W WooCommerce 2.1 pojawiły się tzw. “punkty końcowe” (endpoints), które zamieniły strony. Więcej na ich temat można przeczytać tutaj. W związku z tym linki do niektórych stron trzeba stworzyć osobne linki w menu WordPressa. Listę stron można znaleźć pod podanym wcześniej linkiem. My dzisiaj zajmiemy się stworzeniem linku do akcji wylogowania.
Krok 1
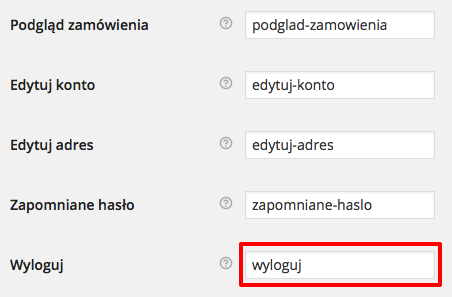
Aby znaleźć “punkt końcowy” dla akcji wylogowania trzeba przejść do menu WooCommerce -> Konta i odszukać na liście akcję “Wyloguj”:

To oznacza, że w tym przypadku “punkt końcowy” dla akcji wylogowania to “wyloguj” – będzie to nam potrzebne do stworzenia linka w menu WordPressa.
Krok 2
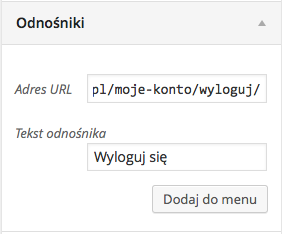
Następnie należy przejść do menu Wygląd -> Menu i dodać link np. https://www.wpdesk.pl/moje-konto/wyloguj/
www.wpdesk.pl – zmień na adres Twojego sklepu
moje-konto – zmień na odnośnik do strony “Moje konto” założonej przez WooCommerce
wyloguj – zmień na swój “punkt końcowy” dla akcji wylogowania

Krok 3
Ten krok jest opcjonalny, ale wg mnie konieczny. Gdy stworzymy link tak jak powyżej, link w menu do wylogowania się będzie również widoczny dla niezalogowanych użytkowników. Aby to zmienić musimy zainstalować dodatkową wtyczkę, która pozwoli ukryć ten element dla niezalogowanych użytkowników. Pobierz wtyczkę Nav Menu Roles »
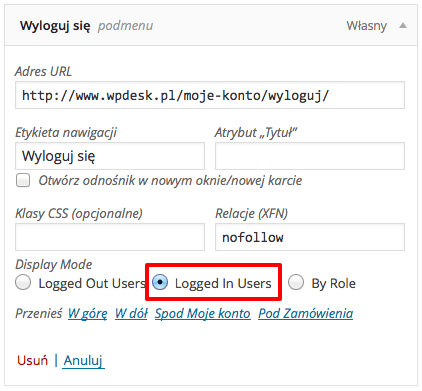
Po zainstalowaniu wtyczki przejdź ponownie do sekcji Wygląd -> Menu i rozwiń opcje linka wylogowania oraz zaznacz opcję Display Mode -> Logged In Users. Dzięki temu ten element będzie widoczny tylko dla zalogowanych użytkowników.

Inne linki
Analogicznie można stworzyć linki do stron:
- Podgląd zamówienia,
- Edytuj konto,
- Edytuj adres,
- Zapomniane hasło.