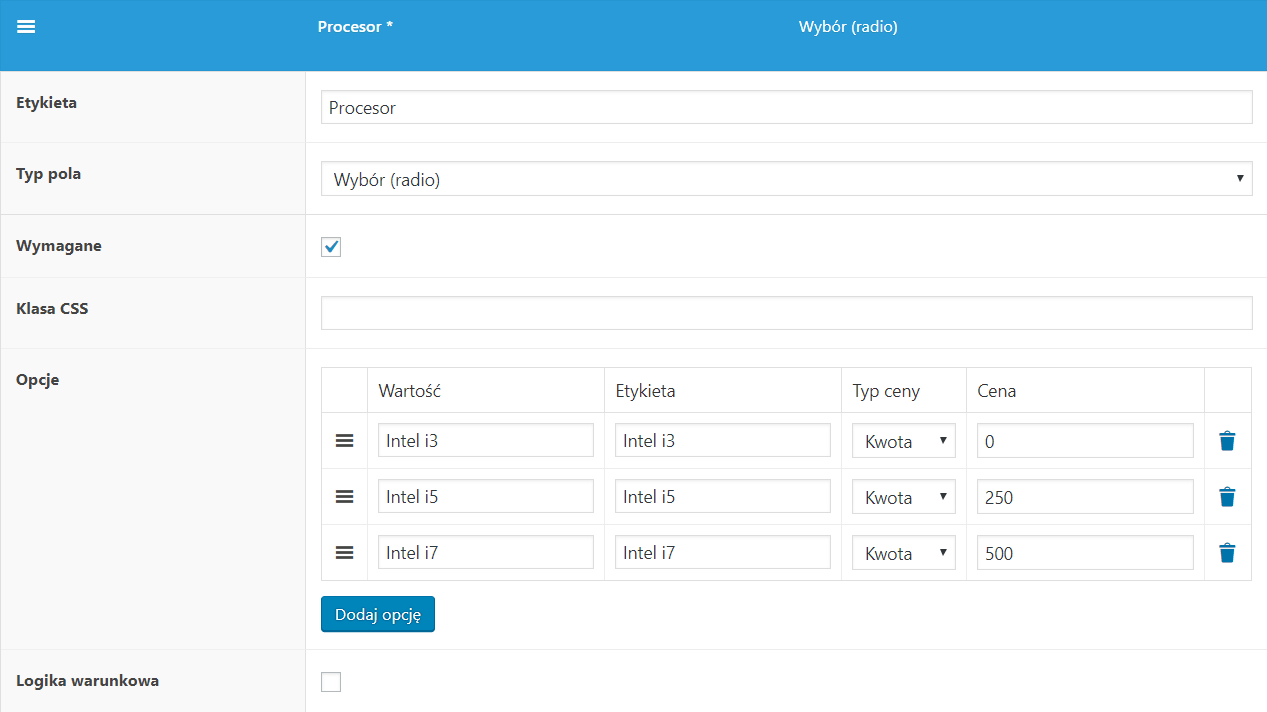
Wybór procesora
Tu konfiguracja jest podobna do tej z wyborem pamięci RAM. Jedyną różnicą jest określenie Typu pola jako Wybór (radio), ale to tak naprawdę indywidualne podejście, które równie dobrze mogłoby być zamienione na listę rozwijaną.

Personalizowanie produktów w WooCommerce
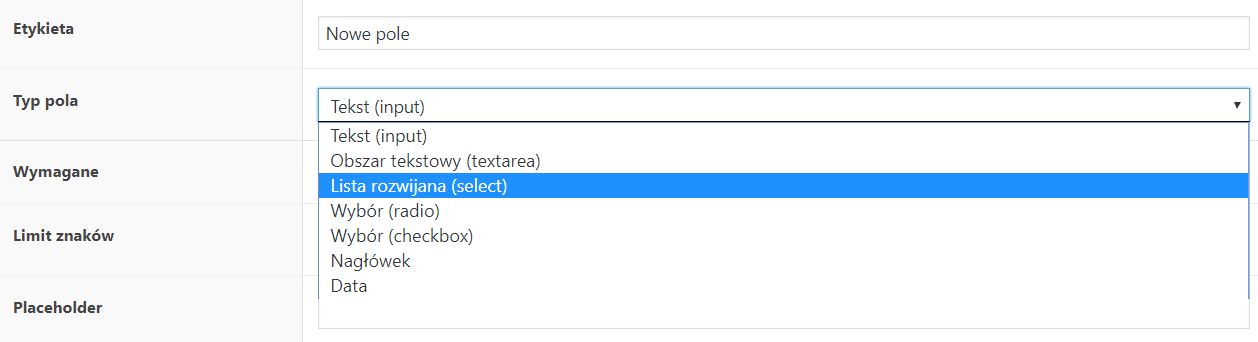
Stworzenie konfiguratora laptopa to tylko jedno z wielu zastosowań wtyczki Flexible Product Fields. Wtyczka umożliwia dodanie większej ilości pól do strony produktowej. Są to:
- Tekst (input)
- Obszar tekstowy (textarea)
- Wybór (radio)
- Wybór (checkbox)
- Nagłówek
- Data

Dzięki temu łatwo można umożliwić klientom personalizowanie produktów w WooCommerce.
Podsumowanie
W tym artykule pokazałem jak stworzyć konfigurator produktu w WooCommerce na przykładzie laptopa z wykorzystaniem wtyczki Flexible Product Fields. Mam nadzieję, że dzięki niemu będziesz w stanie dodać swój własny konfigurator, nie tylko omawianego przeze mnie przykładu. Powodzenia!