Istnieje prosty sposób na utworzenie pola typu selektor daty w formularzu zamówienia sklepu WooCommerce. Pokażę Ci go w niniejszym artykule. Dowiesz się jak dodać selektor dat do formularza zamówienia w Twoim sklepie. Zacznijmy!
Szybki wstęp
Szanuję Twój czas. Dlatego chcę najpierw pokazać Ci efekt końcowy. Dzięki temu upewnisz się, że jest to rozwiązanie, którego szukasz!
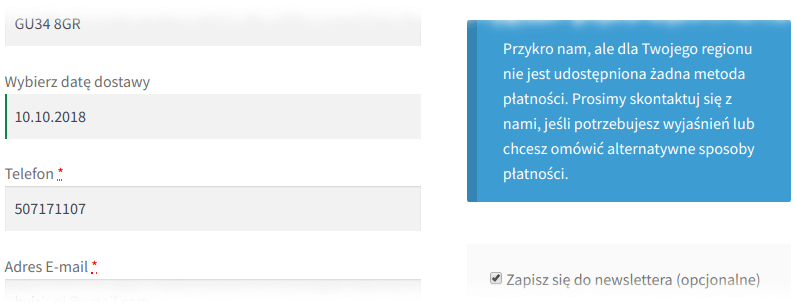
W moim sklepie zastosowałem domyślną stronę zamówienia. Użyłem motywu Storefront. Selektor daty do formularza zamówienia w takim układzie wygląda następująco (Wybierz datę dostawy):

Możesz zmodyfikować rozmieszczenie tego pola. Umieść je gdziekolwiek chcesz! Możesz też dostosować ustawienia tego pola do swoich potrzeb. Istnieje o wiele więcej opcji niż sama zmiana położenia. Mam na myśli takie opcje jak logika warunkowa czy niestandardowa walidacja.
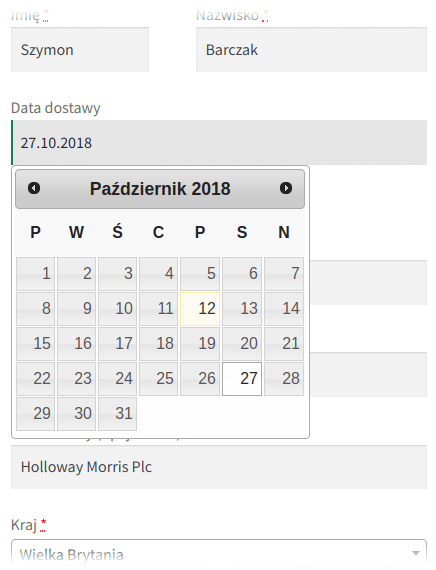
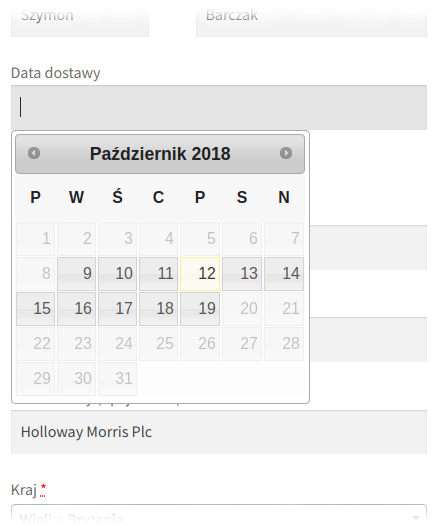
Po kliknięciu na pole, otworzy się selektor daty:

Jak widzisz, klient ma możliwość wyboru dowolnej daty. Możesz ograniczyć zakres dat do wyboru jeśli potrzebujesz.
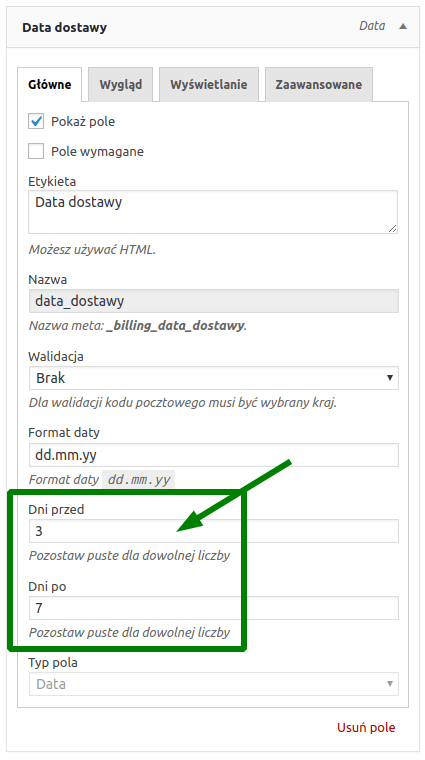
Poniżej znajduje się pole wyboru, w którym został ustawiony następujący przedział czasowy:
- 3 dni przed
- 7 dni po
Spójrz:

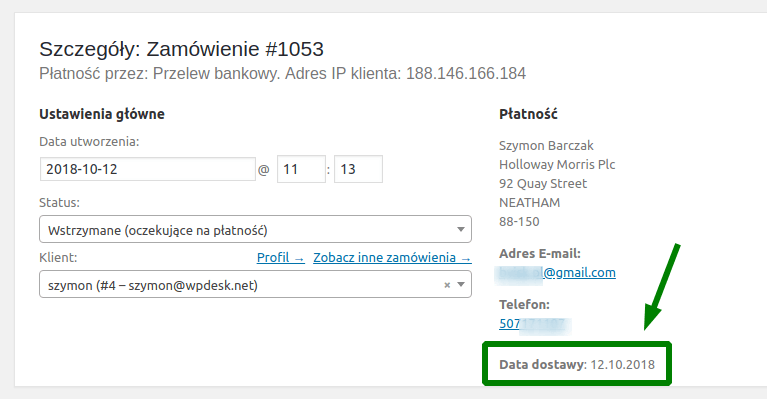
Gdy Twój klient złoży zamówienie, możesz podejrzeć wartość, którą wskazał w polu selektor daty.
Wystarczy przejść do szczegółów zamówienia w panelu administratora sklepu WooCommerce:

Wtyczka Flexible Checkout Fields do tworzenia pól niestandardowych
Na rynku wtyczek do WooCommerce brakowało pewnego rozwiązania. Brakowało funkcjonalności związanej z edycją pól na stronie zamówienia. Opracowaliśmy wtyczkę Flexible Checkout Fields. Posiada ona natomiast o wiele więcej funkcji niż sama edycja pól lub tworzenie pól niestandardowych.

Dzięki niej możesz dodawać pola typu selektor daty. To jednak nie wszystko! Możesz także:
- z łatwością dodać 10 pól niestandardowych do formularza zamówienia,
- edytować lub ukrywać pola domyślne,
- zmieniać rozmieszczenie istniejących pól w formularzu zamówienia
- walidować pola
- i wiele innych.
Na co dzień z wtyczki korzysta ponad 10 000 sklepów na całym świecie.
Co więcej, użytkownicy bardzo chwalą sobie naszą wtyczkę. Przeczytaj przykładowe komentarze:

Wtyczkę można pobrać bezpłatnie, jednak utworzenie niektórych pól wymaga instalacji wersji płatnej.
Korzystając z darmowej wersji, możesz dodawać takie elementy jak:
- pojedyncze linie tekstu
- tekst akapitu
Wersja płatna pozwala na tworzenie wielu innych typów pól, takich jak:
- Pole wyboru
- Przycisk opcji
- Lista wyboru (lista rozwijana)
- Selektor daty
- Selektor godziny
- Selektor kolorów
- Nagłówek
- Tekst zwykły lub HTML
- Przesyłanie pliku
Nawet jeśli potrzebne Ci są pola z wersji płatnej (jak tu: selektor daty), przed zakupem możesz wypróbować wersję darmową!
Pobierz Flexible Checkout Fields za darmo →
Jak dodać pole selektor daty do strony zamówienia?
Przejdź do WooCommerce → Pola zamówienia:

Tutaj można edytować poszczególne sekcje. Domyślnie przeprowadzimy edycję sekcji Płatność. Możesz jednak dodać selektor dat do formularza zamówienia sklepu WooCommerce gdziekolwiek chcesz.
Wtyczka Flexible Checkout Fields umożliwia dodawanie niestandardowych pól do różnych sekcji formularza zamówienia. Można z łatwością modyfikować sekcję zamówienia, danych wysyłkowych oraz danych rozliczeniowych. Można też dodawać pola przed oraz po następujących sekcjach:
- Dane klienta
- Płatność
- Wysyłka
- Rejestracja
- Notatki
- Zatwierdź
Może to być pole typu selektor daty, ale nie musi. Jak powiedziałem wcześniej, wtyczka Flexible Checkout Fields pozwala na stworzenie 10 typów pól.
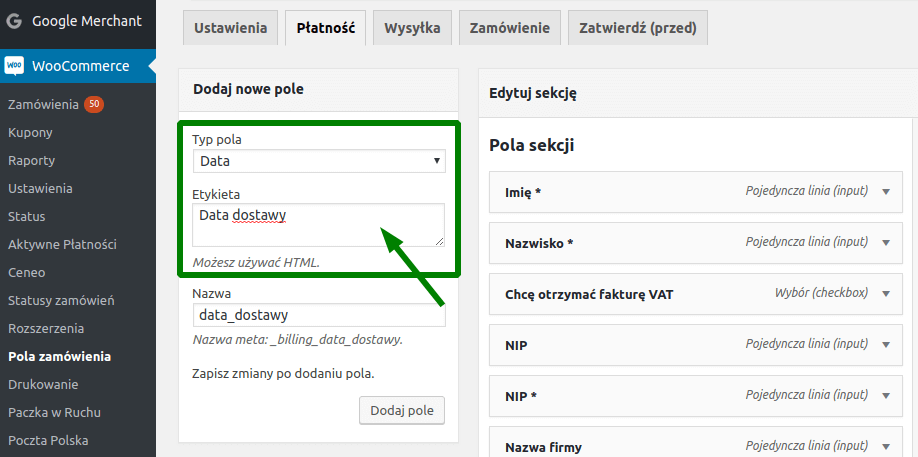
Wracając do tematu, wybierz Typ pola, nadaj Etykietę oraz kliknij przycisk Dodaj pole.
Następnie możesz przejść do modyfikacji ustawień nowo utworzonego pola. Tu możesz określić żądany przedział czasowy:

Podsumowanie
W niniejszym artykule dowiedziałeś się, jak utworzyć pole typu selektor daty na stronie zamówienia w WooCommerce. Czy podoba Ci się ta metoda? Podziel się z nami swoją opinią komentarzach poniżej! Jeśli masz jakieś pytania lub jeśli coś nie jest dla Ciebie wystarczająco jasne, chętnie odpowiemy.