W tym artykule wyjaśnię Ci przede wszystkim w prosty sposób, jak dodać pole godzina (inaczej zwane Time Picker) na Twojej stronie produktowej WooCommerce za pomocą wtyczki Flexible Product Fields. Dlatego przeczytaj ten artykuł uważnie i dowiedz się, jak to zrobić w kilku krokach.
Spis treści
- Pobierz wtyczkę Flexible Product Fields
- Dodaj pole godzina do strony produktu
- Dostosuj pole Godzina do Twoich potrzeb
- Zapisz i opublikuj
Typ pola Time Picker może mieć wiele zastosowań na Twojej stronie produktowej WooCommerce. Najbardziej użytecznym będzie na pewno ustalenie dokładnego czasu odbioru lub dostawy produktu lub usługi, jak na przykład dostawa żywności. W związku z tym, wyobraźmy sobie, że prowadzisz firmę cateringową i chcesz, aby Twoi klienci mieli możliwość wyboru dokładnego czasu dostawy swoich posiłków. To nie Twój przypadek? To może załóżmy, że pracujesz w centrum odnowy biologicznej i chcesz zapewnić swoim klientom możliwość umówienia się na wizytę wybierając dokładną godzinę? Albo może prowadzisz kwiaciarnię i chcesz ułatwić swoim klientom korzystanie z tej opcji? Podsumowując, dodanie pola godzina bezsprzecznie może pomóc klientom wizualnie zobaczyć terminy dostępne do rezerwacji jakiejkolwiek usługi. Przydatne, prawda? Dzięki polu time picker jest to możliwe i niezwykle łatwe do implementacji.
Pobierz wtyczkę Flexible Product Fields
* Pole godzina jest dostępne w darmowej wersji wtyczki, podczas gdy niektóre dodatkowe funkcje, takie jak cena lub logika warunkowa, są dostępne w jej płatnej wersji.
Pierwszym krokiem będzie pobranie i aktywacja wtyczki.
Pozwól klientom personalizować produkty przed dodaniem do koszyka. Dodaj nowe pola produktów WooCommerce.
Stwórz kreator personalizacji produktów, aby sprzedawać nadruki, grawerunki, opakowania na prezent, wizytówki, pieczątki i inne.
Flexible Product Fields dla WooCommerce
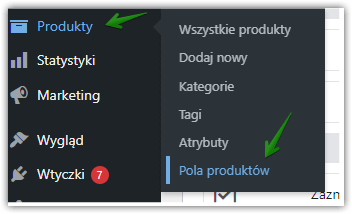
Wtyczka Flexible Product Fields będzie widoczna w zakładce Produkty:

Kolejnym krokiem będzie kliknięcie w zaznaczoną na zielono zakładkę i gotowe! Teraz możesz zacząć dostosowywać stronę produktu WooCommerce.
Dodaj pole godzina do strony produktu
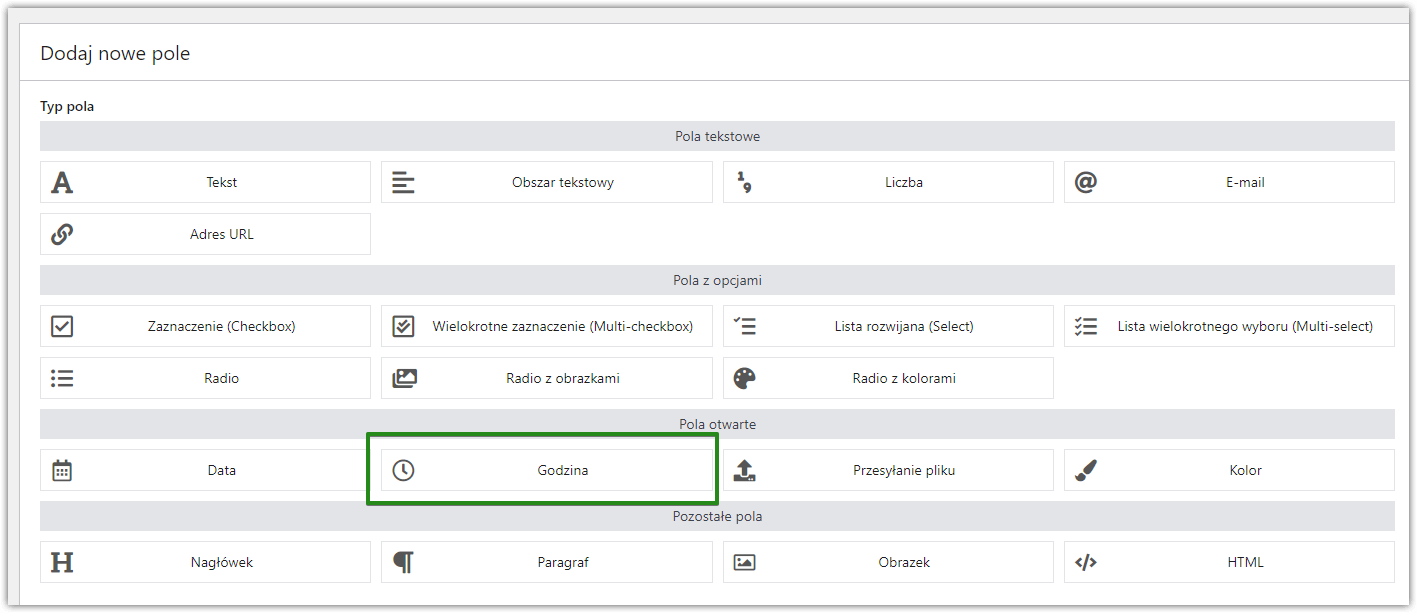
W tym miejscu zobaczysz wszystkie typy pól dostępne we wtyczce Flexible Product Fields. Aby dodać selektor czasu, kliknij na pole Godzina, które znajduje się w sekcji Pola Otwarte:

Dostosuj pole Godzina do Twoich potrzeb
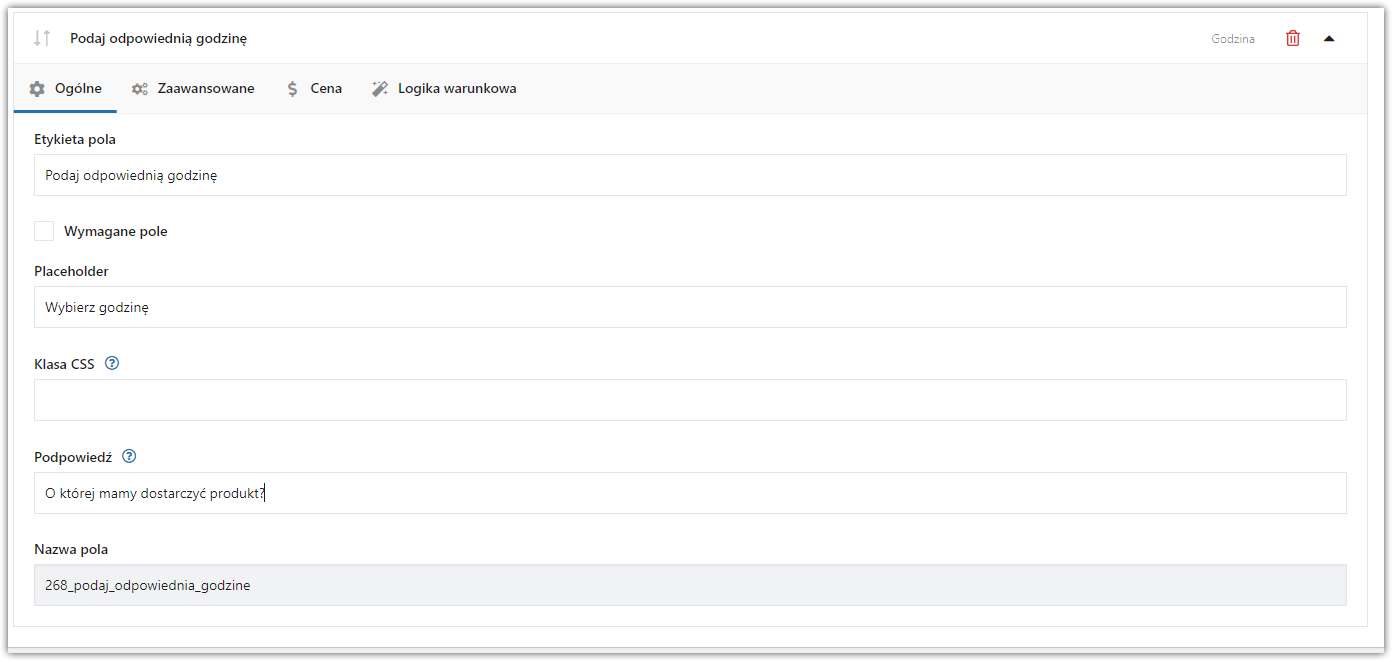
Oto przykład tego, jak możesz zmodyfikować pole time picker na swojej stronie produktu WooCommerce:

W tym miejscu powinieneś podać wszystkie podstawowe informacje dotyczące danego pola.
*Jeśli masz wątpliwości, czego dotyczy każde z pól widocznych na zrzucie ekranu, sprawdź naszą Dokumentację, gdzie znajdziesz wszystkie informacje na ten temat.
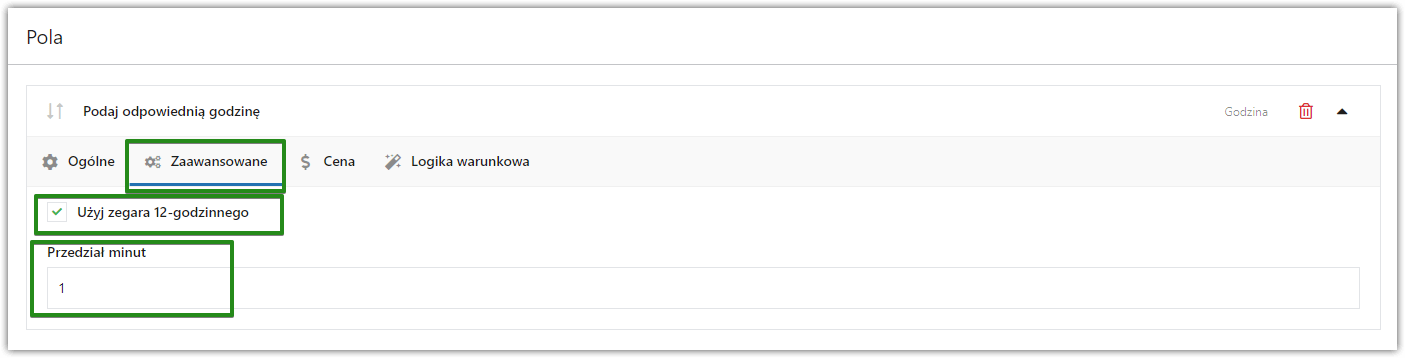
Teraz sprawdźmy zakładkę Zaawansowane. Dla przykładu, w mojej konfiguracji, użyłam zegara 12-godzinnego:

To tutaj wybierasz, czy pole Time Picker ma być w formacie 24- czy 12-godzinnym. Dodatkowo możesz wybrać dowolny przedział minutowy (od 1 do 60), w którym chcesz wyświetlać swoje pole. W wyniku tych działań, możesz łatwo dostosować format czasu do tego, którego używają Twoi klienci.
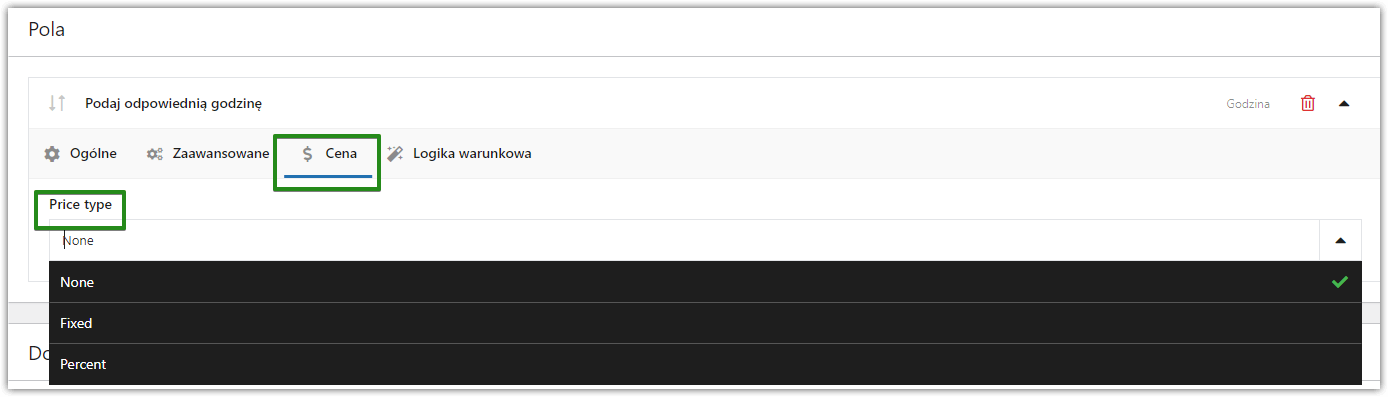
Co więcej, możesz też przejść do zakładki Cena, jeśli chcesz ustalić cenę dla swojego pola time picker. Możesz wybrać cenę stałą lub procentową.

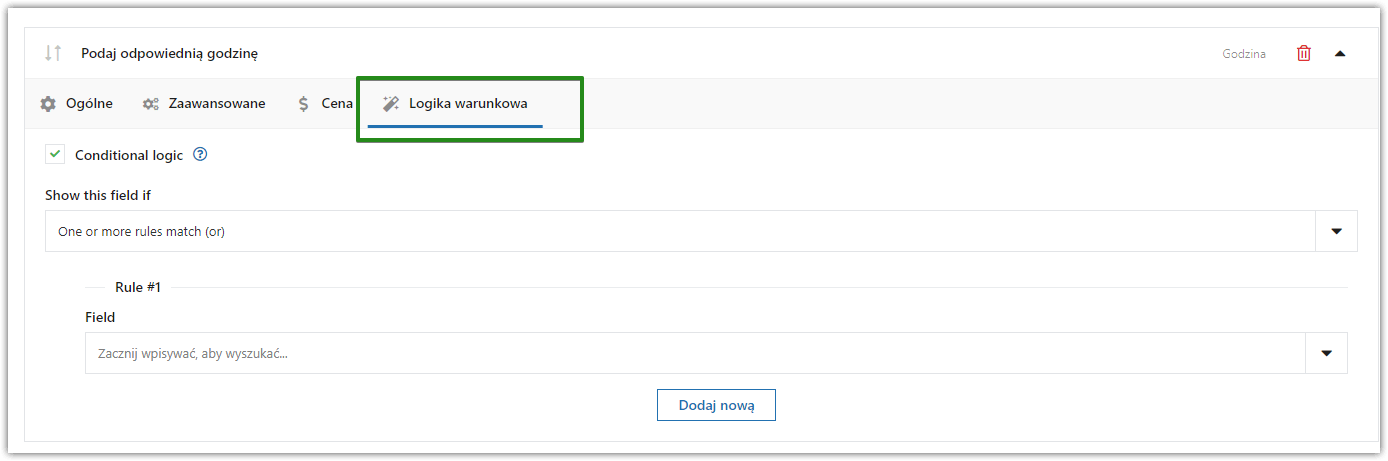
Dodatkowo możesz również skonfigurować Logikę warunkową dla tego typu pola, która zostanie ustawiona zgodnie z parametrami innego typu pola, którego użyjesz podczas modyfikowania strony produktu WooCommerce:

*Zapoznaj się z dokumentacją, aby dowiedzieć się więcej o tym, jak działa logika warunkowa.
Zapisz i opublikuj

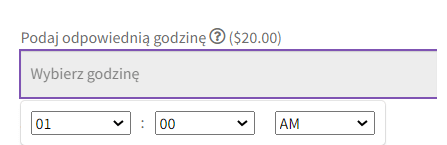
W rezultacie, otrzymasz taki oto wynik. Twoje pole time picker jest gotowe!

Czy ten artykuł był przydatny? Podsumowując, jeśli masz jakieś wątpliwości, zostaw nam komentarz, a my chętnie udzielimy Ci dalszych wskazówek ☺️