Jeśli tworzysz sklep internetowy za pomocą WooCommerce prawdopodobnie wiesz, że wybór odpowiedniej wtyczki, która w łatwy sposób doda pola tekstowe na stronie produktowej WooCommerce, nie zawsze jest oczywisty. Ponieważ istnieje całe mnóstwo wtyczek, które stworzone są do modyfikacji strony produktowej WooCommerce, decyzja nie jest najłatwiejsza. W tym poście postaram się pomóc Ci w tej kwestii i wytłumaczę jak spersonalizować stronę produktu WooCommerce wraz z polami tekstowymi za pomocą wtyczki Flexible Product Fields.
Spis treści
- Edycja strony produktowej WooCommerce
- Pola dostępne w darmowej wersji wtyczki Flexible
Product Fields - Pola dostępne w wersji pro wtyczki Flexible Product Fields
- Jak dodać pole tekstowe do strony produktowej WooCommerce
- Paragraf
- Adres URL
- HTML
Przede wszystkim, zanim rozpoczniesz edycję strony produktowej WooCommerce, niewątpliwie powinieneś zadbać o odpowiednie przygotowanie, a co za tym idzie – pobrać wtyczkę, która najlepiej sobie z tym zadaniem poradzi. Polecamy wtyczkę Flexible Product Fields, która w zasadzie ma wszystko, czego potrzebujesz i co ważne, przede wszystkim wszystkie główne funkcje są dostępne w bezpłatnej wersji. Dodatkowo, w ostatnim czasie aż 10 nowych typów pól zostało dodanych do jej nieodpłatnej wersji, co oznacza, że teraz każdy bez problemu może stworzyć wymarzoną stronę produktową WooCommerce – bez wydawania ani grosza na wtyczkę!
Flexible Product Fields dla WooCommerce
Pozwól klientom personalizować produkty przed dodaniem do koszyka. Dodaj nowe pola produktów WooCommerce. Stwórz kreator personalizacji produktów, aby sprzedawać nadruki, grawerunki, opakowania na prezent, wizytówki, pieczątki i inne.
Pobierz lub Przejdź do WordPress.org
Wtyczka Flexible Product Fields została niedawno zaktualizowana i aktualnie posiada 20 typów pól, które spełnią wymagania nawet najbardziej wymagającego użytkownika. Postaram się wyjaśnić Ci jak działają niektóre z nich i jak można je wykorzystać do edycji strony produktu WooCommerce.
Edycja strony produktowej WooCommerce
Przyjrzyjmy się wszystkim polom dostępnym we wtyczce Flexible Product Fields:
Pola dostępne w darmowej wersji wtyczki Flexible Product Fields:
- E-mail (Nowe pole)
- Adres URL (Nowe pole)
- Paragraf (Nowe pole)
- HTML (Nowe pole)
- Obrazek (Nowe pole)
- Nagłówek (Nowe pole)
- Wielokrotne zaznaczenie (Multi-checkbox) (Nowe pole)
- Radio z kolorami (Nowe pole)
- Godzina (Nowe pole)
- Kolor (Nowe pole)
- Tekst
- Obszar tekstowy
- Liczba
- Zaznaczenie (Checkbox)
- Lista rozwijana (Select)
- Lista wielokrotnego wyboru (Multi-select)
- Radio
- Radio z obrazkami
Pola dostępne w wersji pro wtyczki Flexible Product Fields:
- Przesyłanie pliku (Nowe pole)
- Data
W rezultacie każdy znajdzie tu coś dla siebie – szczególnie mając do wyboru różnorodność pól w wersji darmowej wtyczki.
Jak dodać pole tekstowe do strony produktowej WooCommerce
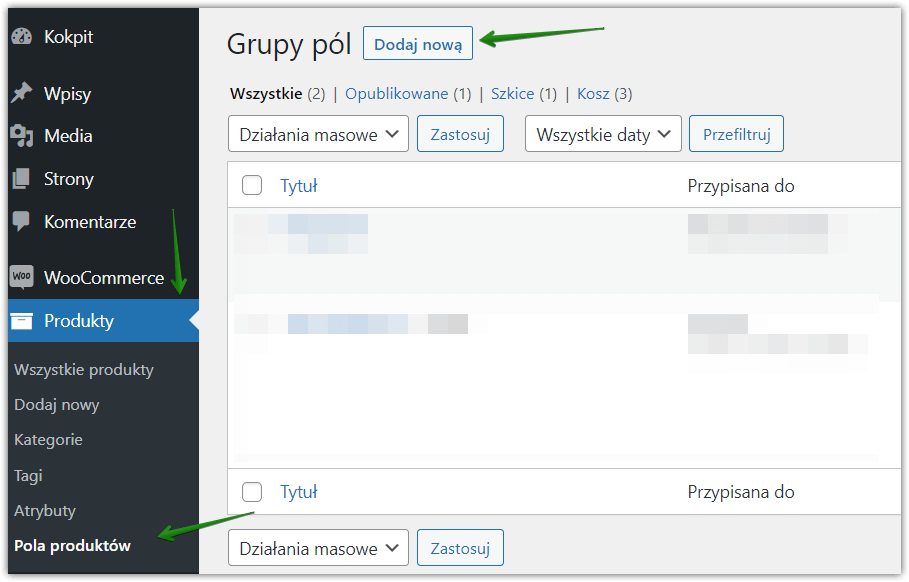
Prawdziwa zabawa zaczyna się po zainstalowaniu i aktywowaniu wtyczki Flexible Product Fields. Wtyczka będzie widoczna i gotowa do użycia w zakładce Produkty → Pola produktów. Kliknij to pole, a następnie wybierz “Dodaj nową” [grupę pól], którą przypiszesz do produktu wcześniej utworzonego przez Ciebie.

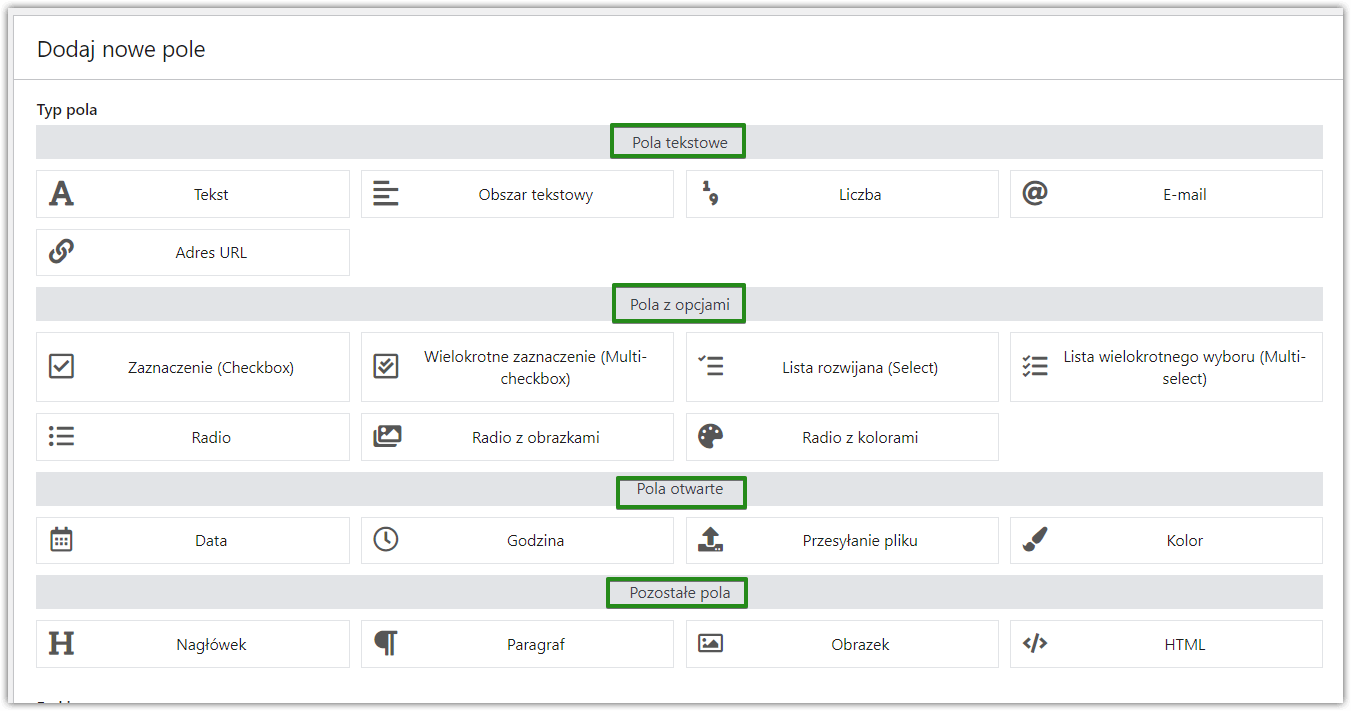
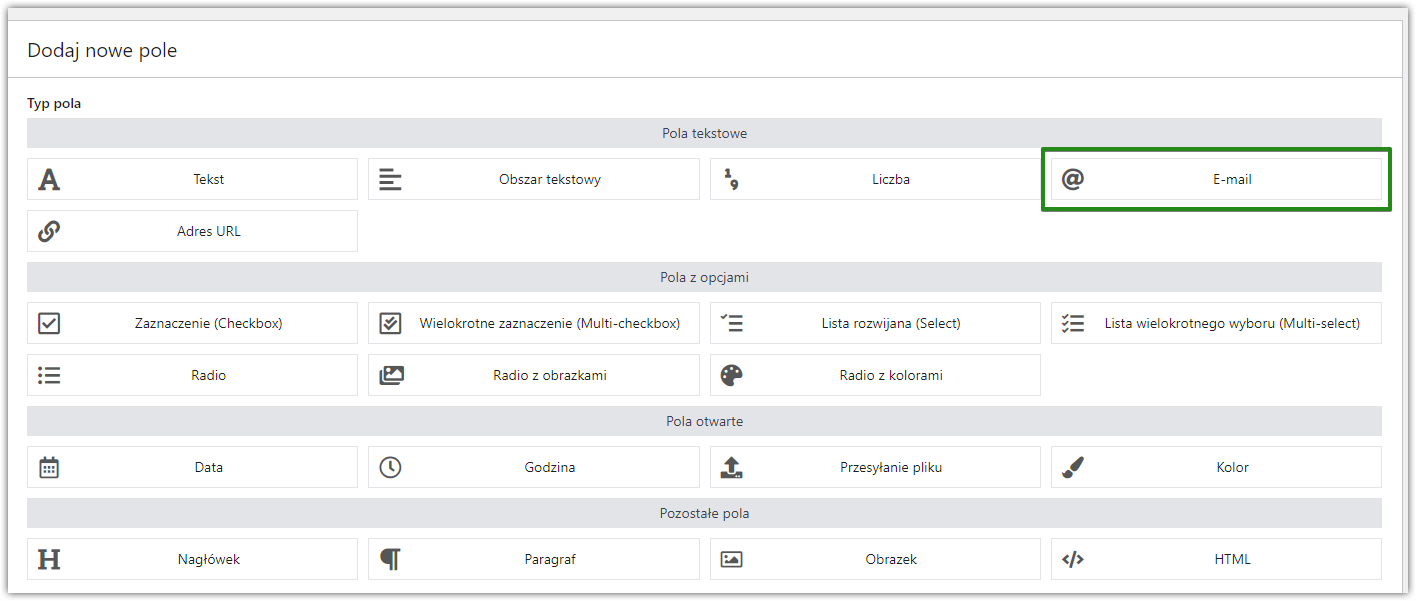
Następnie zobaczysz wszystkie pola, które możesz dodać za pomocą wtyczki Flexible Product Fields, posortowane według kategorii:

Skupmy się na nowo dodanych polach, które zostały utworzone podczas ostatniej aktualizacji wtyczki.
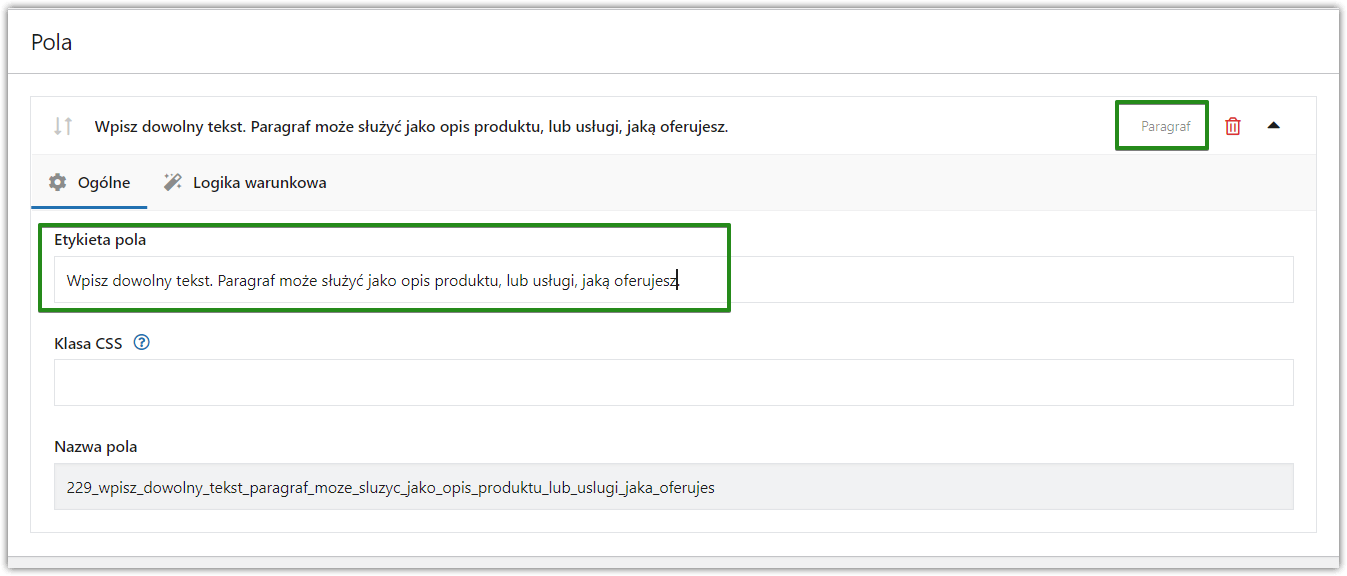
Pole Paragraf
Użyj tego typu pola, jeśli chcesz podać kilka dodatkowych informacji lub potrzebujesz stworzyć opis produktu na swojej stronie produktu WooCommerce. Świetne rozwiązanie, które doskonale uzupełni stronę Twojego produktu.
W etykiecie pola wstaw tekst, który chcesz wyświetlić:

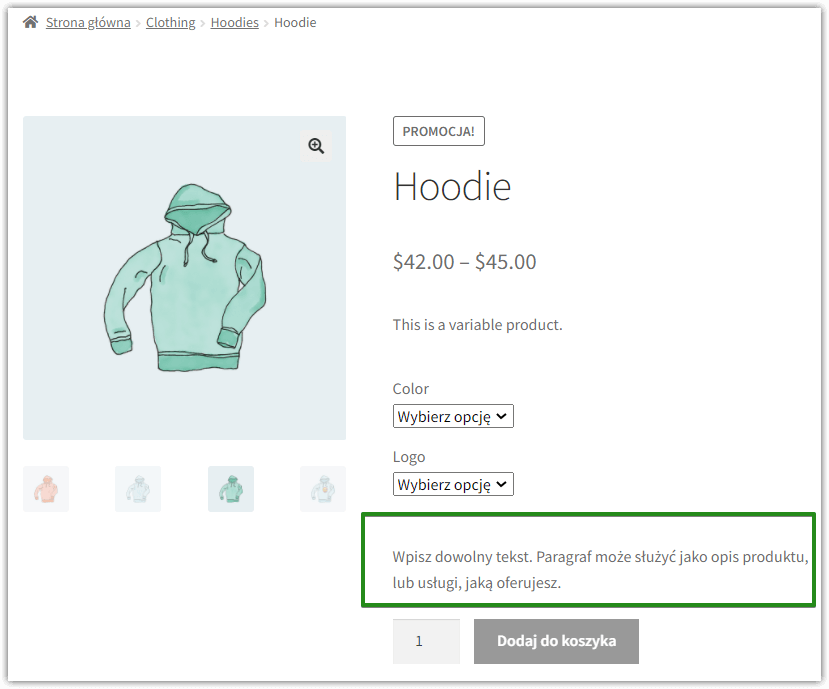
Następnie kliknij przycisk Opublikuj, aby zapisać zmiany. Tak będzie wyglądać Twoja strona produktu po dodaniu pola paragraf:

Pole tekstowe E-mail
Niewątpliwie innym ciekawym i przydatnym typem pola jest pole Email. Umożliwia ono Twoim klientom dodanie informacji o adresie e-mail do strony produktu. Dodatkowo weryfikuje również, czy wprowadzony adres email jest prawidłowy. Oto krótki przewodnik jak dodać to niestandardowe pole tekstowe do strony produktu WooCommerce:
Wybierz typ pola E-mail:

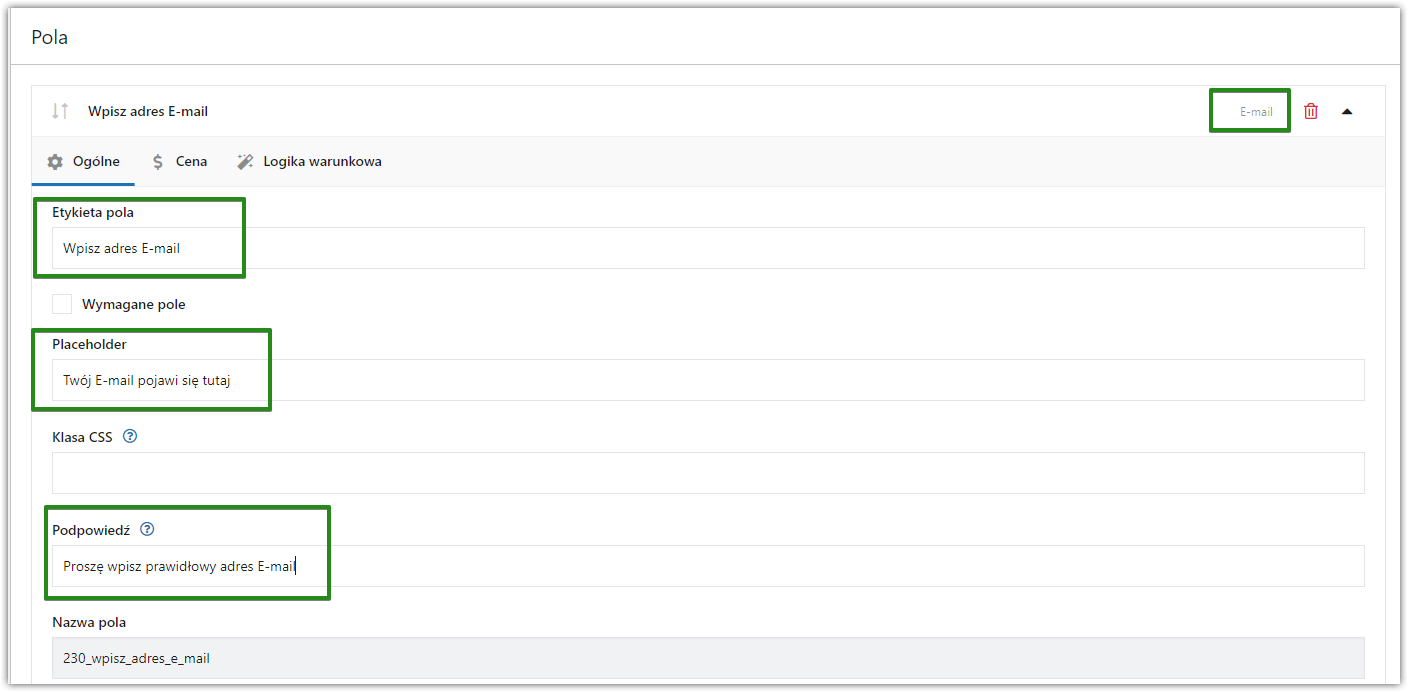
Następnie będziesz miał możliwość uzupełnienia 3 pól, podczas gdy pole Placeholder i Podpowiedź nie są obowiązkowe – ale całkiem przydatne.

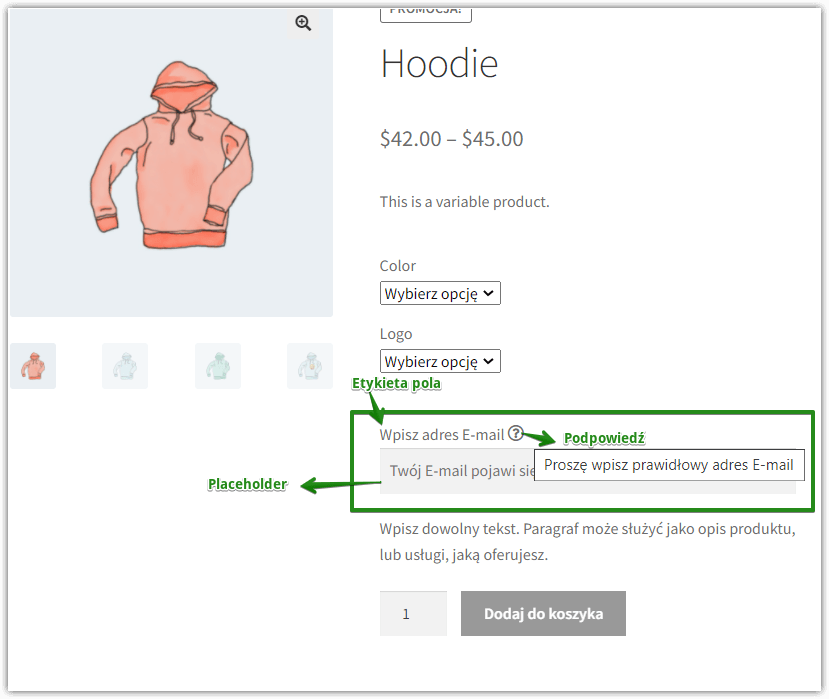
A oto przykładowy efekt końcowy:

Pole tekstowe Adres URL
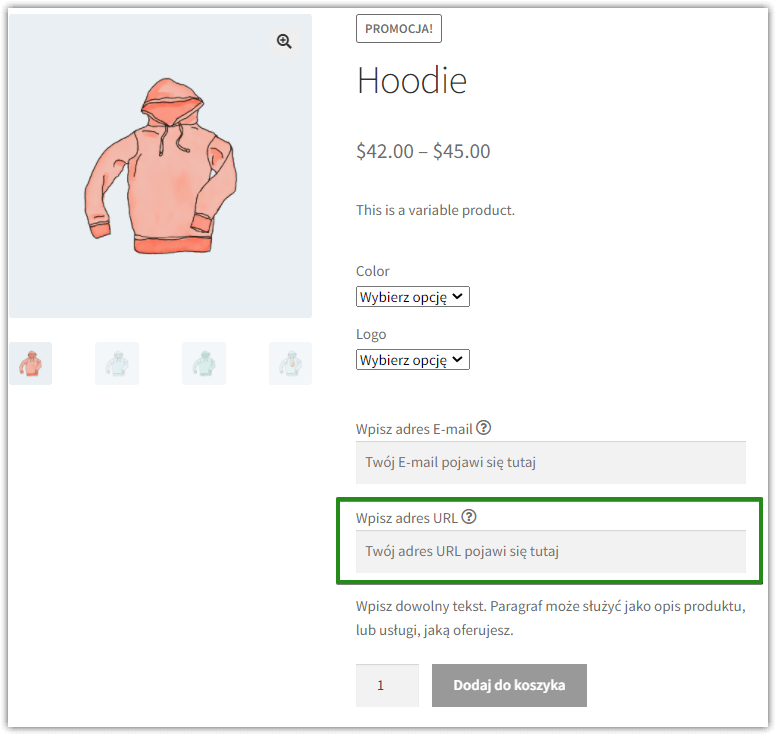
Podobnie możemy postąpić w przypadku pola tekstowego Adres URL. Wystarczy wybrać pole tekstowe Adres URL z listy dostępnych typów pól i dodać tekst, który chcesz wyświetlić podczas dostosowywania strony produktu WooCommerce. I gotowe!

Pole HTML
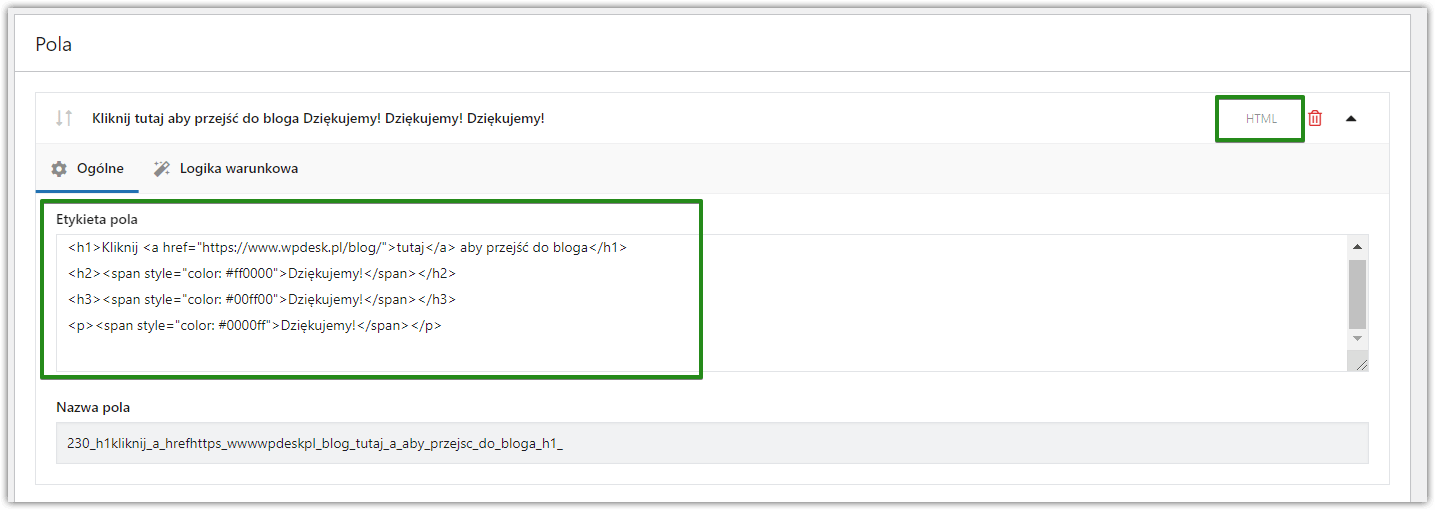
Kolejnym niedawno dodanym typem pola we wtyczce Flexible Product Fields jest HTML. Użyj tego pola np. do tworzenia hiperłączy, dodawania kolorów do tekstu lub zmiany jego formatu. Warto zauważyć, że tak jak i w poprzednich przykładach, najpierw musisz wybrać typ pola HTML z listy typów pola, a następnie wpisz swój tekst w kodzie HTML. Oto kilka przykładów tego, do czego możesz użyć pola tego typu:

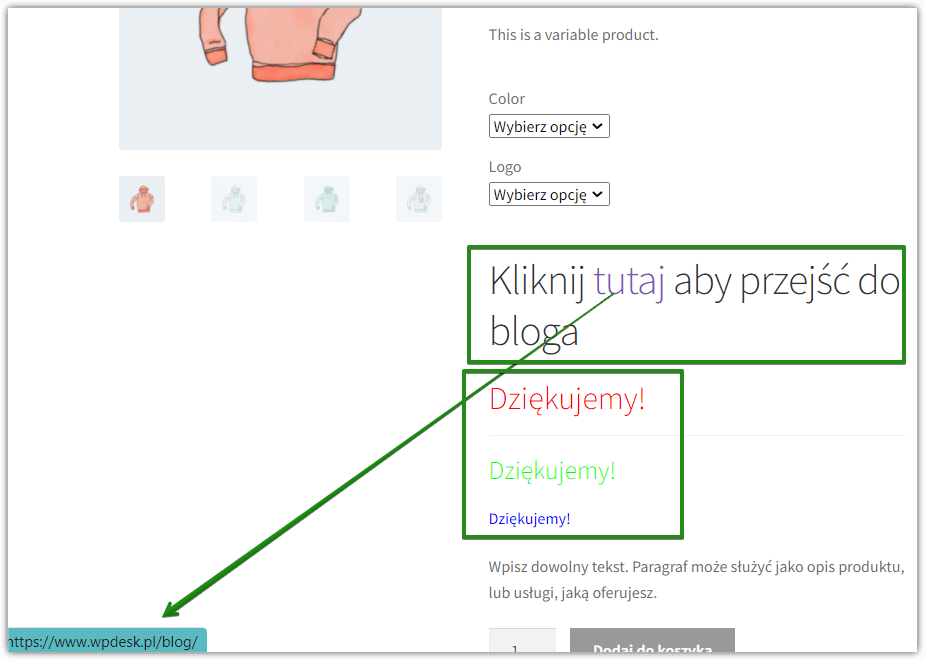
I voilà, oto jak pole tekstowe HTML prezentuje się na stronie produktu WooCommerce:

Po ostatniej aktualizacji również pole tekstowe nagłówek znalazło się w darmowej wersji wtyczji FPF. Reasumując, oznacza to w praktyce, że możesz dodać całe mnóstwo niestandardowych pól do strony produktu, nie wydając na to ani grosza :)
Oprócz typów pól omówionych w tym poście, istnieje ich dużo więcej, które zostaną przedstawione w kolejnych wpisach na blogu, dlatego nie przegap żadnego wpisu i zapisz się na newsletter na dole strony. Jeśli podobał Ci się ten post skomentuj go i udostępnij znajomym!