Będąc jedną ze standardowych stron WooCommerce, strona sklepu może mieć dodatkowe ustawienia. W tym artykule możesz przeczytać o podstawach edycji strony sklepu WooCommerce, funkcjach ustawień, opcjach, skrótach, zaawansowanym dostosowywaniu i sposobie zmiany strony.
Spis treści
- Edycja strony sklepu WooCommerce (podstawy)
- Wyświetlanie produktów i dodawanie skrótów
- Personalizacja strony sklepu (więcej opcji)
Edycja strony sklepu WooCommerce (podstawy)
Domyślnie WooCommerce używa strony sklepu do wyświetlania produktów.
Łatwo jest ustawić układ strony (liczba produktów, kolumny), co może również zależeć od motywu.
Na przykład, Storefront daje stronie sklepu WooCommerce następujące opcje projektowania strony.
Przejdźmy przez proces i miejsca ustawiania strony sklepu WooCommerce.
-
Wybór strony
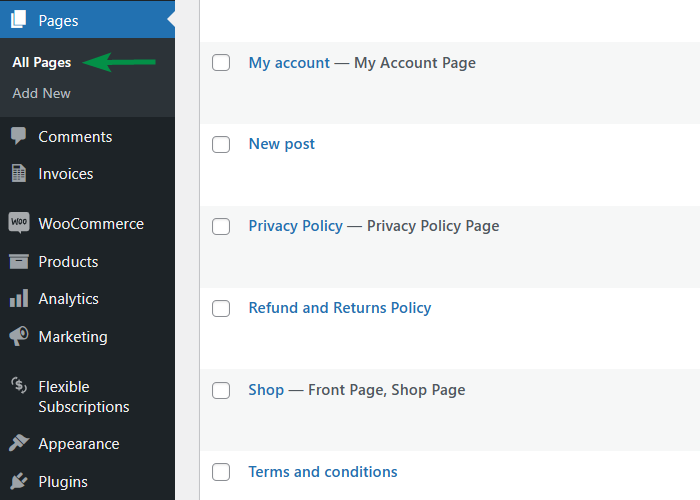
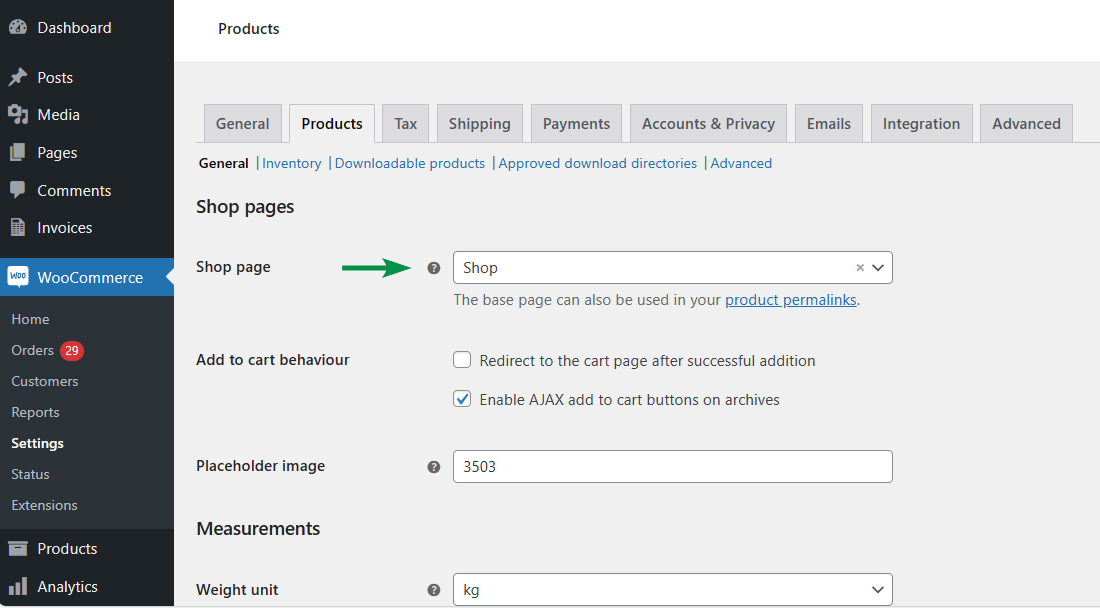
Najpierw możesz sprawdzić zakładkę WooCommerce → Ustawienia → Produkty. Tam znajdują się ustawienia strony sklepu WooCommerce, w tym niektóre, o których pisałem wcześniej.
 💡 Jeśli nie widzisz żadnych stron, prawdopodobnie będziesz musiał dodać jedną w menu Strony lub mogło dojść do błędu przy pobieraniu stron z bazy danych.
💡 Jeśli nie widzisz żadnych stron, prawdopodobnie będziesz musiał dodać jedną w menu Strony lub mogło dojść do błędu przy pobieraniu stron z bazy danych.Jeśli używasz istniejącej strony z treścią, katalog produktów pojawi się po treści.
-
Ustawienia katalogu produktów
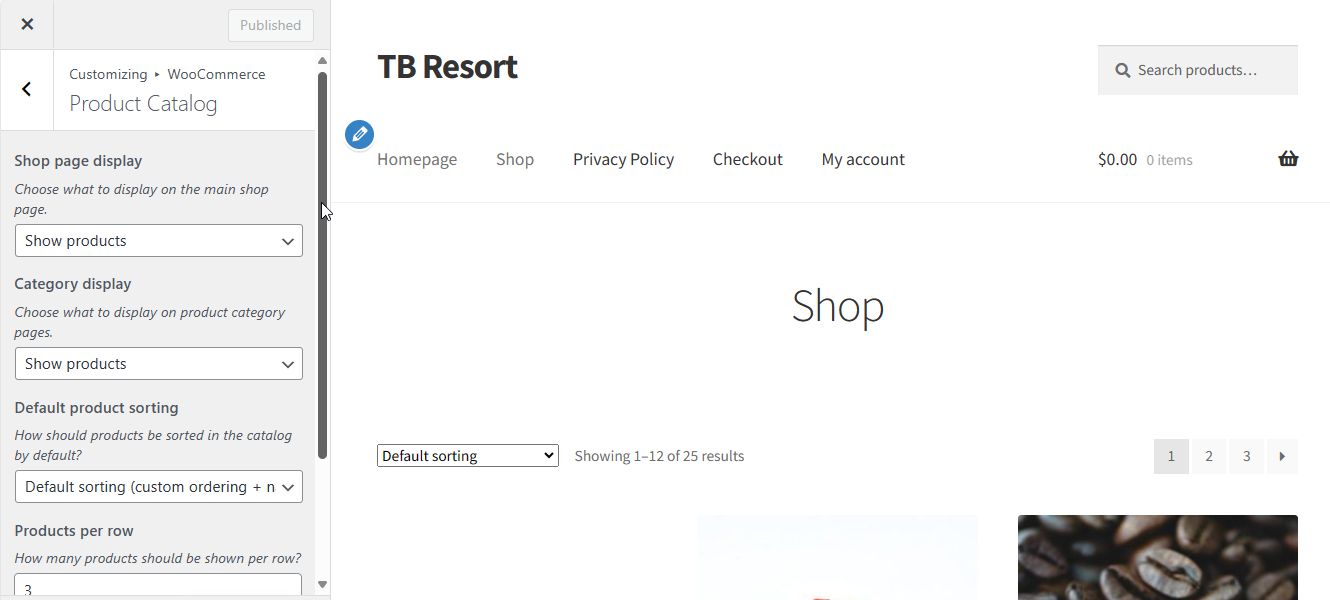
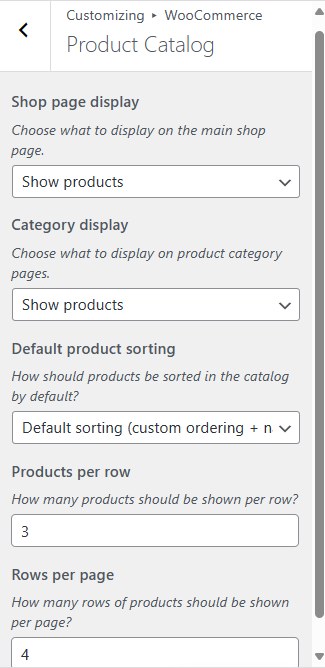
Następnie możesz przejść do Wygląd → Dostosuj i kliknąć WooCommerce → Katalog produktów. Może to również zależeć od motywu (i jego zgodności z WooCommerce).

Zasadniczo ustawienia te odpowiadają za układ strony sklepu, liczbę produktów do wyświetlenia, kategorie, sortowanie, stronicowanie, kolejność produktów i kolumny.

Personalizacja wpłynie na ostateczny kształt strony sklepu WooCommerce.

-
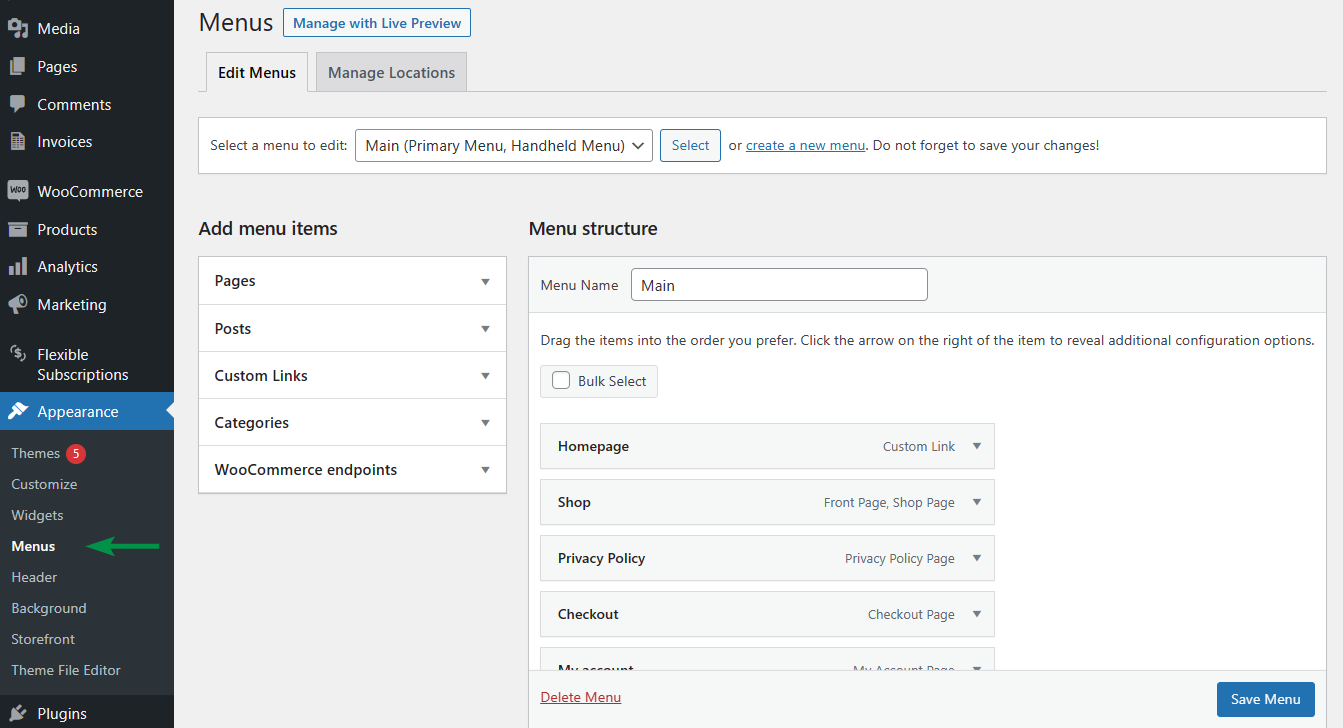
Menu
WordPress pozwala nam budować niestandardowe struktury menu. Aby dodać link do strony sklepu do menu, możesz przejść do Wygląd → Menu. Istnieje również opcja zmiany tytułu w menu lub dodania ikony/favikony.

-
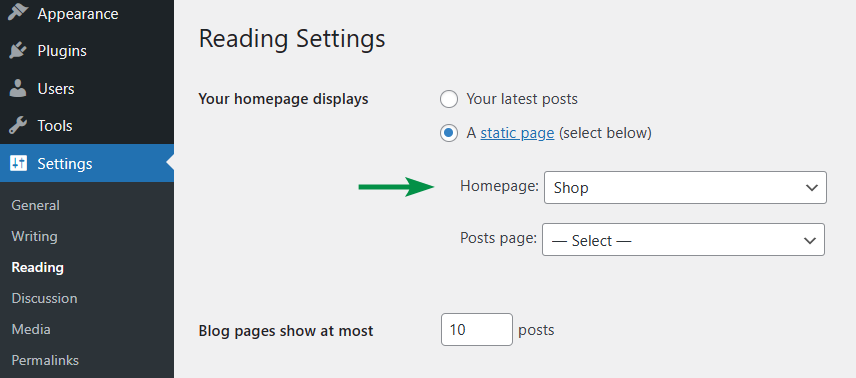
Strona sklepu jako strona główna
Możliwe jest wybranie strony sklepu WooCommerce jako strony głównej. W takim przypadku jeden link w menu prawdopodobnie wystarczy.

-
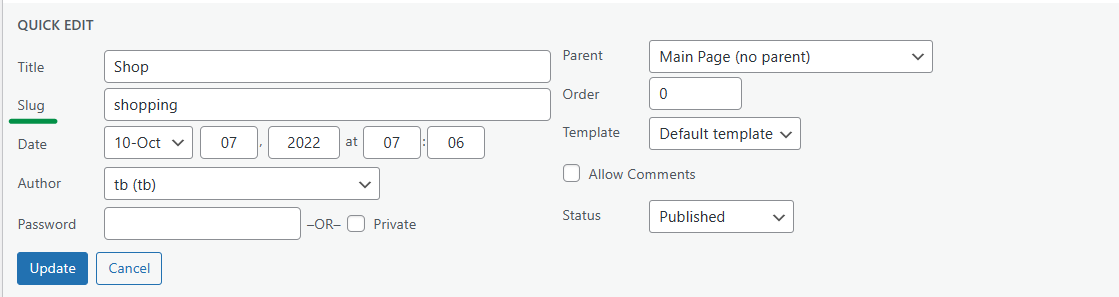
URL strony sklepu
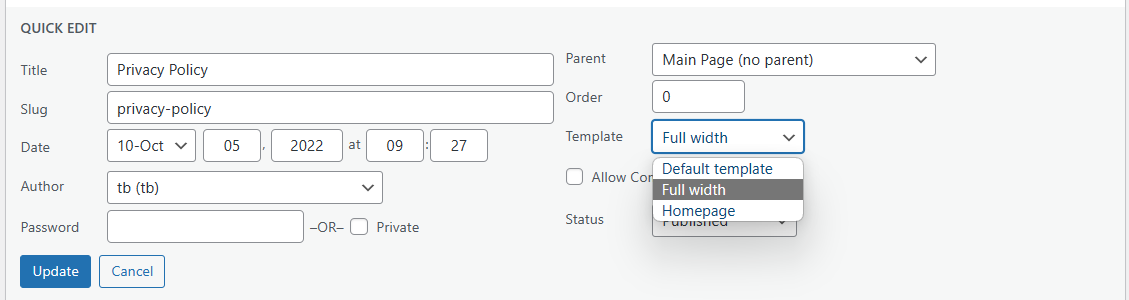
Każda strona lub wpis w WordPressie ma unikalny URL, korzystając z slug strony. Możesz to zmienić w ekranie edycji produktu lub szybko edytując stronę.
 💡 Jeśli ustawisz stronę sklepu jako stronę główną, URL zostanie przepisany na główną domenę (bez slugu).
💡 Jeśli ustawisz stronę sklepu jako stronę główną, URL zostanie przepisany na główną domenę (bez slugu). -
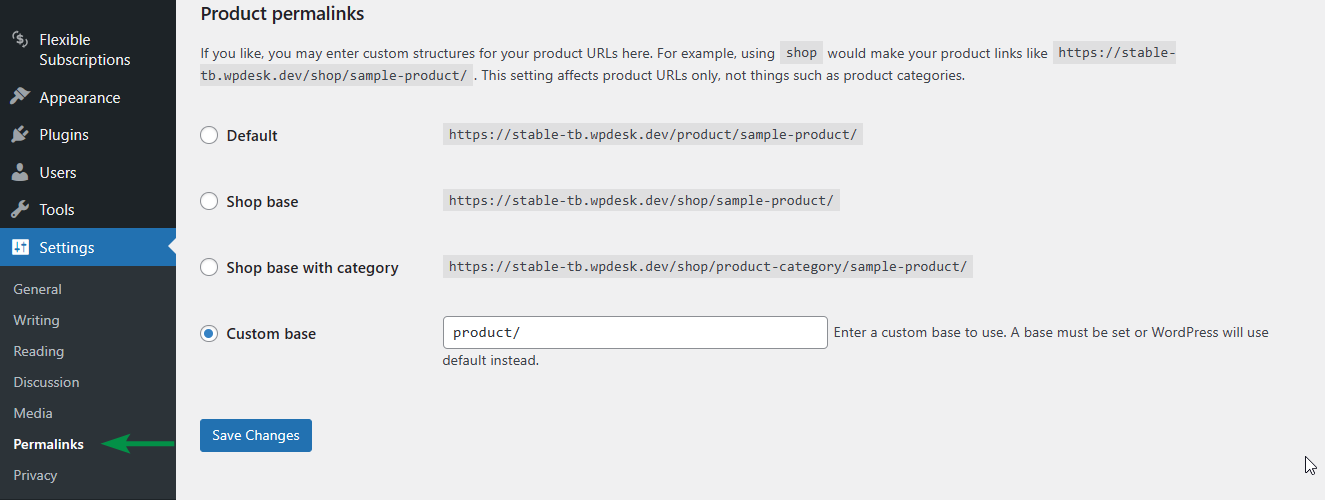
Permalinki
Kiedy klikniesz niektóre produkty WooCommerce w katalogu strony sklepu, zostaniesz przekierowany na ich URL-e. Możliwe jest również ustawienie struktury dla linków do produktów.

-
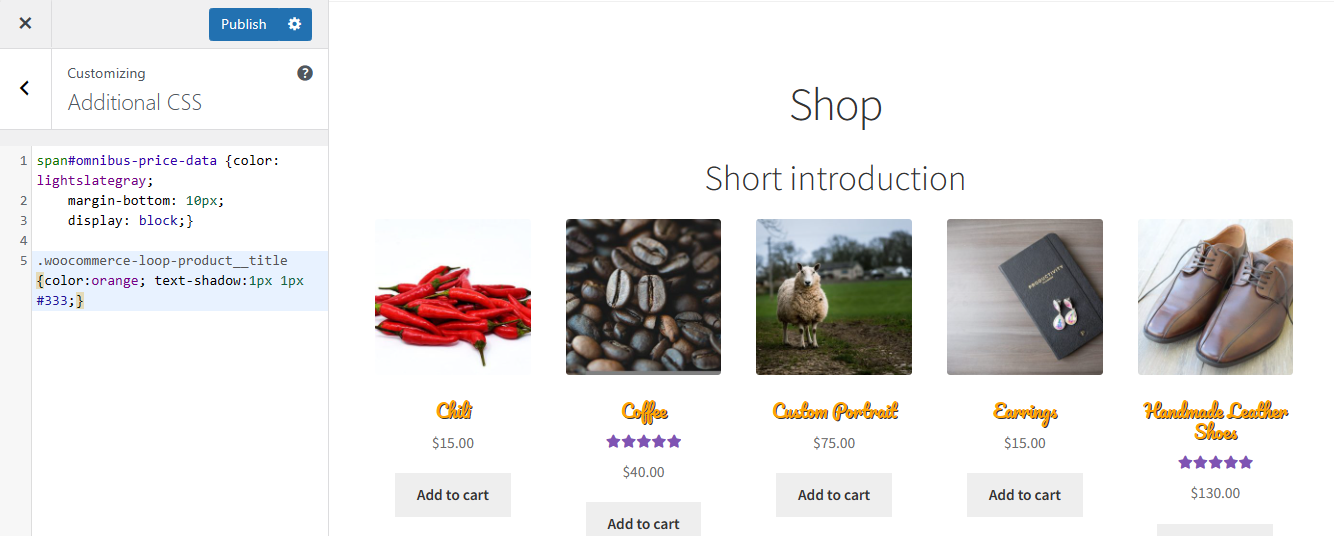
CSS
Możliwe jest również użycie CSS do edycji strony produktu i wyglądu strony sklepu. Niezbędny kod można umieścić w pliku style.css motywu lub przez Wygląd → Dostosuj i wprowadzić Dodatkowy CSS.

Mogłam również zmienić szerokość kolumn za pomocą CSS, ale myślę, że WooCommerce radzi sobie z układem strony produktu (kolumny/produkty), więc lepiej użyć skrótów (więcej o tym później w poście).
-
Widgety
Opcje motywu mogą dawać więcej opcji układu, na przykład paski boczne, w których można używać widgetów i niestandardowego kodu. W artykule używam układu pełnej szerokości Storefront.

Ok, zobaczmy, jak ulepszyć standardową stronę sklepu WooCommerce za pomocą skrótów.
Wyświetlanie produktów i dodawanie skrótów
Domyślne opcje mogą być wystarczające, ale można edytować stronę sklepu WooCommerce za pomocą dodatkowych produktów, opcji i kategorii. Najszybszą opcją jest użycie opcji edytora strony (niektóre mogą pochodzić z motywu) i skrótów WooCommerce.
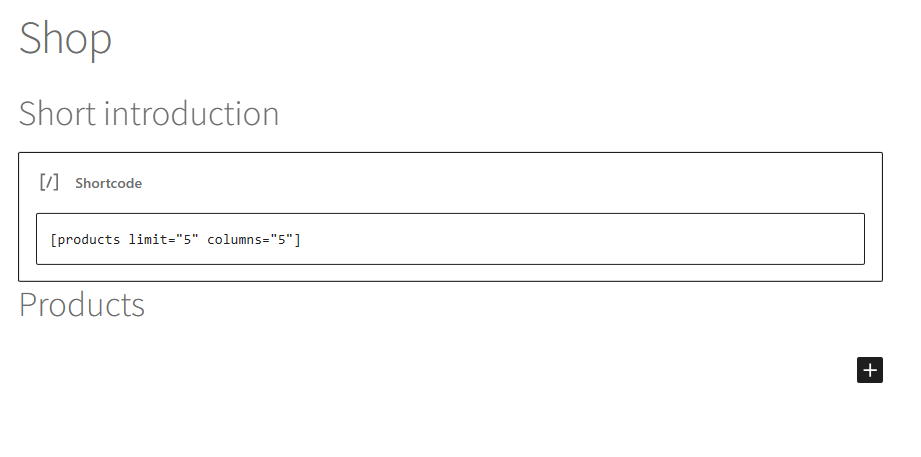
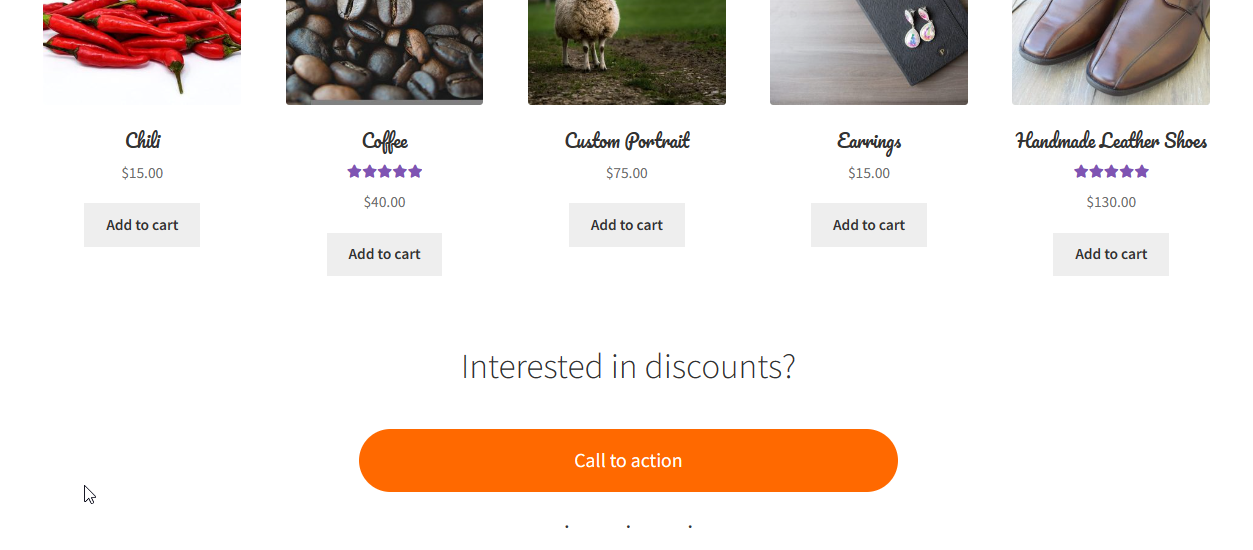
Przykład skrótów WooCommerce dla strony produktu
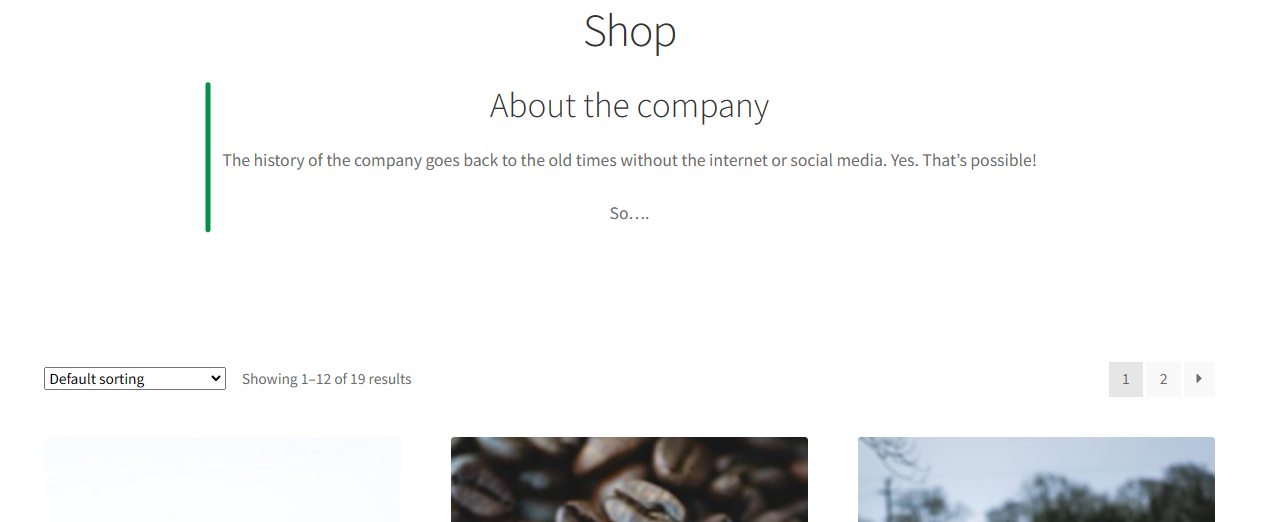
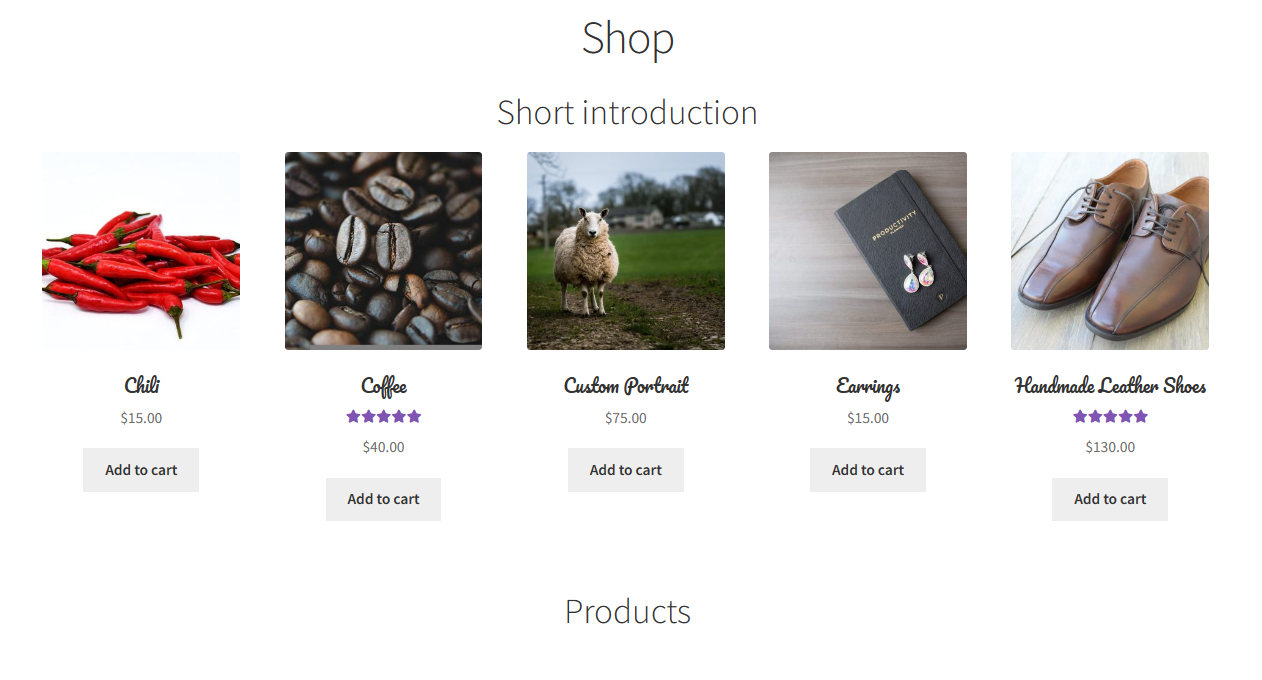
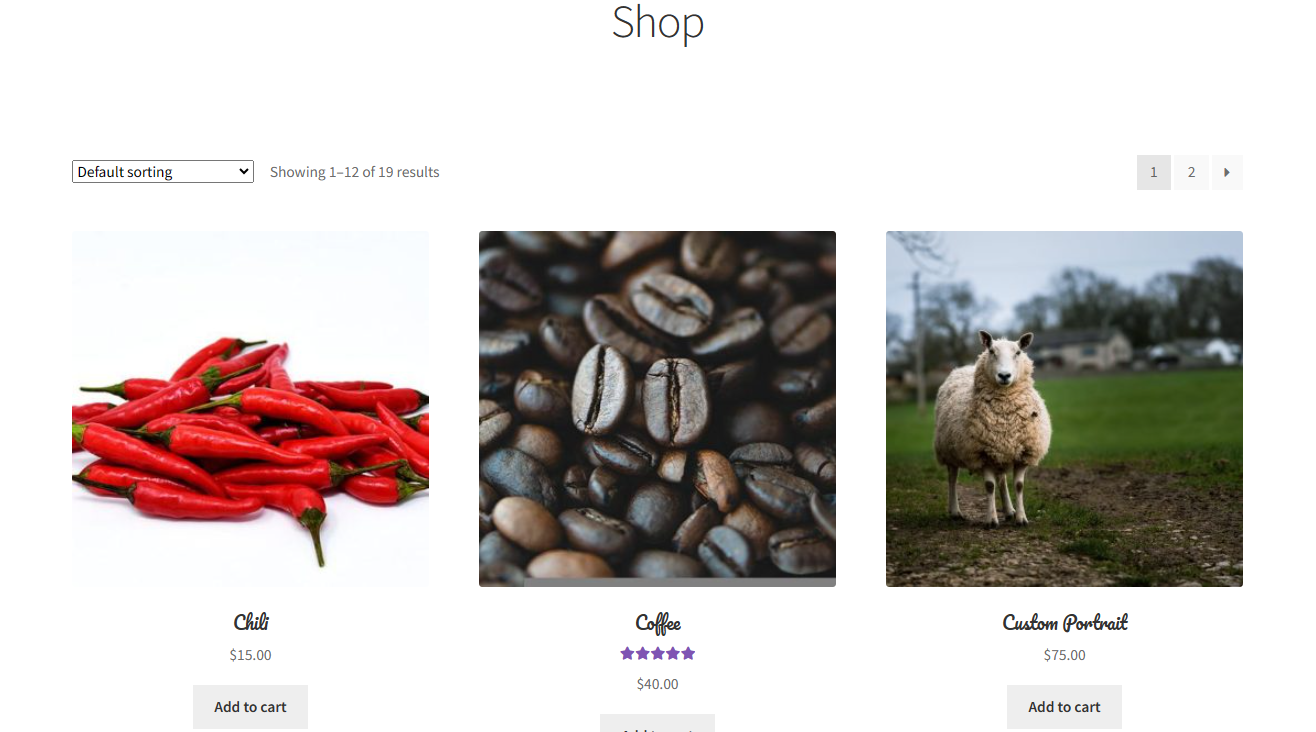
Jak widać, strona sklepu WooCommerce wyświetli dodatkowe produkty i sekcje przed swoją treścią.
Również możliwe jest zmienienie standardowej strony sklepu WooCommerce za pomocą dodatkowych bloków WooCommerce i motywu.
Oczywiście, warto pamiętać, że niektóre produkty mogą pojawić się kilka razy.
Personalizacja strony sklepu (więcej opcji)
Odsuńmy się od widocznych produktów i zajmijmy się funkcjonalną stroną strony sklepu WooCommerce.
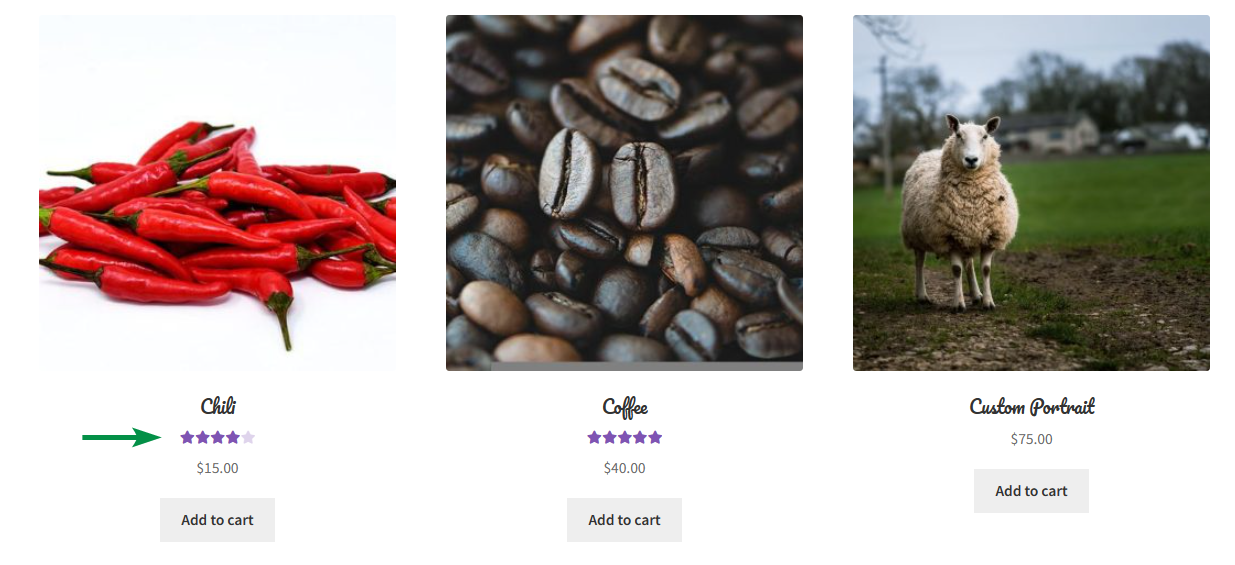
Produkty pojawiają się z obrazem, tytułem, ceną, recenzjami i przyciskami dodaj do koszyka.
-
Przekierowanie, AJAX, placeholder
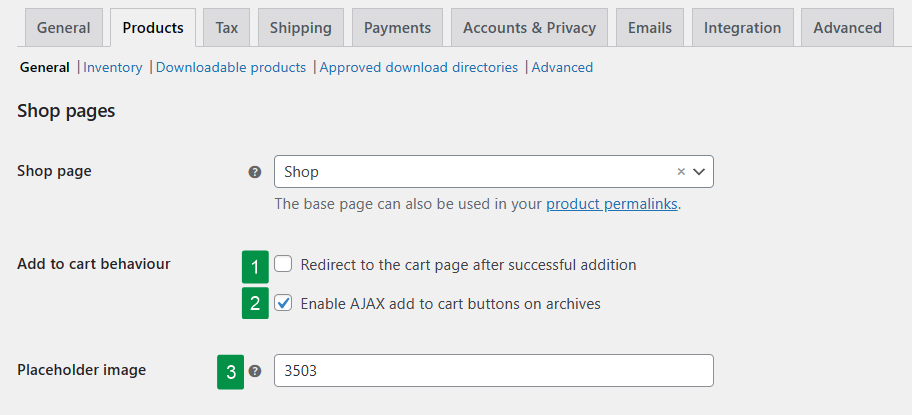
Wróćmy do WooCommerce → Ustawienia → Produkty. Jak widać, są tam 3 ważne opcje do wykorzystania:

- Przekierowanie do koszyka – ta opcja może być również użyta dla strony sklepu WooCommerce.
- Włącz AJAX dla przycisku dodaj do koszyka – ta opcja zapobiega przeładowaniu strony po dodaniu produktu do koszyka. Nie zadziała z poprzednią opcją.
- Obraz placeholdera – wybór ID dla domyślnego obrazu produktu, jeśli produkt go nie posiada (widoczne w URL obrazu w menu Media).
-
Dostosowywanie tytułów produktów
Jak pokazałam powyżej, możliwe jest zmienienie koloru tytułów produktów. Można również dostosować tytuły na frontendzie bez zmieniania każdego produktu w backendzie za pomocą filtra the_title lub niestandardowego kodu zmieniającego zmienną $title. Edycja stron internetowych nigdy nie była łatwiejsza!
-
Recenzje produktów
Możliwe jest wyświetlenie gwiazdek poniżej tytułów produktów – odpowiadają one średniej ocenie dla produktu.
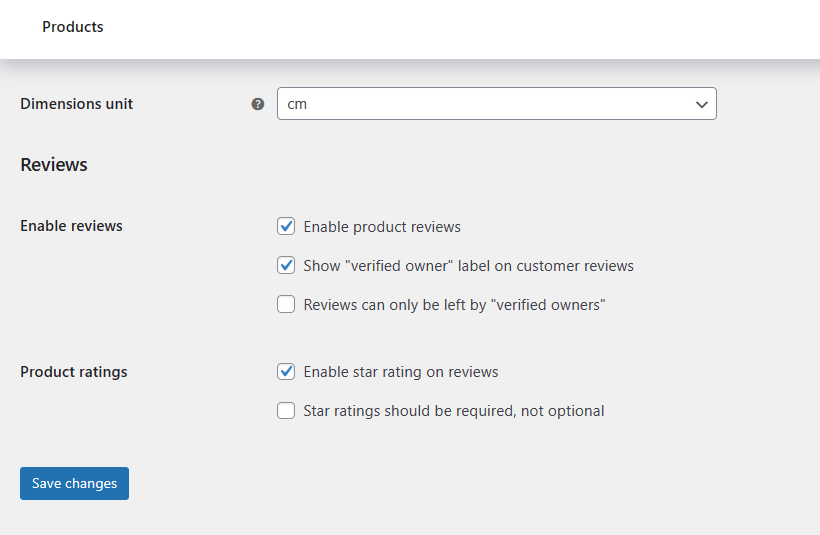
Ustawienia recenzji produktów znajdują się w WooCommerce → Ustawienia → Produkty.
-
Cena produktu
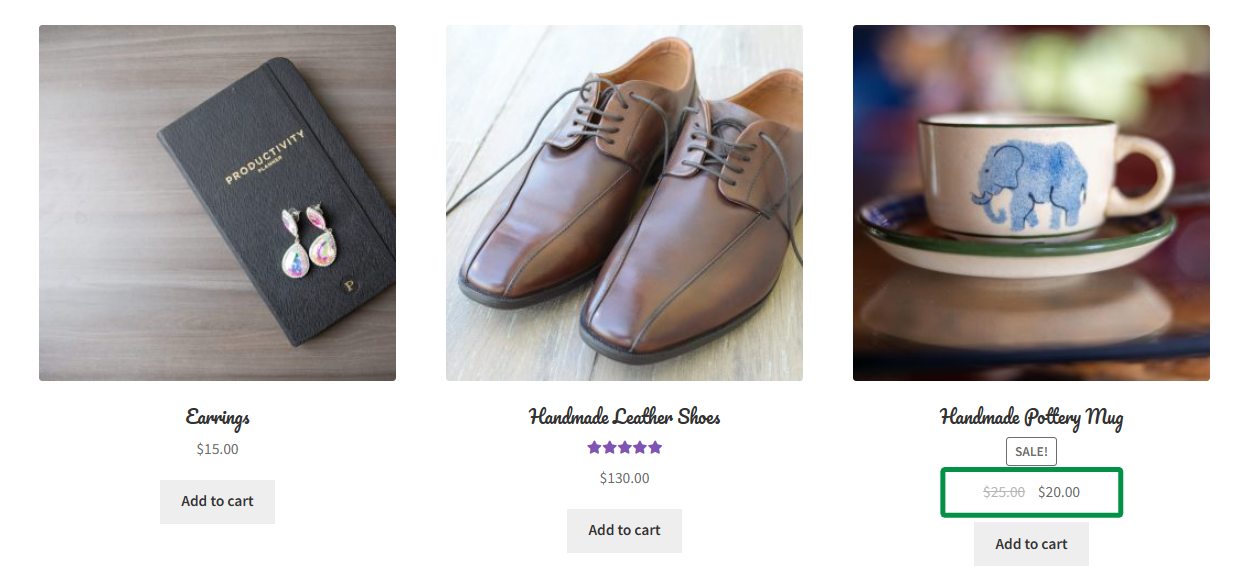
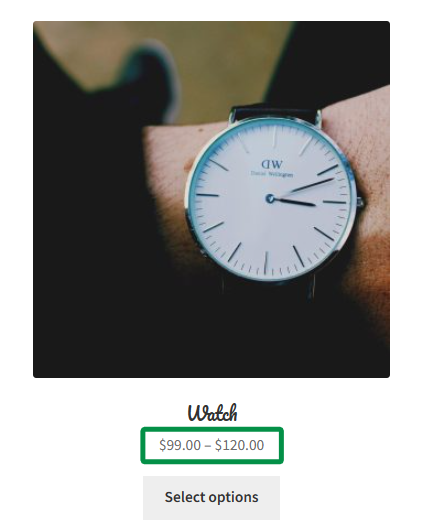
Domyślnie WooCommerce wyświetla regularną i promocyjną cenę poniżej tytułu produktu.
Dla produktów zmiennych pojawi się zakres cenowy.
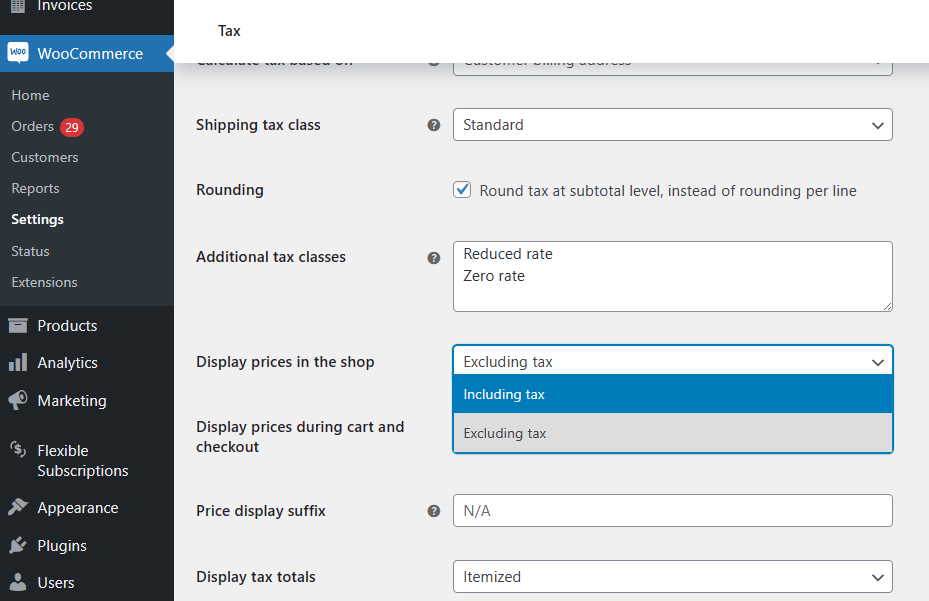
Istnieje również opcja, jak pokazać ceny.
Istnieją również dodatkowe wtyczki, które mogą zmienić ceny produktów.
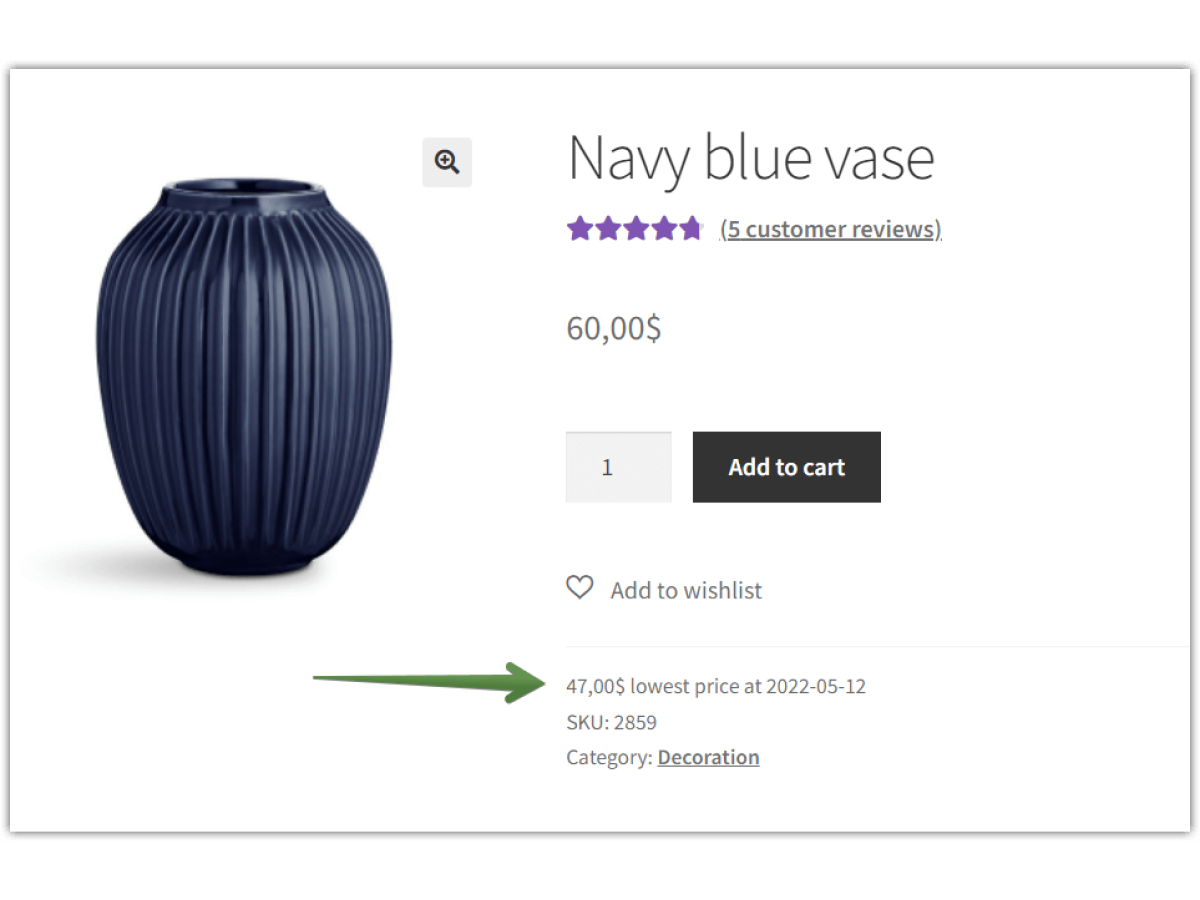
Pokazywanie najniższej ceny
Na przykład WP Desk stworzył wtyczkę oferującą rozwiązanie dla dyrektywy Omnibus.
WP DeskOmnibus WooCommerce 149 zł (183,27 zł z VAT)
Pokaż najniższe ceny produktów WooCommerce zgodnie z nową dyrektywą Omnibus. Przestrzegaj prawa i uniknij kary. Edytuj komunikat pojawiający się przy najniższej cenie w ciągu ostatnich 30 dni. Ustaw wtyczkę raz i nie rób nic więcej.
Dodaj do koszyka lub Zobacz szczegółyPonad 252 739 klientów WP DeskOstatnia aktualizacja: 2025-04-15Działa z WooCommerce 9.4 - 9.8Zniżki cenowe
Możliwe jest również ustawienie zniżek na produkty, które wpłyną na cenę na stronie produktu WooCommerce. Na przykład, Flexible Pricing może ustawić zniżkę typu Kup jeden, dostaniesz jeden gratis ✅ lub zniżki dla całych kategorii, ról użytkowników czy łącznej wartości zamówienia.
WP DeskFlexible Pricing WooCommerce 229 zł (281,67 zł z VAT)
Najbardziej elastyczna wtyczka do tworzenia promocji w WooCommerce. Stwórz promocje i rabaty dla produktów, kategorii lub grup klientów dynamicznie z Flexible Pricing WooCommerce.
Dodaj do koszyka lub Zobacz szczegółyPonad 252 739 klientów WP DeskOstatnia aktualizacja: 2025-07-01Działa z WooCommerce 9.6 - 10.0 -
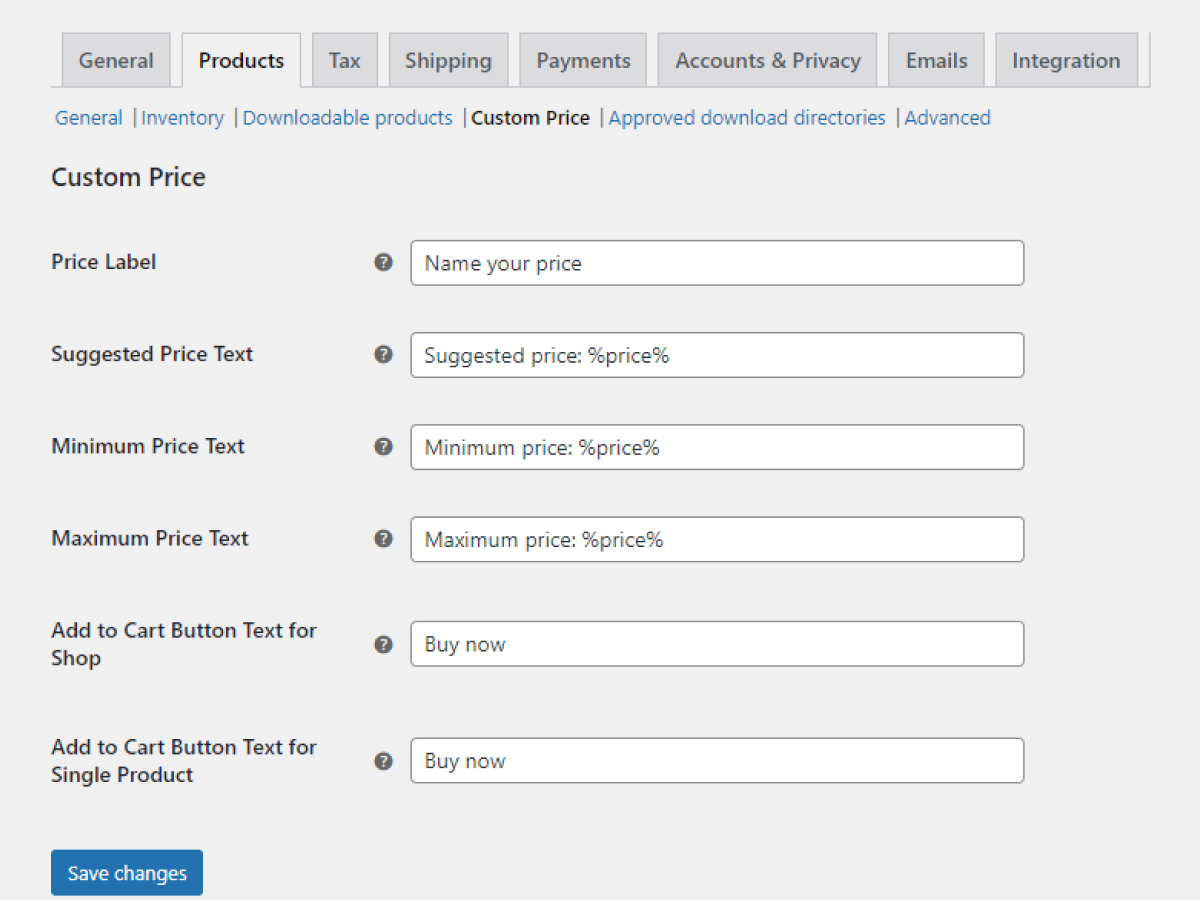
Przycisk dodaj do koszyka
WooCommerce ma domyślny tytuł dla przycisku Dodaj do koszyka. Jak zmienić tekst przycisku? Możesz:
- zmienić tłumaczenie (string) dla tekstu dodaj do koszyka,
- użyć woocommerce_product_add_to_cart_text i woocommerce_product_add_to_cart_text filtry do edycji strony produktu WooCommerce i dostosowania tekstu przycisku,
- lub spróbować wtyczki.
WP DeskWłasna Cena Produktu WooCommerce PRO 99 zł (121,77 zł z VAT)
Pozwól klientom na definiowanie własnych cen produktów, darowizn lub napiwków w WooCommerce. Wykorzystaj je do obsługi kampanii marketingowych!
Dodaj do koszyka lub Zobacz szczegółyPonad 3 000 aktywnych instalacjiOstatnia aktualizacja: 2025-07-01Działa z WooCommerce 9.6 - 10.0 -
Wybór ilości z poziomu strony sklepu
Można dodać tylko jeden produkt na kliknięcie na standardowej stronie sklepu WooCommerce. Ale możliwe jest pokazanie selektora ilości za pomocą niestandardowego kodu.
Jak widać, istnieje wiele opcji konfigurowania strony sklepu WooCommerce. Możliwości są liczne, w tym wyświetlanie większej ilości danych, niestandardowych meta lub elementów graficznych. Ale myślę, że ważniejsze jest oferowanie dobrych produktów. Sprzedawanie czegoś złego lub bez wartości nie może być zamaskowane żadnymi opcjami, sztuczkami CSS ani atrakcyjnym wyglądem.
Podsumowanie
Masz jakieś pytania dotyczące zmiany strony sklepu WooCommerce? Jeśli potrzebujesz edycji strony produktu WooCommerce, na przykład pola strony produktu lub strony zamówienia, możesz zajrzeć na darmowe wtyczki WP Desk.