Tworzysz stronę internetową i ilość Twojego kodu CSS utrudnia Tobie pracę? Zastanawiasz się, w jaki sposób podzielić go na mniejsze pliki, aby zarządzanie takim projektem było intuicyjne również dla innych osób? W tym artykule postaram się dać kilka rad, jak używając struktury ITCSS można to zrobić w prosty sposób.
Zacznijmy od początku: przeglądarka internetowa do wyrenderowania typowej strony internetowej potrzebuje kodu HTML, CSS oraz w większości przypadków również JavaScript. Kod CSS to zazwyczaj jeden plik, gdyż ogranicza to ilość ładowanych plików (szybciej jest załadować jeden nieco większy plik niż kilkadziesiąt mniejszych). Niemniej pisanie kodu w jednym (czasem sporych rozmiarów) pliku jest dużym wyzwaniem.
W tym celu właśnie powstały preprocesory CSS takie jak SCSS czy SASS. Używając narzędzi typu Webpack bądź Gulp lub innych pochodnych, jesteśmy w stanie wiele plików ze stylami połączyć w jeden plik CSS, który będzie następnie “czytany” przez przeglądarkę. I wtedy pojawia się pytanie o to, jaką strukturę plików stworzyć? Aby była zrozumiała, nie ograniczała nas w żaden sposób i aby dało się w kilka sekund znaleźć interesujący nas plik.
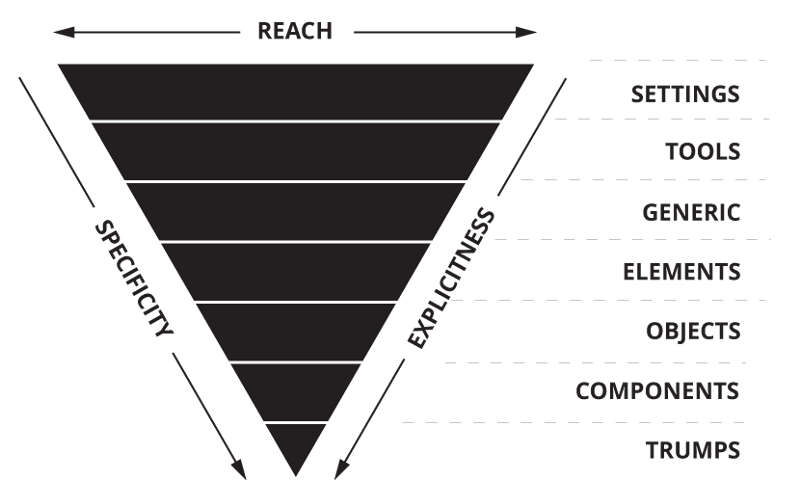
I tutaj z pomocą przychodzi nam struktura ITCSS (Inverted Triangle CSS), którego podstawowym założeniem jest przygotowanie architektury plików CSS dla projektu. Bazuje ona na trzech głównych założeniach.
Założenia struktury ITCSS:
- Reach (zasięg stylów dla elementów DOM):
Zaczynamy od najbardziej ogólnych, uniwersalnych stylów, przechodząc do tych bardziej szczegółowych (od resetu domyślnych stylów przeglądarek czy ustawienia czcionek, które dotyczą całości projektu do reguł dla konkretnych klas). - Specificity (poziom specyficzności selektorów):
Najpierw używamy możliwie najmniejszą liczbę zagnieżdżonych selektorów dla reguł (czyli zamiast .box .item np. .box__item), aby gdy zajdzie potrzeba skorzystać z bardziej złożonych. Unikamy tym samym konfliktów specyficzności i nieplanowanego nadpisywania stylów. Nie musimy też używać deklaracji !important, która przesłania nam tę specyficzność. - Explicitness (zasięg selektorów na całość projektu):
Początkowo korzystamy z selektorów mających wpływ na wiele elementów DOM (takich jak tagi HTML używane np. w resecie) idąc w stronę selektorów zawierających klasy konkretnych elementów.
Struktura ITCSS w formie graficznej tak przedstawia zależności:

Jakie są największe plusy takiego rozwiązania?
- logiczny i rozsądny podział reguł CSS,
- solidny poziom hermetyzacji reguł,
- brak wzajemnego zakłócania się reguł CSS przez problemy ze specyficznością selektorów,
- uniknięcie potrzeby używania deklaracji !important.
Warstwy w architekturze ITCSS
Twórca ITCSS, Harry Roberts, w oryginalnej wersji utworzył siedem warstw:
- settings – deklaracje kolorów, fontów, ikon (jako zmienne),
- tools – zestaw mixinów oraz funkcji Sass (czyli mini funkcji, które pozwalają łatwiej i szybciej generować kod CSS bazując na podanych parametrach),
- generic – resetowanie domyślnych stylów (lub ich normalizowanie), ładowanie fontów (style o szerokim zasięgu, ale małej specyficzności selektorów),
- elements – stylowanie samych elementów HTML,
- objects – klasy struktury strony odpowiedzialne za layout oraz strukturę,
- components – elementy interfejsu użytkownika (nie całe sekcje, a mniejsze elementy używane globalnie),
- utilities – klasy pomocnicze nadpisujące wszystko, co powyżej (najbardziej szczegółowa warstwa z najbardziej specyficznymi selektorami).
Struktura ITCSS zakłada, aby dwie pierwsze warstwy nie generowały żadnego kodu CSS. To zbiór zmiennych oraz mixinów, które będą wykorzystywane w kolejnych warstwach.
Nie zawsze jednak teoria idealnie sprawdza się w praktyce, a nawet jeśli się sprawdza, to można spróbować ją ulepszyć. W tego typu rozwiązaniach chodzi o to, że to technologia ma być dla Ciebie, a nie Ty dla technologii.
Poniżej znajduje się proponowana, nieco zmodyfikowana wersja ITCSS:
- settings – deklaracje kolorów, fontów, ikon (jako zmienne),
- tools – zestaw mixinów oraz funkcji Sass,
- generic – resetowanie domyślnych stylów, ładowanie fontów,
- vendors – ładowanie plików z zewnętrznych bibliotek, np. z paczek npm (aby potem całość CSS zamieścić w pojedynczym pliku),
- layout – klasy struktury strony odpowiedzialne za layout i strukturę, czyli np. header, footer, menu czy grid,
- ui – mniejsze elementy interfejsu użytkownika, jak np. buttony, animacje hover dla elementów itp. (pod warunkiem, że takie elementy są globalnie używane w różnych miejscach jak m.in. buttony),
- components – elementy składowe sekcji, jak np. slider czy lista artykułów (nie całe sekcje: jeżeli w kilku sekcjach mamy podobny element składowy, to można go dodać jako komponent, co wyeliminuje duplikowanie kodu),
- sections – stylowanie samych sekcji (sekcje mogą składać się z mniejszych komponentów lub być całościowo stylowane w tym miejscu, jeżeli ich zawartość nie powtarza się w innych sekcjach i nie ma potrzeby wydzielania mniejszych komponentów).
Na czym polegają zmiany i dlaczego?
- dodanie katalogu vendors – wydzielenie paczek ładowanych z zewnętrznych źródeł pozwala w przejrzysty sposób odseparować ich kod od reszty,
- usunięcie katalogu objects – posiadając na etapie kodowania projekt graficzny, stylowanie np. po elementach HTML jest mniej potrzebne (wystarczy ich użyć jedynie w resecie),
- dodanie katalogu layout – odseparowanie elementów odpowiedzialnych za strukturę strony internetowej oraz elementów odpowiedzialnych za jej mniejsze elementy,
- dodanie katalogu ui – odseparowanie mniejszych elementów, bardziej wizualnych, od pozostałych pozwala łatwiej znaleźć, np. style dla buttonów, które są znacznie częściej używane w porównaniu z innymi komponentami,
- usunięcie katalogu utilities – struktura zależności wychodzi od layoutu, potem są komponenty oraz sekcje; oznacza to, że nadpisywanie bardziej specyficznymi selektorami nie jest potrzebne.
Kilka słów podsumowania…
Kluczowe jest to, aby nasza struktura ITCSS była intuicyjna i zgodna z podstawowymi założeniami ITCSS. Nikt nie wymusza stosowania konkretnego zestawu warstw. Tym bardziej że każdy projekt jest inny i w każdym z nich potrzeby są inne. Ważne jest to, aby stworzona struktura nie ograniczała nas i w przyszłości była zrozumiała dla innych osób.
A czy Wy korzystacie ze struktury ITCSS? Może macie inne rozwiązania? Podzielcie się tym z nami w komentarzach!