Dowiedz się, jak rozwiązać problem braku zmiany formularza zamówienia WooCommerce na przykładzie dwóch wtyczek Checkout Fields for Blocks oraz Flexible Checkout Fields. Praktyczne studium przypadku i wskazówki krok po kroku.
WooCommerce to jedno z najpopularniejszych rozwiązań do prowadzenia sklepów internetowych w WordPressie. Jednak jego elastyczność oznacza też pewne wyzwania – zwłaszcza podczas personalizacji formularza zamówienia.
W tym artykule przyjrzymy się konkretnemu przypadkowi klienta, który napotkał na problem z edycją pól formularza zamówienia. Przedstawimy krok po kroku, jak został on rozwiązany z pomocą wtyczki Checkout Fields for Blocks oraz wyjaśnimy, kiedy warto skorzystać z wtyczki Flexible Checkout Fields, która również służy do modyfikacji pól formularza zamówień.
Opis sytuacji – problem zgłoszony przez klienta
Klient zgłosił się z następującym problemem:
„Rozważam zakup wersji PRO, ale na razie nie widzę zmian jakie wprowadziłem w zamówieniu – usunąłem większość pól, dodałem jakieś testowe – niestety nie widać zmian. Prośba o pomoc.”
Brak zmiany pól formularza zamówienia WooCommerce
To dość częsta sytuacja – administrator sklepu modyfikuje pola w formularzu zamówienia, ale zmiany nie są widoczne po stronie klienta. Pierwszym krokiem było więc sprawdzenie, z jakiego typu strony zamówienia korzysta jego sklep: klasycznego shortcodu WooCommerce czy nowego systemu opartego na blokach.
Jeszcze słowo wyjaśnienia odnośnie tych dwóch wtyczek. Checkout Fields for Blocks obsługuje pola zamówień oparte o moduł blokowy WooCommerce. Flexible Checkout Fields obsługuje pola zamówień oparte o klasyczny shortcode [ woocommerce_checkout ].
Analiza przypadku i rozwiązanie problemu
Krok 1: Weryfikacja rodzaju formularza zamówienia
W WooCommerce od wersji 8.3.0 domyślny formularz zamówienia może być tworzony przy użyciu bloków. Wele popularnych wtyczek do edycji pól zamówienia – zwłaszcza te obsługujące logikę warunkową – działa wyłącznie z klasycznym shortcode [ woocommerce_checkout ].

Aby sprawdzić, z którego rozwiązania korzysta sklep, klient musiał:
- Zalogować się do Panelu WordPress.
- Przejść do zakładki Strony > Wszystkie strony.
- Odnaleźć stronę oznaczoną jako „Zamówienie” lub „Checkout”.
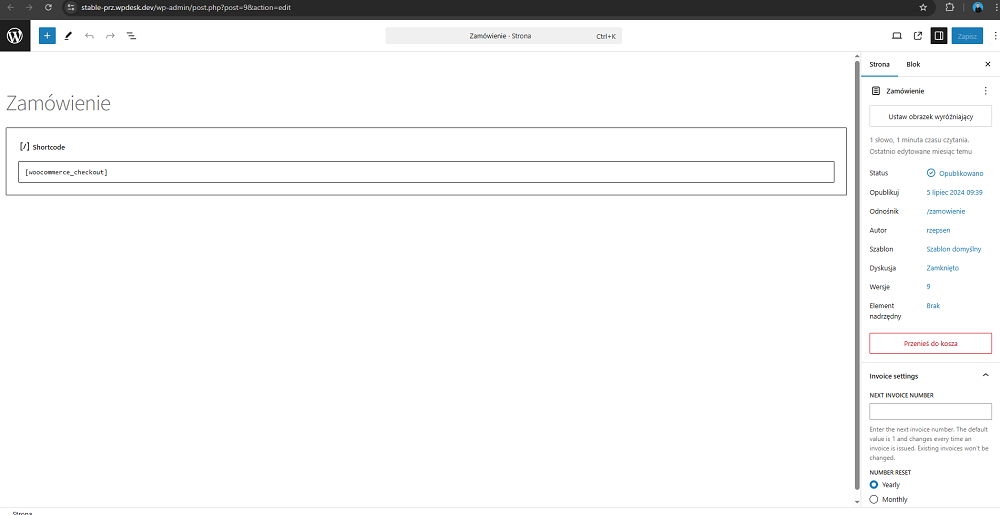
- Edytować stronę i sprawdzić, czy widoczny jest klasyczny shortcode [ woocommerce_checkout ], czy też formularz zbudowany został z bloków WooCommerce.
📌 Wskazówka: Jeśli widzisz strukturę blokową zamiast prostego shortcodu – to znak, że korzystasz z bloków.
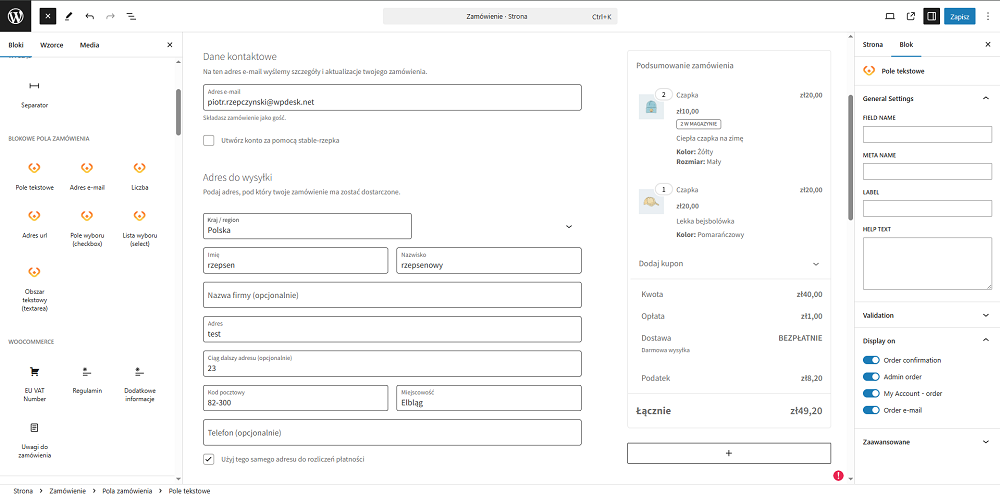
A. Jeżeli formularz oparty jest na blokach:
W takim przypadku klient potrzebował dedykowanej wtyczki, która obsługuje modyfikację pól w środowisku blokowym. Świetnie poradzi sobie z tym bezpłatna wtyczka:
🔗 Checkout Fields for Blocks – WordPress.org
Ta wtyczka pozwala m.in.:
- dodawać i usuwać pola formularza,
- zarządzać ich kolejnością,
- kontrolować etykiety i klasy CSS,
- działać w zgodzie z edytorem bloków WooCommerce,
- zarządzać rodzajami walidacji pól.
B. Jeżeli klient chciał korzystać z logiki warunkowej:

Bloki WooCommerce wciąż nie obsługują zaawansowanej logiki, takiej jak wyświetlanie pól w zależności od wartości innych. Aby to osiągnąć, konieczne jest:
- Przejście z wersji blokowej na klasyczną, dodając ręcznie shortcode [ woocommerce_checkout ] do strony zamówienia.
- Zainstalowanie wtyczki Flexible Checkout Fields PRO do zarządzania polami formularza.
📌 Jak dodać klasyczny shortcode:
- Otwórz stronę zamówienia w trybie edycji.
- Usuń wszystkie bloki.
- Dodaj blok „Shortcode”.
Wklej: [ woocommerce_checkout ].
Krok 3: Efekt końcowy i wnioski
Po wprowadzeniu powyższych zmian klient mógł:
- zobaczyć i testować zmodyfikowane pola w formularzu zamówienia,
- kontynuować edycję układu formularza w zależności od potrzeb,
- świadomie zdecydować, czy wersja PRO jest mu rzeczywiście potrzebna (np. dla warunkowego wyświetlania pól, walidacji, pól tylko dla zalogowanych klientów itp.).
Podsumowanie i wnioski – jaki formularz zamówienia WooCommerce
Dzięki szybkiej diagnozie i dopasowaniu rozwiązania do wersji formularza zamówienia, problem klienta został skutecznie rozwiązany. To studium przypadku pokazuje, jak ważne jest zrozumienie technologii, z których korzystamy w sklepie WooCommerce – zwłaszcza w kontekście dynamicznych zmian, takich jak przejście z klasycznych shortcodów na bloki.
Jeśli modyfikujesz formularz zamówienia w swoim sklepie, najpierw sprawdź, z jakiej wersji formularza korzystasz. To pozwoli uniknąć nieporozumień i zoptymalizować czas wdrażania zmian.
👉 Wypróbuj wtyczkę Checkout Fields for Blocks, jeśli korzystasz z edytora blokowego.
👉 Pomyśl o wtyczce Flexible Checkout Fields jeśli korzystasz z klasycznego shortcode’a. Wybierz wersję PRO, jeśli potrzebujesz bardziej zaawansowanych funkcji, takich jak logika warunkowa.