Spis treści
- 1 Instalacja
- 2 Aktywacja Subskrypcji
- 3 Aktualizacja
- 4 Ważne informacje
- 5 Konfiguracja konta PayU
- 6 Konfiguracja wtyczki
- 7 Płatności cykliczne PayU
- 8 Automatyczne zwroty transakcji PayU
- 9 Cloudflare
- 10 Zaawansowane
- 11 FAQ
- 11.1 Transakcja PayU zakończyła się niepowodzeniem (4105 – SINGLE_CLICK_RECURRING_DISABLED – Invalid field value) Status zamówienia zmieniony z Oczekujące na płatność na Nieudane.
- 11.2 code (ERROR): 403, Response: "error code: 1010"
- 11.3 code (ERROR): 500, Response: "Invalid signature - "
- 11.4 invalid token 8000
- 11.5 OPENPAYU_SERVICE_NOT_AVAILABLE
- 11.6 OPENPAYU_PAYMENT_CREATE_BLOCKED_CHECKOUT_ PAY_METHOD
- 11.7 Po wybraniu sposobu płatności zwracany jest komunikat UNAUTHORIZED
- 11.8 Kod błędu 100
- 11.9 Występuje błąd dla płatności cyklicznych
Instalacja
Aktywacja Subskrypcji
Aktualizacja
Ważne informacje
- Musisz mieć konto firmowe w PayU. Sprawdź jak zaoszczędzić prawie 200zł na rejestracji →
- Bramka płatności pojawi się w formularzu zamówienia tylko jeśli waluta sklepu pokrywa się z walutami skonfigurowanymi w ustawieniach
- Do działania wtyczki wymagana jest wersja PHP 5.6 lub wyższa.
- Od czerwca 2018 wtyczka wymaga protokołu TLS 1.2, który jest wspierany przez biblioteki cURL w wersji 7.34.0 lub wyższej. Wersję cURL sprawdzisz w statusie systemu, a zaktualizować ją możesz u swojego hostingodawcy
- Minimalna kwota transakcji dla płatności manualnych to 0,50 zł.
Konfiguracja konta PayU
Krok 1 Stwórz sklep
Możesz pominąć ten krok, jeśli masz już dodany sklep.
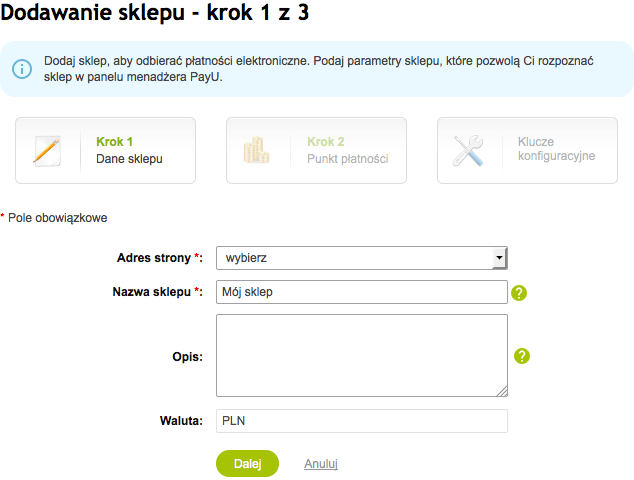
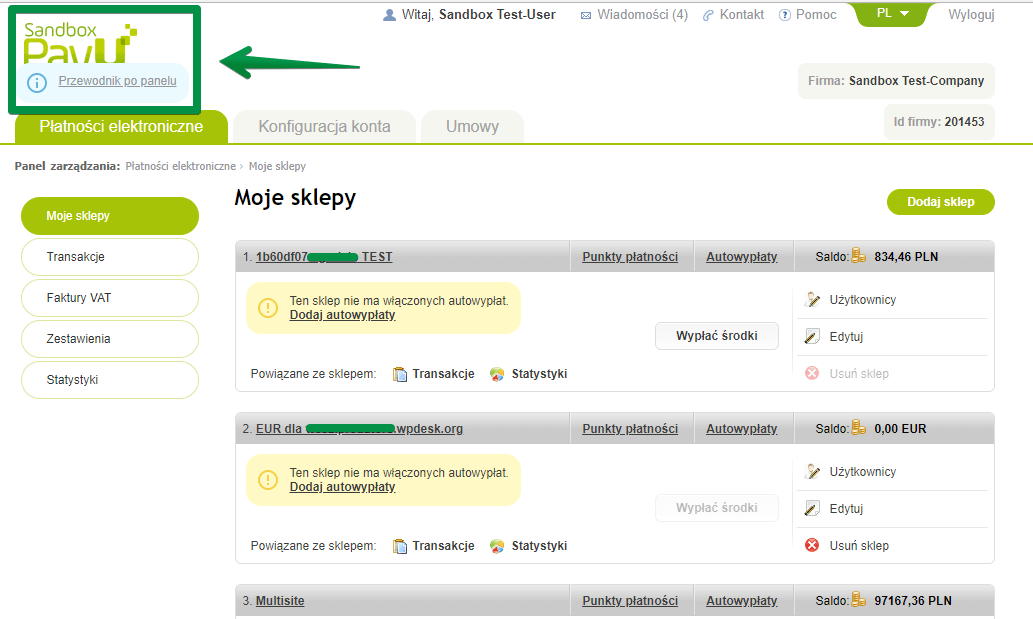
W panelu PayU przejdź do menu Moje sklepy i kliknij przycisk Dodaj sklep.
- Wybierz lub wpisz adres sklepu.
- Wpisz nazwę sklepu.
- Opcjonalnie wpisz opis sklepu (opis nie jest używany przy działaniu wtyczki).

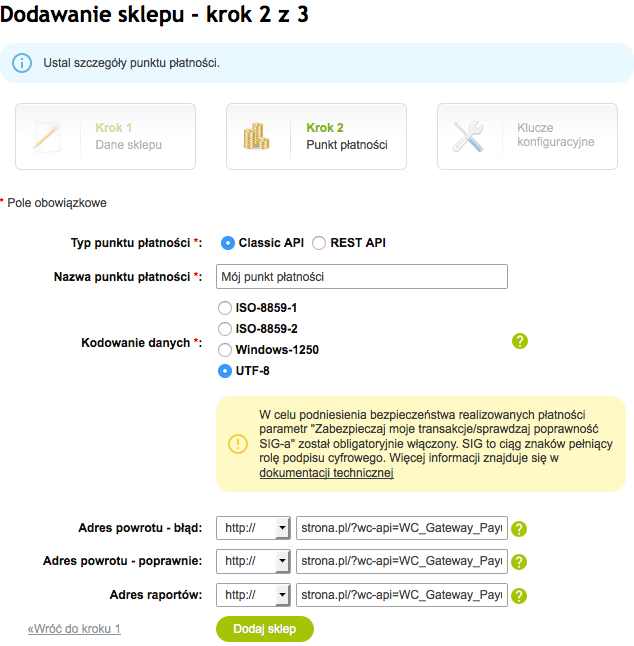
Krok 2 Stwórz punkt płatności
REST API
- Wybierz typ punktu płatności: REST API.
- Wpisz nazwę punktu płatności.
Classic API
- Wybierz typ punktu płatności: Classic API.
- Wpisz nazwę punktu płatności.
- Kodowanie danych ustaw na UTF-8.
- Zabezpieczenia sig-a są aktualnie wymuszane.
- Wpisz następujące adresy zamieniając “strona.pl” na domenę pod którą znajduje się Twój sklep internetowy lub po prostu skopiuj adresy z ustawień wtyczki:
- Adres powrotu – błąd: http://strona.pl/?wc-api=WC_Gateway_Payu&sessionId=%sessionId%&orderId=%orderId%&errorId=%error%
- Adres powrotu – poprawnie: http://strona.pl/?wc-api=WC_Gateway_Payu&sessionId=%sessionId%&orderId=%orderId%
- Adres raportów: http://strona.pl/?wc-api=WC_Gateway_Payu&sessionId=%sessionId%&orderId=%orderId%
Bardzo ważne jest to czy podasz adres www.strona.pl (z “www”) czy strona.pl (bez “www”). Upewnij się, że podajesz adres taki jak jest skonfigurowany w ustawieniach WordPressa w menu Ustawienia → Ogólne.

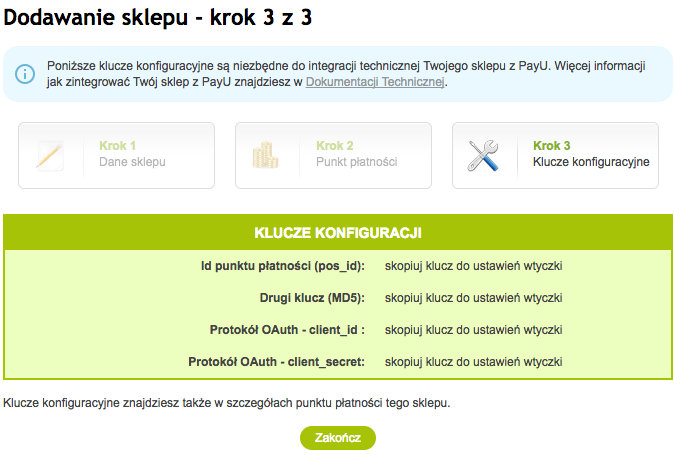
Krok 3 Klucze konfiguracyjne
Skopiuj klucze konfiguracyjne i przejdź do konfiguracji wtyczki w ustawieniach zamówień WooCommerce.

Konfiguracja wtyczki
Przejdź do menu WooCommerce → Ustawienia → Płatności → PayU.
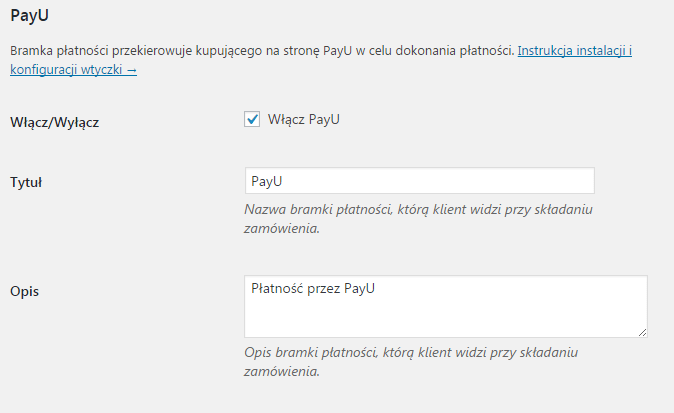
Włącz bramkę płatności i ustaw Tytuł oraz Opis bramki, który będzie widoczny w formularzu zamówienia.

Włącz/Wyłącz – Zaznacz checkbox aby uruchomić bramkę płatności. Jeśli checkbox będzie odznaczony, bramka nie będzie dostępna w formularzu zamówienia.
Tytuł – Wprowadź tytuł bramki płatności widoczną w formularzu zamówienia
Opis – Opis bramki widoczny w formularzu zamówienia. Wyświetlanie opisu jest kontrolowane przez motyw.

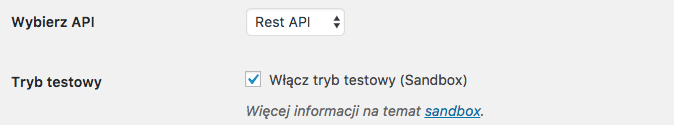
Wybierz API – Wybierz z listy Classic API lub Rest API, w zależności od rodzaju API wybranego podczas tworzenia punktu płatności (POS) w panelu PayU.
Tryb testowy – aby przetestować działanie wtyczki możesz skorzystać z serwisu testowego PayU (Sandbox). Więcej informacji na temat trybu testowego znajdziesz w dalszej części tej dokumentacji.
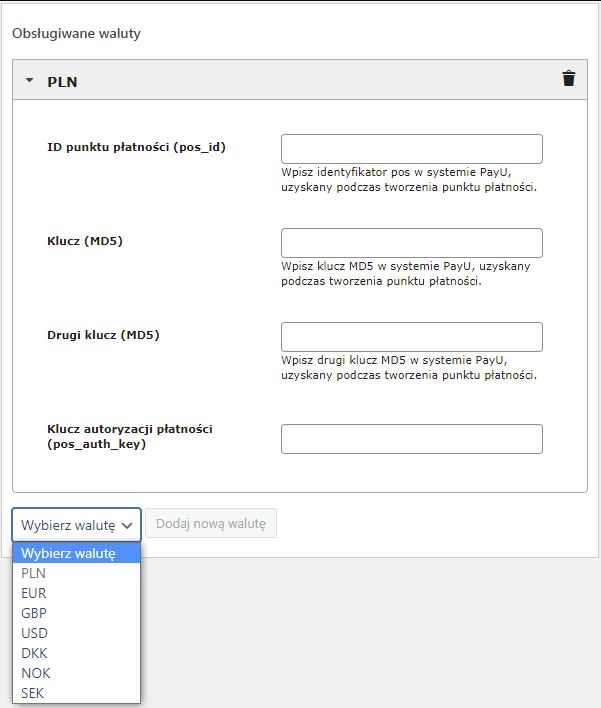
Zarządzanie walutami
Nowość od wersji 5.0 Wtyczka posiada wbudowaną obsługę poniższych walut:
- PLN
- EUR
- GBP
- USD
- DKK
- NOK
- SEK

Kontrolowanie walut obsługiwanych przez wtyczkę obywa się za pomocą panelu zarządzania walutami. Domyślnie włączona jest obsługa jednej waluty, pobieranej z ustawień głównych WooCommerce. Aby dodać kolejną walutę, wybierz ją z listy rozwijanej i kliknij przycisk Dodaj nową walutę.
Po dodaniu waluty, uzupełnij dane dostępowe do punktu płatności (POS).
REST API
Jeśli wybrałeś REST API uzupełnij dane z panelu PayU dostępne po założeniu punktu płatności:
- Wpisz Id punktu płatności (pos_id),
- Wpisz Drugi klucz (MD5),
- Wpisz Protokół OAuth – client_id,
- Wpisz Protokół OAuth – client_secret.
Classic API
Jeśli wybrałeś Classic API uzupełnij dane z panelu PayU dostępne po założeniu punktu płatności:
- Wpisz Id punktu płatności (pos_id),
- Wpisz Klucz (MD5) i Drugi klucz (MD5),
- Wpisz Klucz autoryzacji płatności (pos_auth_key)
- Zaznacz opcję Zabezpieczaj moje transakcje/Sprawdzaj poprawność sig-a (to ustawienie jest aktualnie wymuszane przez PayU).
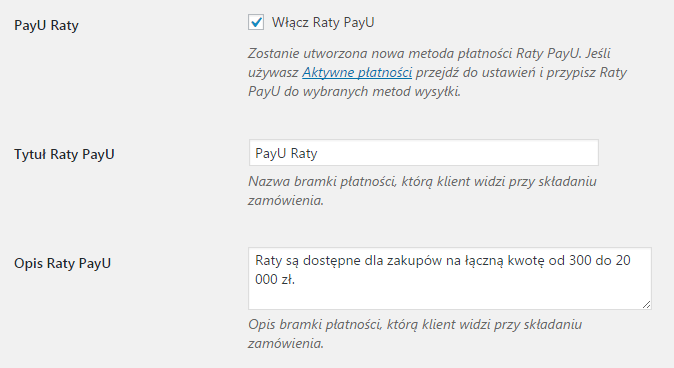
Raty PayU
Zaznaczenie opcji PayU Raty Raty stworzy nową metodę płatności w formularzu zamówienia PayU Raty. Jeśli korzystasz z wtyczki Aktywne płatności pamiętaj aby skonfigurować obsługiwane metody wysyłki.

Tryb testowy
Konfiguracja trybu testowego
Aby przetestować działanie wtyczki możesz skorzystać z serwisu testowego PayU (Sandbox). Możesz skorzystać z publicznego konta testowego lub założyć własne. Aby uaktywnić na nim testowe płatności cykliczne, należy wysłać prośbę o ich aktywację do działu technicznego PayU [email protected], w treści maila podając Id punktu płatności (pos_id) z konta sandbox.
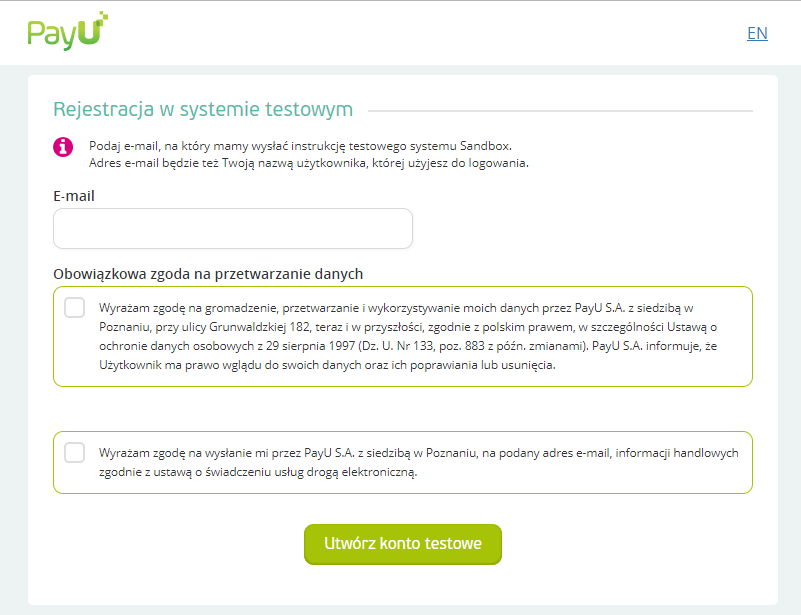
Konto Sandbox możesz założyć na stronie PayU. Na tej samej stronie następnie możesz się zalogować.

Serwis Sandbox PayU wygląda w taki sam sposób jak serwis produkcyjny PayU. Za pomocą tego samego panelu administratora musisz utworzyć sklep testowy by uzyskać dane dostępowe takie jak:
- ID punktu płatności
- Klucz MD5
- i inne.

Jeśli nie chcesz zakładać konta w Sandbox PayU, możesz skorzystać z danych publicznego punktu płatności:
Id punktu płatności (pos_id): 300746
Drugi klucz (MD5): b6ca15b0d1020e8094d9b5f8d163db54
Protokół OAuth (client_id): 300746
Protokół OAuth (client_secret): 2ee86a66e5d97e3fadc400c9f19b065d
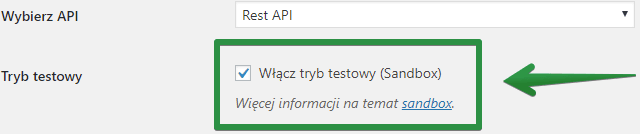
Kolejnym krokiem w konfiguracji trybu testowego, jest ustawienie go na ekranie konfiguracyjnym wtyczki.

Zaznacz opcję Włącz tryb testowy (Sandbox) oraz wprowadź dane punktu płatności.
Gotowe!
Przeprowadzenie testowej transakcji
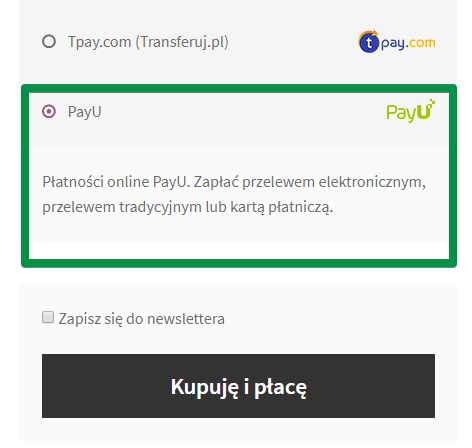
Dodaj dowolny produkt do koszyka. Przejdź do strony zamówienia. Wybierz PayU jako metodę płatności:

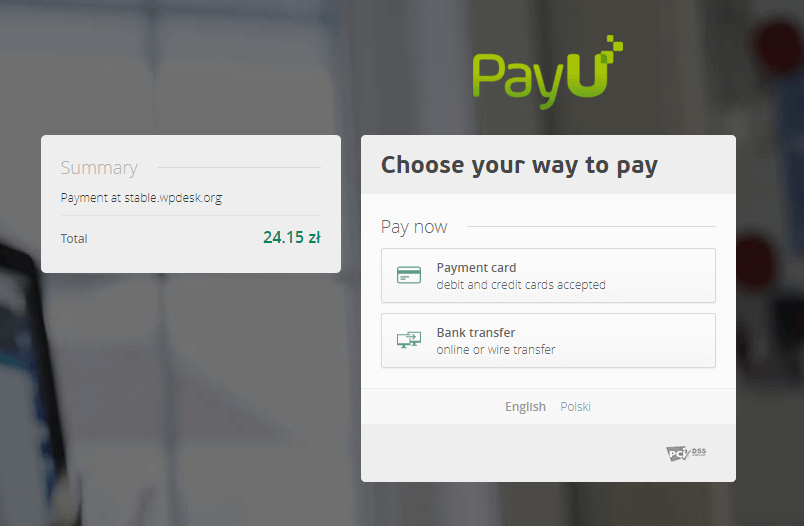
Po przejściu do realizacji zamówienia zostaniesz przekierowany do strony bramki płatności PayU.

Wybierz płatność kartą lub płatność przelewem on-line. W przypadku wyższej kwoty zamówienia pojawi się tutaj również opcja płatności ratalnej.
Po wyborze płatności kartą Twoim oczom ukaże się pole do wprowadzenia danych karty.

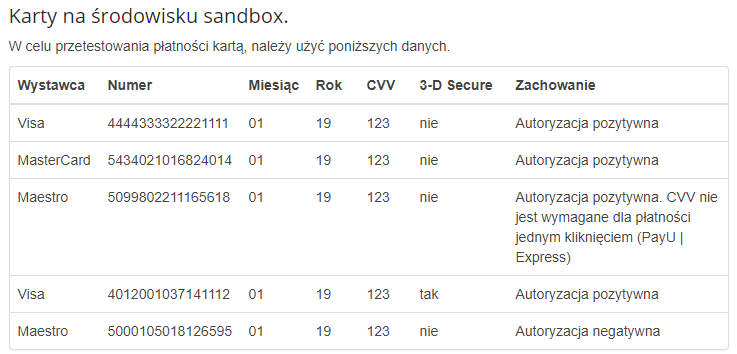
Wygląda ono dokładnie tak, jak w wersji produkcyjnej. W tym miejscu możesz skorzystać z predefiniowanych kart dla środowiska Sandbox:

W przypadku wyboru płatności bankowej, pojawi się okno z wyborem banku:

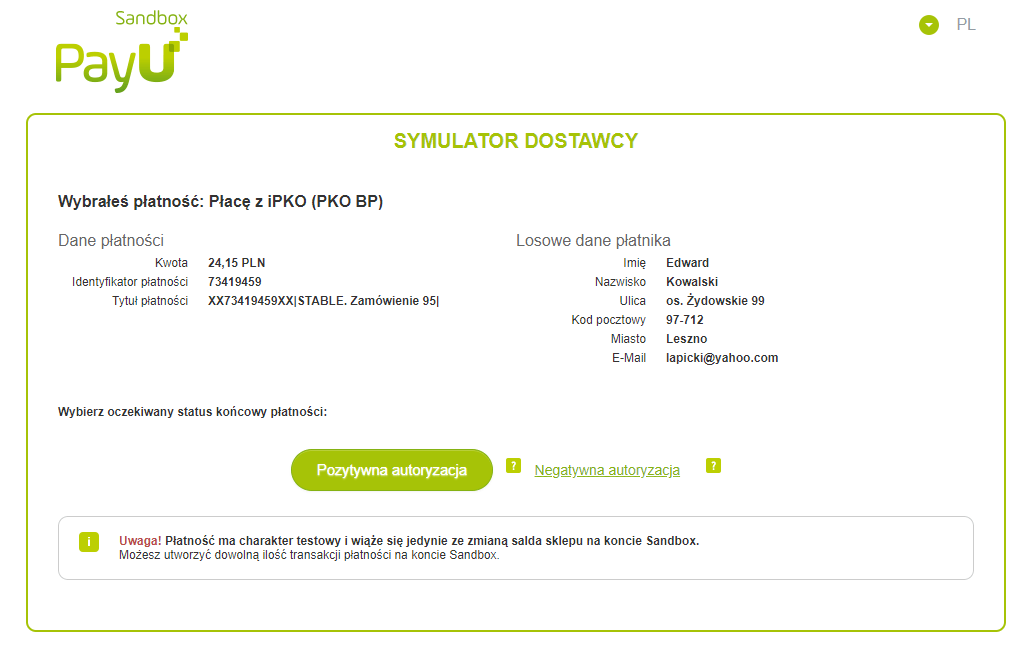
Po wyborze któregoś z banków zostaniesz przekierowany do symulatora płatności:

W tym miejscu możesz wybrać, czy płatność ma zostać autoryzowana, czy też odrzucona.
Po pozytywnej autoryzacji w swoim panelu administratora WooCommerce znajdziesz opłacone zamówienie, które złożyłeś testowo.
Płatności cykliczne PayU
Płatności cykliczne PayU polegają na cyklicznym obciążaniu karty płatniczej. Klient musi podać dane karty tylko przy pierwszej transakcji, więc jest to idealne rozwiązanie dla wszelkich typów abonamentów i subskrypcji.
WooCommerce Subscriptions
Wtyczka PayU integruje się z wtyczką WooCommerce Subscriptions, dzięki której możliwe jest stworzenie produktów subskrypcji i opłacania za pomocą PayU. Nie jest wymagana dodatkowa konfiguracja po stronie ustawień wtyczki PayU, która będzie domyślnie udostępniała metodę płatności PayU Subskrypcje.
Nowość Od wersji 4.8.9 wtyczka PayU jest kompatybilna z wtyczką All Products for WooCommerce Subscriptions, która umożliwia dodawanie planów subskrypcyjnych do istniejących produktów w sklepie WooCommerce.
Płatności automatyczne
Domyślnie podczas realizacji zamówienia na produkt subskrypcję, dostępna będzie metoda płatności PayU Subskrypcje.
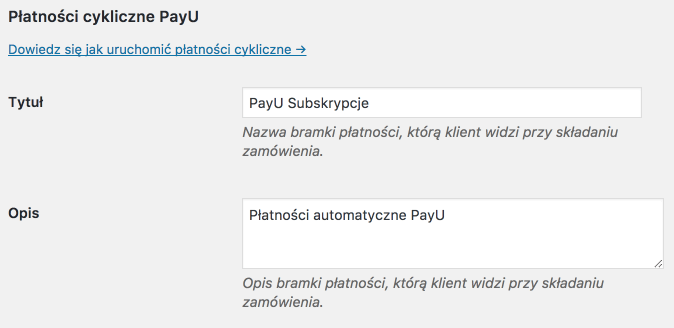
Możesz edytować tytuł metody oraz opis metody w ustawieniach wtyczki w menu WooCommerce → Ustawienia → Płatności → PayU → Płatności cykliczne.

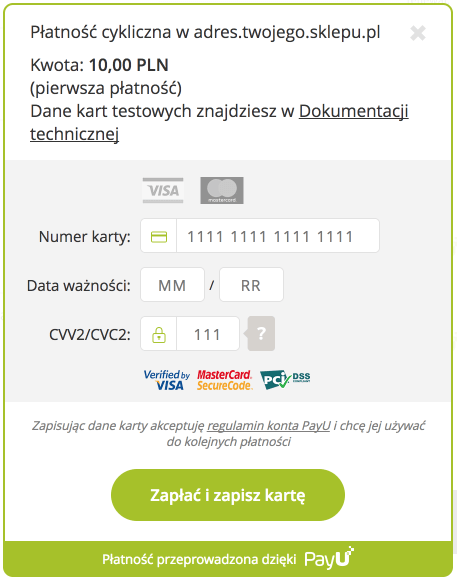
W podsumowaniu zamówienia WooCommerce po wybraniu metody płatności PayU Subskrypcje zostanie wyświetlony widget PayU do przesłania danych karty płatniczej klienta.
Po zakończeniu subskrypcji i jej odnowieniu płatność zostanie zrealizowana automatycznie za pomocą zapisanego tokena klienta.

Odnowienie subskrypcji dla płatności cyklicznych zadziała dla:
- subskrypcji bez darmowego okresu próbnego – płatność kartą bez zabezpieczenia 3DS
- subskrypcji bez darmowego okresu próbnego – płatność kartą z zabezpieczeniem 3DS
W przypadku, gdy karta ma autoryzację 3DS nie zadziała odnowienie dla subskrypcji z darmowym okres próbnym.
Płatności manualne
Wtyczka WooCommerce Subscriptions umożliwia również manualne opłacanie zamówień przez klienta. W przypadku tej opcji klient może dokonać płatności w standardowy sposób za pomocą płatności online PayU. Po każdym odnowieniu subskrypcji klient będzie musiał ponownie opłacać zamówienie.
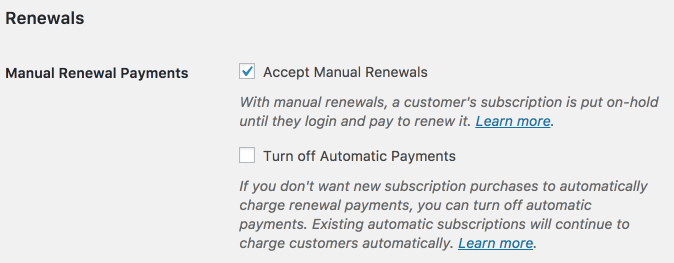
Aby udostępnić płatności online PayU przejdź do menu WooCommerce → Ustawienia → Subscriptions → Renewals. Po zaznaczeniu opcji Accept Manual Renewals w podsumowaniu zamówienia dostępne będą dwie metody płatności: standardowe płatności PayU oraz płatności cykliczne PayU Subskrypcje.

Pozostałe funkcje integracji z WooCommerce Subscriptions
Wtyczka PayU obsługuje większość opcji udostępnionych przez WooCommerce Subscriptions oraz PayU Płatności cykliczne:
- przekierowanie na stronę banku dla kart wymagających autoryzacji 3DS (3-D Secure),
- subskrypcje testowe (trial) – obciążenie karty klienta po upływie okresu testowego,
- powtórne opłacenie nieudanej transakcji przez klienta,
- możliwość zmiany przez klienta metody płatności dla subskrypcji na PayU,
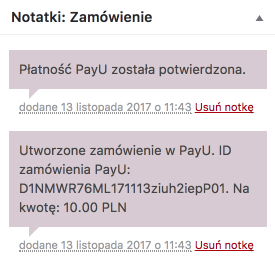
- notatki w zamówieniu WooCommerce z numerem transakcji PayU i kwotą subskrypcji.

Ważne
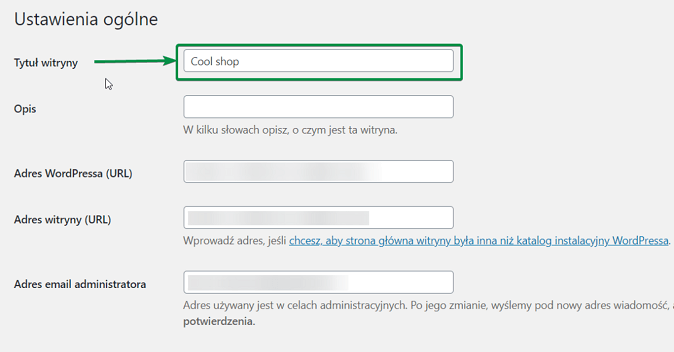
Wymagany Tytuł witryny

Upewnij się, że w ustawieniach ogólnych WordPress masz wypełnione pole Tytuł witryny. Odnajdziesz je, wybierając w menu panelu administracyjnego po lewej stronie Ustawienia, następnie Ogólne. W przeciwnym wypadku Twój sklep nie będzie przekazywać wymaganego parametru “shop-name” do serwisu PayU i płatności subskrypcyjne nie będą przechodzić przez bramkę szybkich płatności.
Zmiana danych karty płatniczej i darmowy okres próbny
Ze względu na konieczność dodatkowej weryfikacji kart wymagających autoryzacji 3DS (3-D Secure), wtyczka w niestandardowy sposób obsługuje sytuacje takie jak:
- dodanie karty płatniczej w ramach pierwszej transakcji darmowego okresu próbnego subskrypcji
- dodanie nowej karty płatniczej w ramach aktualizacji metody płatności
W powyższych przypadkach, karta płatnicza kupującego zostanie obciążona kwotą 1 zł, a po chwili zostanie wydana dyspozycja zwrotu kwoty 1 zł. Dzięki temu karta zostanie prawidłowo zapisana w systemie i będzie można z niej korzystać przy kolejnych płatnościach.
Automatyczne zwroty transakcji PayU
Wtyczka obsługuje automatyczne zwroty w zamówieniach WooCommerce.
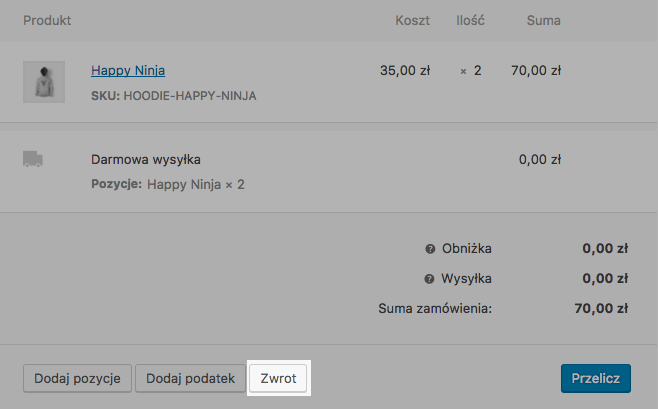
W edycji zamówienia kliknij przycisk Zwrot aby przejść do procedury zwrotu zamówienia lub jego części.

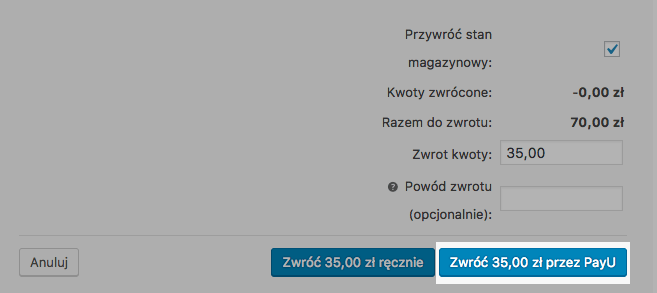
Zwróć wybrane produkty lub część kwoty zamówienia, a następnie kliknij przycisk Zwróć przez PayU.

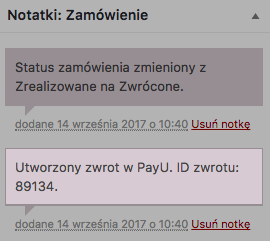
W serwisie PayU zostanie utworzony zwrot transakcji, a w notatkach do zamówienia pojawi się informacja o utworzonym zwrocie i jego numerze ID.

Cloudflare
Instalacja CDN (Content Delivery Network) Cloudflare może zakłócać działanie w zakresie odbierania przez sklep raportów o statusach transakcji. W takiej sytuacji proponujemy dwie zmiany w panelu Cloudflare:
- Wyłącz weryfikację user-agent. Zobacz jak to zrobić →
- Dodaj IP PayU do listy zaufanych adresów (185.68.12.10; 185.68.12.11; 185.68.12.12; 185.68.12.26; 185.68.12.27; 185.68.12.28). Zobacz jak to zrobić →
Zaawansowane
Własny opis transakcji
Domyślnie, transakcje są zapisywane w PayU z poniższym opisem:
[adres sklepu], Zamówienie [Nr zamówienia]
Wtyczka umożliwia edycję opisu transakcji, który jest przesyłany do PayU i widoczny na liście transakcji. Aby aktywować tę funkcję, dodaj do swojej witryny poniższy filtr:
Przykład użycia:
Dostosowywanie danych nabywcy przekazywanych do PayU
Domyślnie, do serwisu PayU przekazywane są następujące dane płacącego: Imię, nazwisko, adres e-mail, oraz numer telefonu. Jeżeli chciałbyś, aby również dane adresowe płacącego były przekazywane do serwisu PayU, dodaj poniższy filtr do pliku functions.php swojego aktywnego motywu:
Dodanie powyższego filtra do pliku functions.php sprawi, że dane adresowe płacącego, takie jak miasto (city), kod pocztowy (postalCode) oraz ulica (street), zostaną również przekazane do serwisu PayU podczas procesu płatności. Ten filtr dostosowuje dane przekazywane w zapytaniu do PayU, pozwalając na personalizację informacji w zależności od potrzeb sklepu.
Filtr można modyfikować, dostosowując go do konkretnych wymagań sklepu. Na przykład, jeśli nie potrzebujesz przekazywać informacji o ulicy, możesz usunąć linijkę kodu zawierającą street, aby zoptymalizować dane przesyłane do PayU zgodnie z własnymi preferencjami.
Dostosowanie języka bramki płatności oraz wiadomości email wysyłanych przez PayU
Jeśli chcesz zmienić język bramki płatności (czyli strony, na którą przekierowywani są kupujący po wybraniu PayU jako metody płatności) oraz język wiadomości email wysyłanych przez PayU, dodaj poniższy filtr do pliku functions.php swojego aktywnego motywu:
W przykładzie powyżej użyto ‘en’ jako kodu kraju dla języka angielskiego. Zmieniając ten parametr na inny kod kraju (np. ‘de’ dla niemieckiego), możesz łatwo dostosować język do potrzeb swojego sklepu.
FAQ
Transakcja PayU zakończyła się niepowodzeniem (4105 – SINGLE_CLICK_RECURRING_DISABLED – Invalid field value) Status zamówienia zmieniony z Oczekujące na płatność na Nieudane.
Powyższy komunikat oznacza, że płatności cykliczne nie są jeszcze uruchomione na Twoim koncie PayU. Zgłoś się do supportu PayU, zgłaszając komunikat, który pojawia się podczas ponawianych prób płatności. Jeśli po interwencji PayU oraz włączeniu płatności cyklicznych na Twoim koncie PayU, płatności nadal nie będą poprawnie procedowane, napisz do nas.
code (ERROR): 403, Response: "error code: 1010"
Powyższy komunikat oznacza, że problem leży po stronie certyfikatu SSL, który nie jest uruchomiony lub zawiera błędy uniemożliwiające przeprowadzenie poprawnej transakcji. SSL jest protokołem sieciowym używanym do bezpiecznych połączeń internetowych. Przyjęto go jako standard szyfrowania na stronach WWW m.in. w sklepach e-commerce.
Problem przestanie występować, kiedy na Twoim serwerze zostanie uruchomiony poprawny Certyfikat SSL. Zgłoś się zatem z problemem do firmy hostingowej, która oprócz utrzymania serwera, na którym znajdują się pliki Twojego sklepu, odpowiada również za prawidłowe działanie SSL. Po usunięciu problemów z certyfikatem, płatności PayU w Twoim sklepie będą działać prawidłowo.
code (ERROR): 500, Response: "Invalid signature - "
Błąd ma związek z zakłóceniem komunikacji na linii sklep - operator płatności, a ściślej rzecz biorąc braku powiadomień przesyłanych z PayU do sklepu. Źródłem problemu mogą być ograniczenia nałożone na serwer, a których celem jest zachowanie bezpieczeństwa przesyłanych informacji.
Zgłoś się w takiej sytuacji do obsługi serwera z prośbą o wyłączenie mod_security dla następujących adresów IP 185.68.12.10; 185.68.12.11; 185.68.12.12; 185.68.12.26; 185.68.12.27; 185.68.12.28. Należy również pamiętać, aby dodać adresy IP do tzw. białej listy.
Jeśli powyższe działania nie pomogą, oznaczać to będzie, że zainstalowane w sklepie wtyczki, których zadaniem jest zachowanie bezpieczeństwa, mogą blokować komunikację pomiędzy sklepem a operatorem szybkich płatności. W takim wypadku sprawdź wtyczki, które mogą powodować konflikt. Jeśli nie jesteś pewien, wyłącz wszystkie wtyczki oprócz WooCommerce, wtyczek od WP Desk i po kolei je włączaj, za każdym razem przeprowadzając test płatności.
Wtyczka, przy której wystąpi problem, będzie tą, która blokuje komunikację pomiędzy sklepem a serwisem płatności PayU.
invalid token 8000
Jeśli problem występuje podczas próby odnowienia subskrypcji, wynika on z braku przekazywania przez wtyczkę identyfikatora karty klienta, która ma zostać obciążona odnowieniem subskrypcji. Źródłem problemu będzie w tym przypadku zewnętrzna wtyczka. Wyizoluj przyczynę, wyłączając wszystkie wtyczki poza naszymi i WooCommerce, a następnie po kolei je włącz sprawdzając, czy problem ustąpił.
Jeśli problem nie ustąpił po wyłączeniu wtyczek, należy w dalszej kolejności przetestować występowanie problemu na domyślnym motywie WooCommerce - Storefront. Dzięki temu wykluczony zostanie ewentualny konflikt z aktualnie używanym motywem.
Jeśli udało Ci się ustalić źródło problemu, sprawdź, czy używana wersja wtyczki generującej konflikt jest aktualna i kompatybilna z najnowszymi wersjami WordPress oraz WooCommerce. Zgłoś się do supportu wtyczki generującej konflikt. Jeśli to nie pomoże, napisz do nas.
OPENPAYU_SERVICE_NOT_AVAILABLE
Jeśli w zamówieniu pojawia się komunikat OPENPAYU_SERVICE_NOT_AVAILABLE, oznacza to, że system PayU nie jest w danej chwili dostępny. W takim przypadku skontaktuj się ze wsparciem PayU i ustal przybliżony termin przywrócenia funkcjonowania systemu płatności PayU. Jeśli błąd będzie nadal występował już po przywróceniu działania serwisu PayU, skontaktuj się z naszym supportem.
OPENPAYU_PAYMENT_CREATE_BLOCKED_CHECKOUT_ PAY_METHOD
Jeśli przy próbie płatności pojawia się komunikat OPENPAYU_PAYMENT_CREATE_BLOCKED_CHECKOUT_PAY_METHOD, skontaktuj się z pomocą techniczną PayU bezpośrednio na adres [email protected]. Podaj numer ID swojego konta. Jeśli błąd jest odnotowywany, kiedy płatność ma być przeprowadzona dla osób spoza Polski (zagraniczne karty płatności), poinformuj o tym dział techniczny PayU.
PayU w tym przypadku musi włączyć obsługę dla tych kart, a wówczas błąd przestanie występować.

Powyższy błąd świadczy o tym, że dane autoryzacyjne zostały wprowadzone źle. Upewnij się, że dane autoryzacyjne REST API lub Classic API zostały wprowadzone zgodnie z dokumentacją wtyczki.
Sprawdź, czy podczas kopiowania kluczy nie została przekopiowana "spacja" lub też, czy reszta znaków jest prawidłowa.
https://www.wpdesk.pl/docs/payu-woocommerce-docs/#rest-api-2
Kod błędu 100

Powyższy komunikat świadczy o tym, że dane dla protokołu Classic API zostały wprowadzone nieprawidłowo. Sprawdź, czy wszystkie wiersze danych autoryzacyjnych zostały uzupełnione w ustawieniach wtyczki.
Występuje błąd dla płatności cyklicznych

Jeżeli wystąpił błąd dla płatności cyklicznych (dla środowiska testowego) jak na powyższym zrzucie ekrany lub INVALID TOKEN 8000 w środowisku testowym, błąd może być spowodowany pustym polem z nazwą witryny.
W tym celu należy po zalogowaniu na WordPressa przejść do zakładki Ustawienia i uzupełnić pole "Nazwa witryny".