Kody rabatowe bardzo często zachęcają klientów do kolejnych zakupów. Oferując taki kod rabatowy przy zapisie do newslettera, zyskujesz możliwość wysyłania wiadomości oraz ofert dla swoich klientów.
W WooCommerce możesz utworzyć taki formularz zapisu do newslettera korzystając z np. Gravity Forms, który będzie zintegrowany z systemem wysyłki maili np. GetResponse czy Mailchimp.
Ale jest te prostsze rozwiązanie za pomocą wtyczki ShopMagic. Jeżeli chcesz utworzyć taki formularz, poradnik na ten temat znajdziesz tutaj: formularz zapisu do newslettera ShopMagic.
Po utworzeniu formularza zapisu do newslettera i opublikowaniu go w sklepie możesz przejść do wygenerowania kuponu rabatowego, który zostanie zintegrowany z wtyczką ShopMagic.
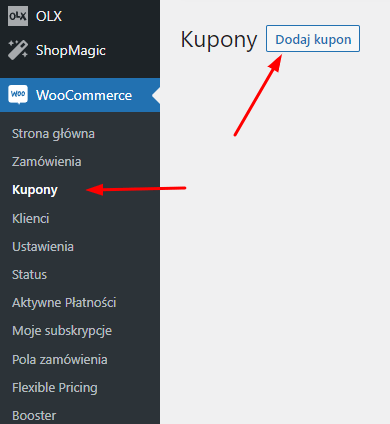
Przejdź do WooCommerce następnie do zakładki Kupony i dodaj kupon.

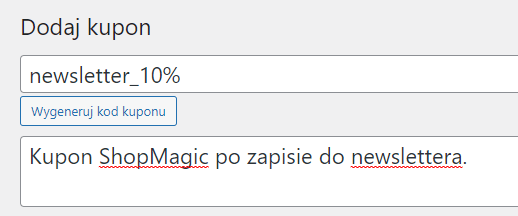
Stwórz teraz kupon prywatny, który będzie szablonem dla unikalnego kodu przeznaczonego dla klienta. Następnie stwórz nazwę kuponu oraz opcjonalnie możesz dodać opis, który ułatwi Ci w przyszłości nawigację pomiędzy kuponami.

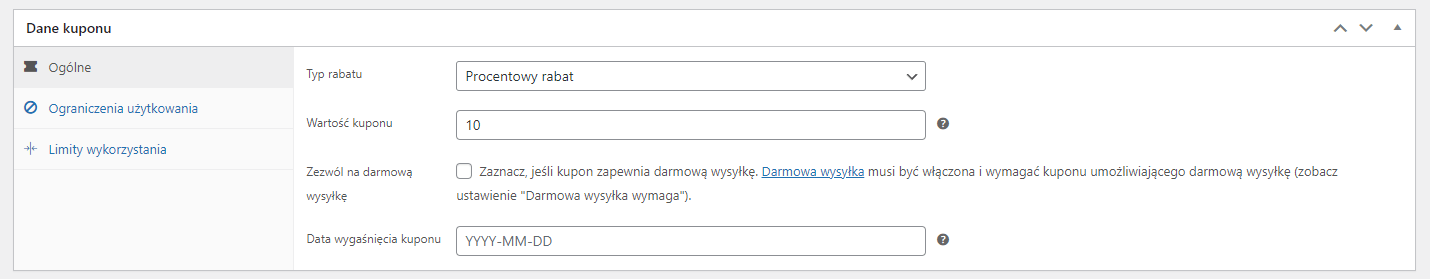
Następnie skonfiguruj kupon, ustalając typ rabatu, wartość kuponu czy limit wykorzystania. Pamiętaj, że jest to szablon i zostanie on zastosowany dla każdego kuponu wygenerowanego po zapisie do newslettera.

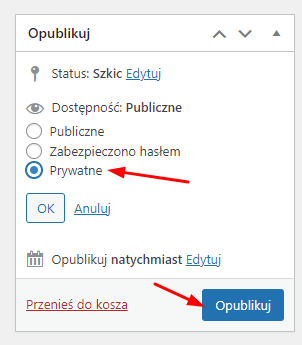
Możesz teraz opublikować kupon, lecz pamiętaj, aby był on prywatny.

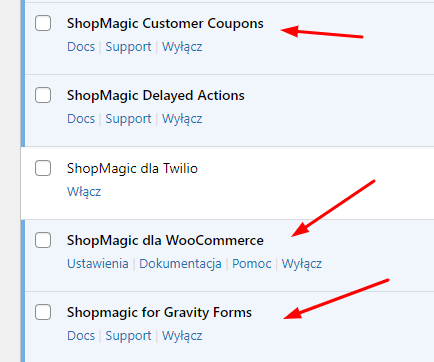
Kiedy już posiadasz przygotowany szablon kuponu możesz teraz przejść do wtyczki ShopMagic. Musisz aktywować w swoim sklepie wtyczkę ShopMagic dla Woocommerce oraz dodatki takie jak ShopMagic Customer Coupons, oraz ShopMagic for Gravity Forms.

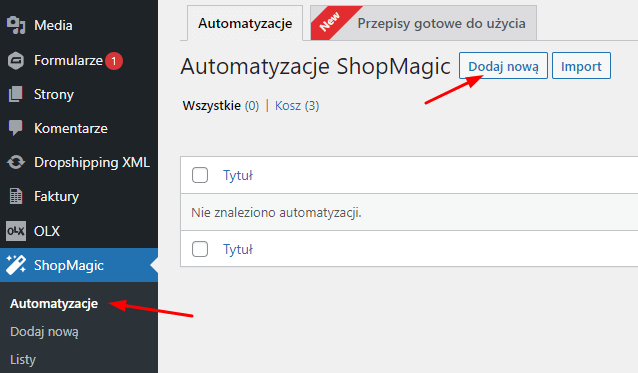
Na tym etapie przejdź do wtyczki ShopMagic wybierając zakładkę Automatyzacje i kliknij “Dodaj nową”.

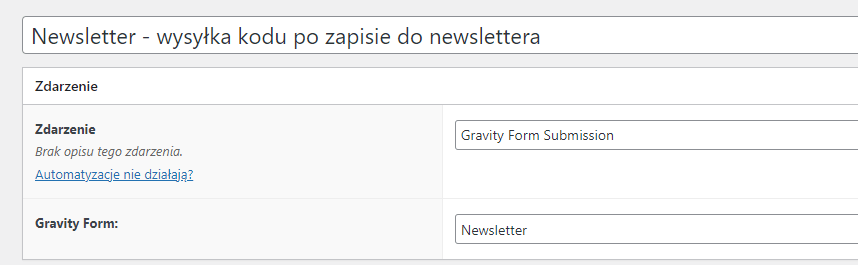
Podczas konfiguracji automatyzacji podaj jej tytuł, w miejscu zdarzenie wybierz “Grafity Form Submission” i wybierz formularz związany z zapisem do newslettera.

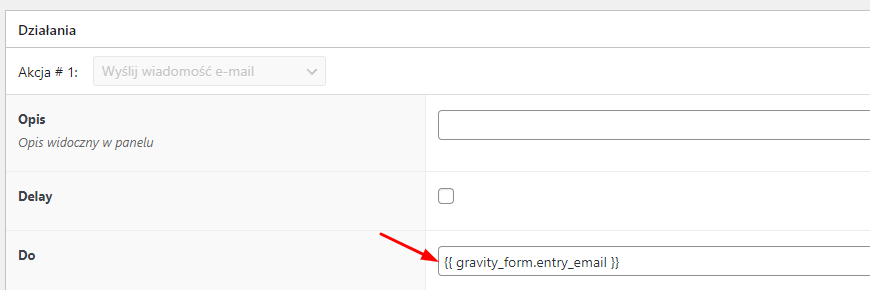
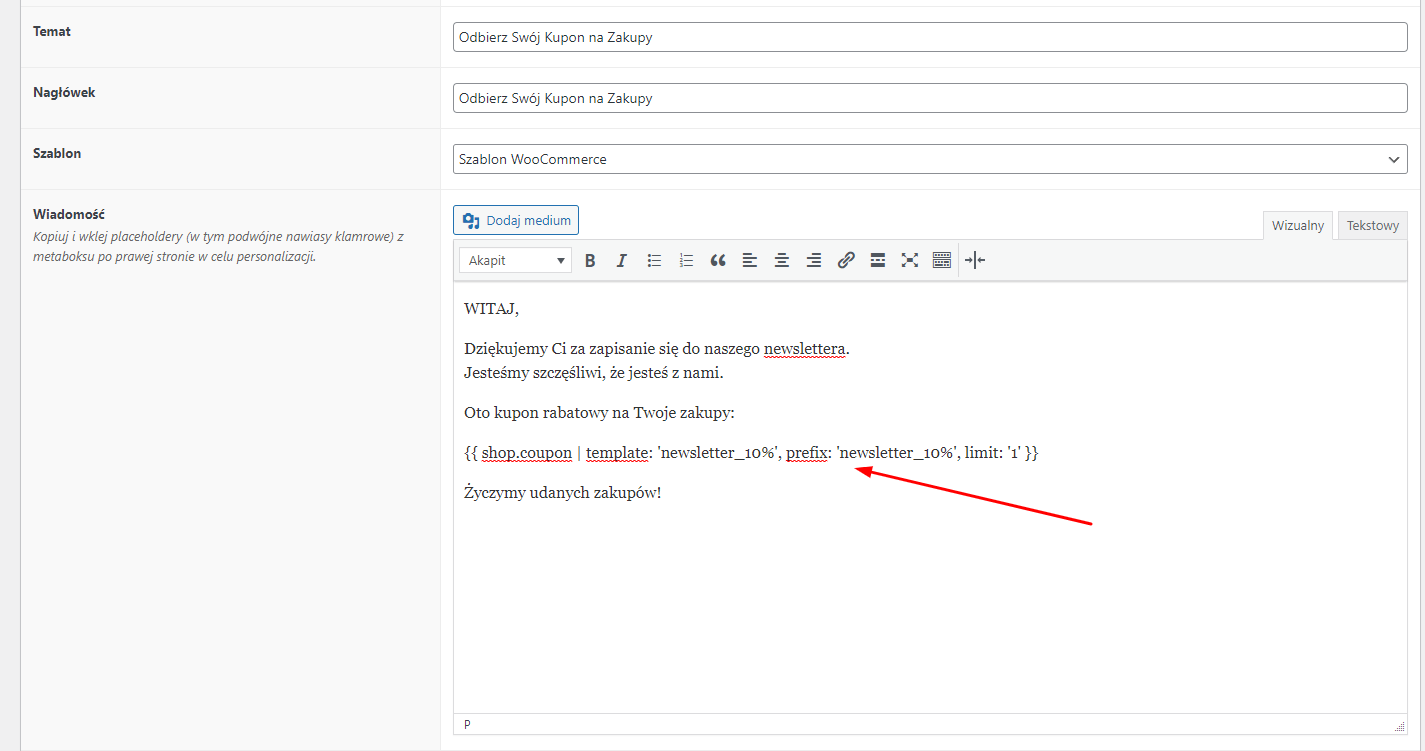
Teraz możesz ustawić akcję “Wyślij wiadomość e-mail” oraz przygotować wiadomość, która będzie wysłana do klienta z kuponem rabatowym.
Pamiętaj, aby w miejscu “Do” dodać symbol zastępczy “{{ gravity_form.entry_email }}”. Jeżeli tego nie ustawisz, wiadomość nie zostanie wysłana do klienta po zapisie do newslettera.
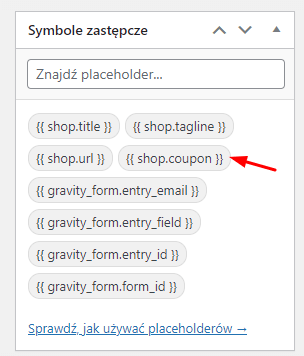
 Aby dodać kupon, musisz skorzystać z przygotowanego przez wtyczkę symbolu zastępczego {{ shop.coupon }}. Znajdziesz go po prawej stronie.
Aby dodać kupon, musisz skorzystać z przygotowanego przez wtyczkę symbolu zastępczego {{ shop.coupon }}. Znajdziesz go po prawej stronie.

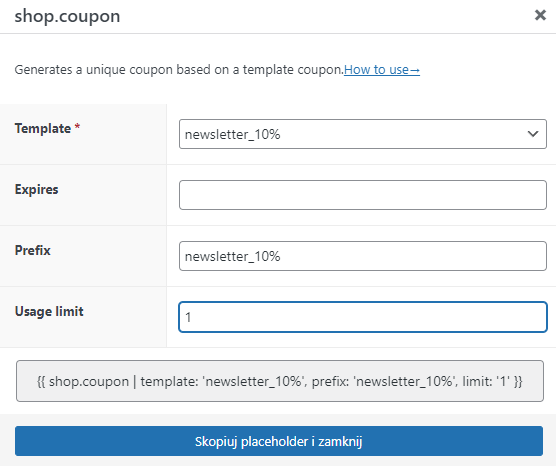
Kliknij go i wybierz szablon stworzonego wcześniej kuponu podając jego prefix oraz limit użycia.

Następnie skopiuj placeholder i wklej go do treści wiadomości.

Kiedy stwierdzisz, że Twoja automatyzacja jest gotowa, możesz ją opublikować.

Od teraz po zapisie do newslettera klienci otrzymają wiadomość z kodem rabatowym, który będą mogli wykorzystać podczas dokonywania zakupów.