Stopka jest to dolny element sklepu i znajduje się on na samym dole strony internetowej. Jest ona używana do pokazania ważnych elementów na stronie jak o nas, referencje, informacje kontaktowe czy jako linki do powiązanych produktów lub usług.
W motywie Shoptimizer posiadamy dwa elementy stopki takie jak:
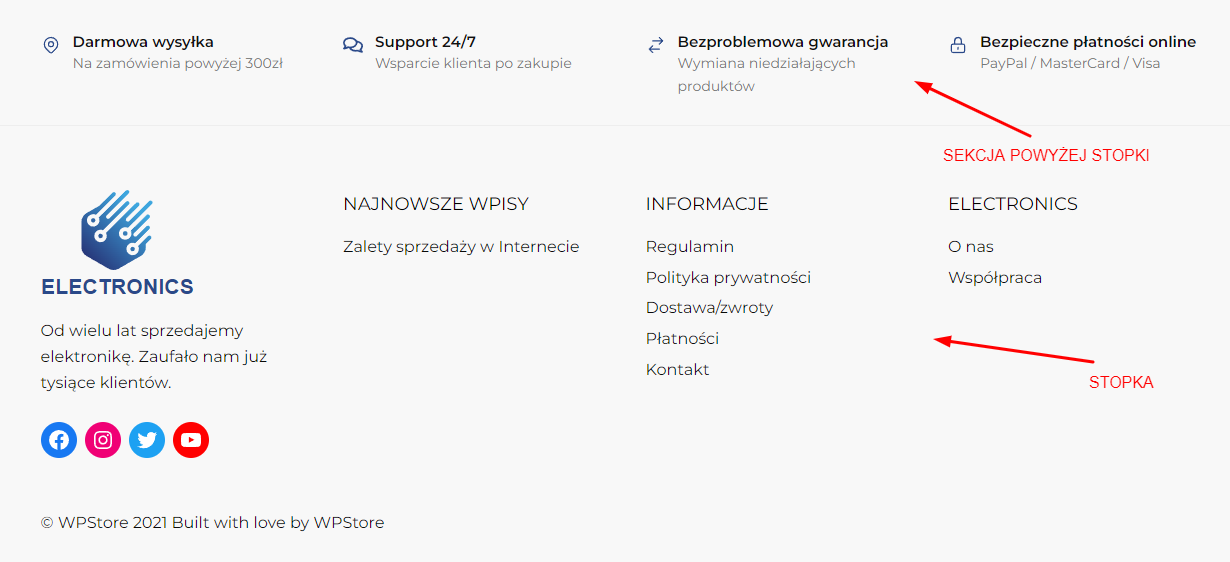
- Sekcja powyżej stopki
- Stopka

Spis treści
Sekcja powyżej stopki
Jest to sekcja, w której możesz dodać najważniejsze informacje związane z działalnością Twojego sklepu. Do tych elementów możesz dodać również ikonki.
Edycja tych elementów znajduje się w personalizacji Twojego sklepu. Przejdź do panelu administracyjnego, a następnie do Wygląd > Dostosuj.

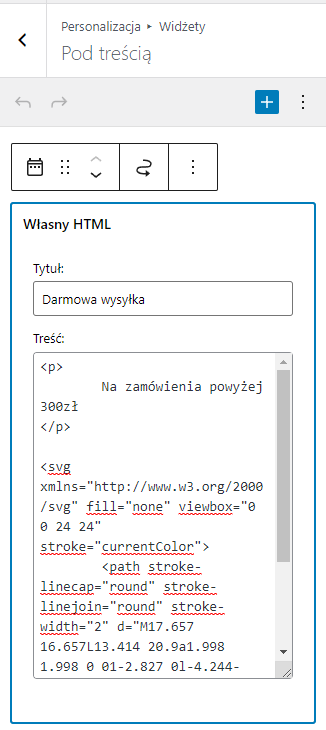
Następnie przejdź do Widżety → Pod treścią. W tym miejscu możesz modyfikować elementy, dodając treść oraz ikonki w formacie SVG.

Edycja Stopki
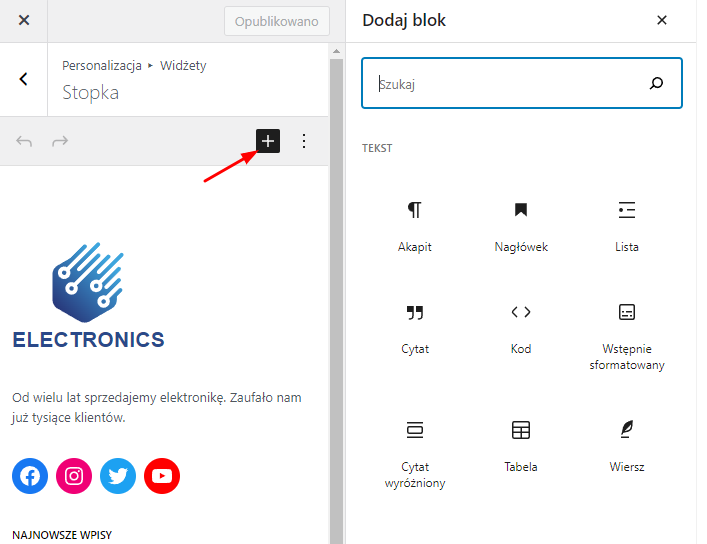
W przypadku stopki jej modyfikacja jest bardzo podobna jak w przypadku powyżej opisanej sekcji. W celu edycji stopki przejdź do zakładki Widżety > Stopka, a następnie możesz zmodyfikować jej zawartość.
Do stopki możesz dodawać nowe bloki, wystarczy, że klikniesz ikonkę “+”. Po kliknięciu pojawi się okno z różnymi blokami, które możesz wykorzystać do budowy stopki.