Spis treści
- 1 Demo
- 2 Instalacja
- 3 Aktywacja subskrypcji
- 4 Aktualizacja
- 5 Wymagania
- 6 Edycja pól formularza zamówienia
- 7 Logika warunkowa
- 8 Przypisanie ceny do własnego pola
- 9 Poszczególne typy pól
- 10 Ustawienia
- 11 Edycja dodatkowych sekcji
- 12 Przykłady zastosowania
- 13
- 14 Usuwanie zmian w formularzu zamówienia
- 15 Opcje dla zaawansowanych użytkowników
Demo
Na stronie demo sprawdzisz przed zakupem jak działają wersje PRO naszych wtyczek. Do założenia konta testowego potrzebujemy jedynie poprawnego adresu email.
Instalacja
Aktywacja subskrypcji
Aktualizacja
Wymagania
Wtyczka wymaga aby na stronie ustawionej w WooCommerce jako Checkout znajdował się shortcode:
[ woocommerce_checkout ].
Wtyczka nie zadziała jeżeli strona Checkout będzie zbudowana o tzw. bloki (wprowadzone w WooCommerce 8.3.0).
Edycja pól formularza zamówienia
Rozwiń wybrane pole, aby przejść do jego edycji. Możesz zmieniać kolejność pól. Przeciągnij i upuść wybrane pole, aby zmienić jego pozycję.
Ustawienia ogólne
Włącz pole – odznacz jeśli chcesz schować pole.
Wymagane pole – zaznacz jeśli chcesz, żeby pole było wymagane.
Etykieta – zmień etykietę pola. Możesz zastosować w treści HTML.
Domyślna wartość PRO – pole może być automatycznie wypełnione domyślną wartością.
Dla pola z opcjami np. Radio wpisz Wartość jednej z opcji.
Nazwa meta – nazwa pola w bazie danych. Nie możesz jej edytować po dodaniu pola.
Ustawienia zaawansowane
Walidacja – użyj dowolnej walidacji WooCommerce jeśli potrzebujesz.
Ustawienia wyglądu
Tekst zastępczy – dodaj lub zmień treść pola.
Klasa CSS – dodaj lub zmień klasę CSS.
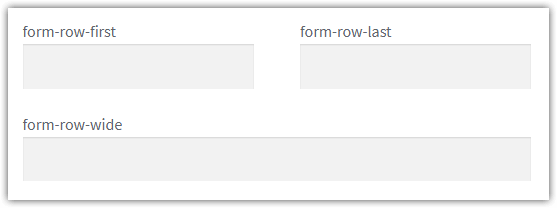
W WooCommerce występują trzy klasy CSS odpowiedzialne za szerokość i położenie pól. Klasa form-row-first ustawia widok na pierwszą kolumnę, form-row-last na drugą kolumnę, a form-row-wide ustala szerokość pola na obie kolumny.

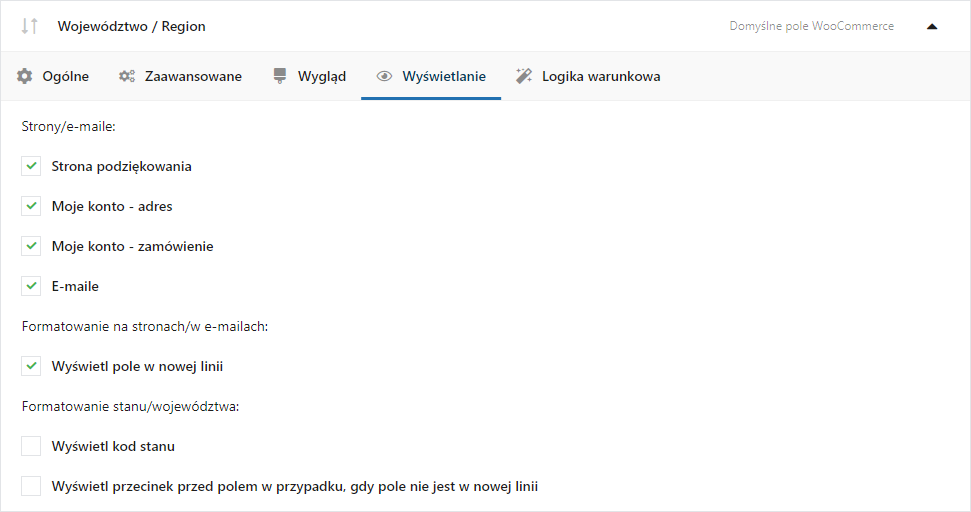
Ustawienia wyświetlania
W tej zakładce możesz wybrać, w jakim miejscu oraz w jaki sposób ma się wyświetlić dane pole. Wszystkie opcje są domyślnie włączone.
Strony/e-maile – wybierz gdzie dane z wypełnionego pola mają się dodatkowo wyświetlać.
Formatowanie na stronach/w e-mailach
Wyświetl pole w nowej linii – pole będzie wyświetlać się w nowej linii, nadpisując domyślne ustawienia WooCommerce.
Wyświetl etykietę pola – przed wypełnioną wartością pojawi się etykieta pola. Opcja dostępna tylko dla pól dodatkowych.
Formatowanie stanu / województwa
Wyświetl kod stanu – dla pola Stan / Województwo. Wyświetli kod stanu zamiast jego pełnej nazwy.
Wyświetl przecinek przed polem w przypadku, gdy pole jest w nowej linii – dla pola Stan / Województwo. Wyświetli przecinek przed wartością z pola Stan.
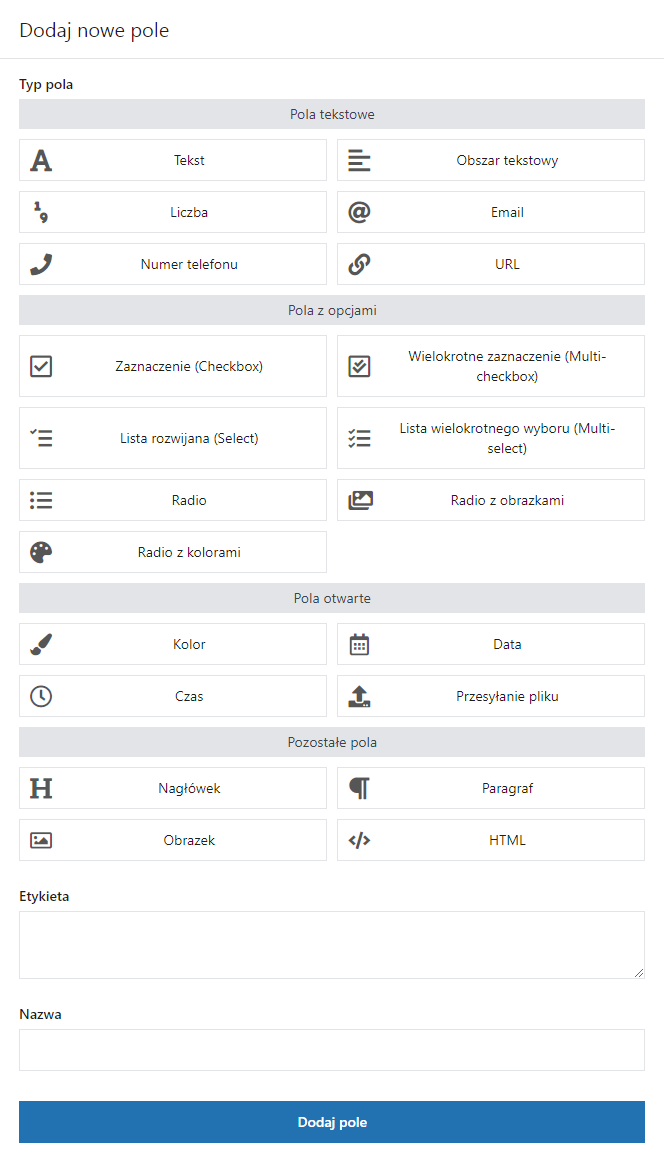
Dodatkowe pola formularza zamówienia
W każdej sekcji niezależnie możesz dodawać nowe pola.
- Przejdź do sekcji Dodaj nowe pole.
- Wybierz typ pola.
- Uzupełnij etykietę pola.
- Wprowadź wlasną nazwę dla pola (opcjonalnie).
- Kliknij przycisk Dodaj pole.
- Kliknij przycisk Zapisz zmiany.
Pole zostanie dodane do Edycji sekcji. Teraz możesz rozwinąć pole i edytować jego ustawienia. Na koniec nie zapomnij zapisać zmian przyciskiem Zapisz zmiany.
Edycja dodatkowych pól w zamówieniu
Pod zamówieniem możesz edytować dodane pola. Zmiana ustawień i zapisanie zamówienia wprowadzi zmianę w szczegółach zamówienia.
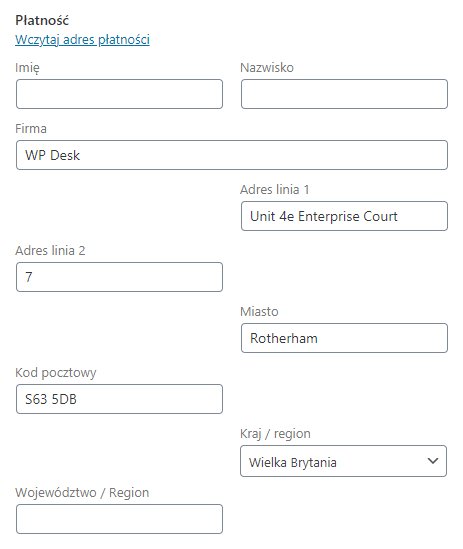
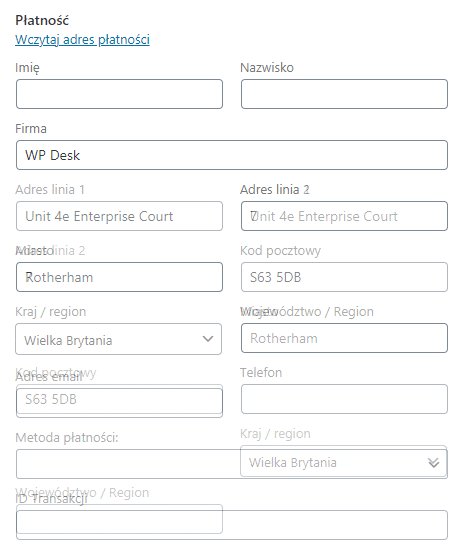
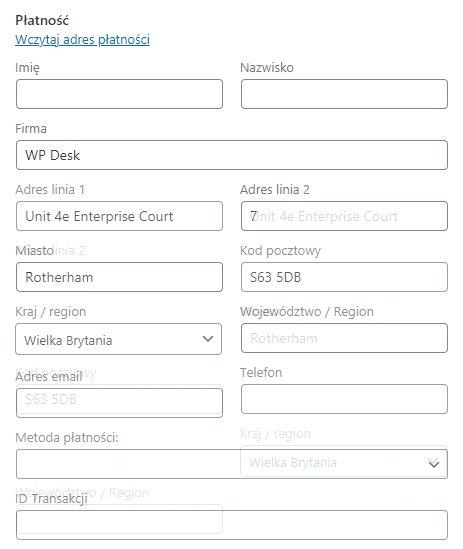
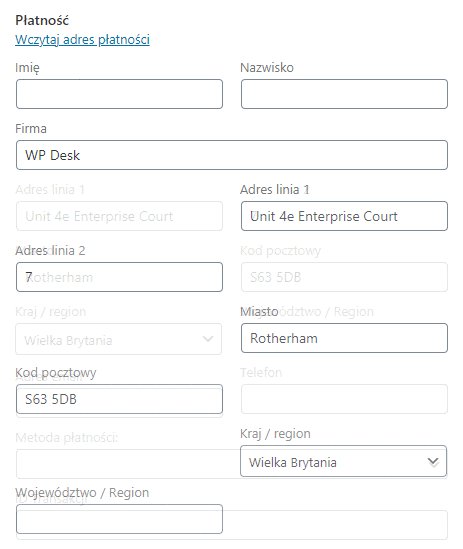
Dodaj ten kod do pliku functions.php jeżeli pola adresowe nie będą poprawnie ułożone.
add_action( 'admin_head', function() {
?>
<style>
#order_data .order_data_column div.address[style*="display: none"] + div.edit_address {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
</style>
<?php
} );
Logika warunkowa
Dla dowolnego pola możliwe jest utworzenie reguł kiedy pole powinno być widoczne lub ukryte.
Od wersji 4.0.0 dostępnych jest dziewięć typów konfiguracji dla:
- pól Woo,
- pól wtyczki Flexible Checkout Fields,
- pól wtyczki Flexible Products Fields,
- koszyk zawiera,
- koszyk ma,
- użytkownika,
- metod wysyłki,
- metod płatności,
- daty.
Aby skonfigurować reguły przejdź do zakładki Zaawansowane w edycji pola i zaznacz jedną z dostępnych opcji.
Zasady działania i ustawień logiki warunkowej zostały szczegółowo opisane w tym artykule.
Przypisanie ceny do własnego pola
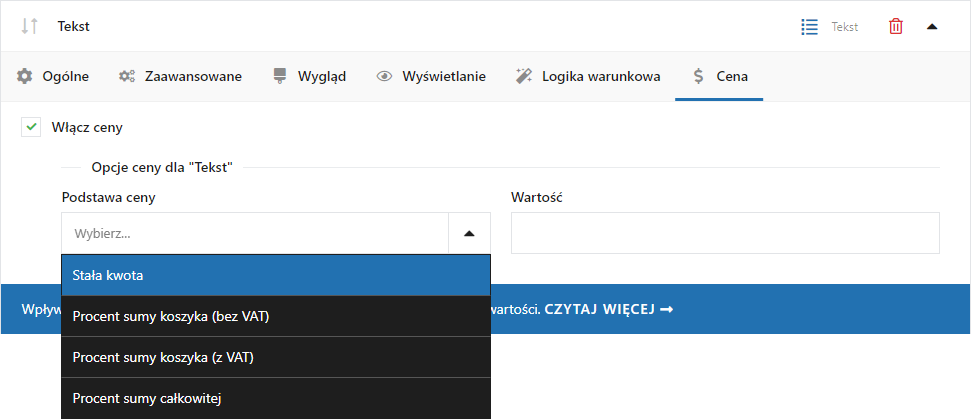
Pola dodane za pomocą FCF mają dodatkową zakładkę “Cena” gdzie dostępne są opcje przypisania ceny.
Zmiana ostatecznej kwoty zakupu zależy od wybranego rodzaju ceny i jej stawki.
- Stała kwota – cena netto wyrażona w walucie i niezależna od koszyka.
- Procent sumy koszyka (bez VAT) – kwota procentowa zależna od sumy koszyka netto (Subtotal ex. VAT).
- Procent sumy koszyka (z VAT) – kwota procentowa zależna od sumy koszyka brutto (Subtotal incl. VAT).
- Procent sumy całkowitej – kwota procentowa zależna od sumy całkowitej (Total).
Opcja dodania ceny jest dostępna dla pola:
- Tekst
- Obszar tekstowy
- Liczba
- Numer telefonu
- URL
- Zaznaczenie (Checkbox)
- Wielokrotne zaznaczenie (Multi-checkbox)
- Lista rozwijana (Select)
- Lista wielokrotnego wyboru (Multi-select)
- Radio
- Radio z obrazkami
- Radio z kolorami
- Kolor
- Data
- Czas
- Przesyłanie pliku
Instrukcja dodania ceny do pola
- Dodaj nowe pole.
- Dodaj opcje wyboru jeżeli wymaga tego wybrany rodzaj pola (np. pole “Wybór (radio)”).
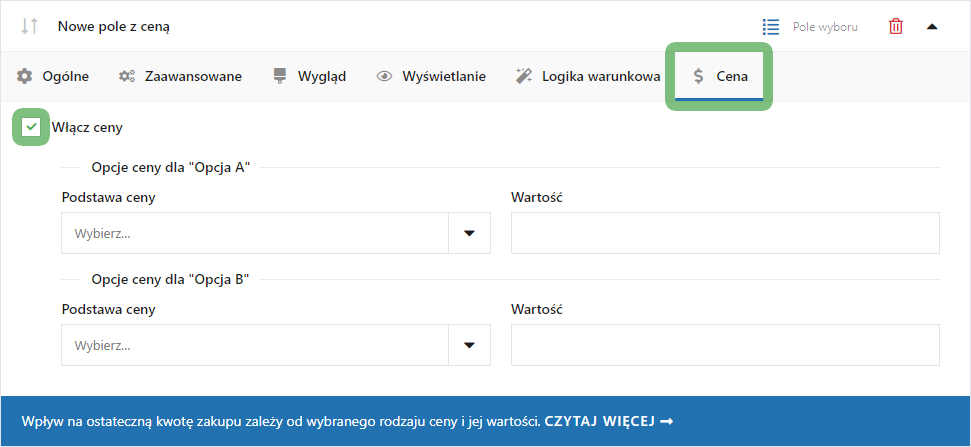
- Wybierz zakładkę “Cena” i zaznacz checkbox “Włącz cenę”.
- Pojawi się jeden wiersz z ustawieniami jeżeli wybrane pole nie ma opcji wyboru (np. “Pojedyncza linia (input)”).
- Pojawią się osobne wiersze z ustawieniami przy każdej z opcji jeżeli wybrane pole ma opcje wyboru (np. “Lista rozwijana (select)”).
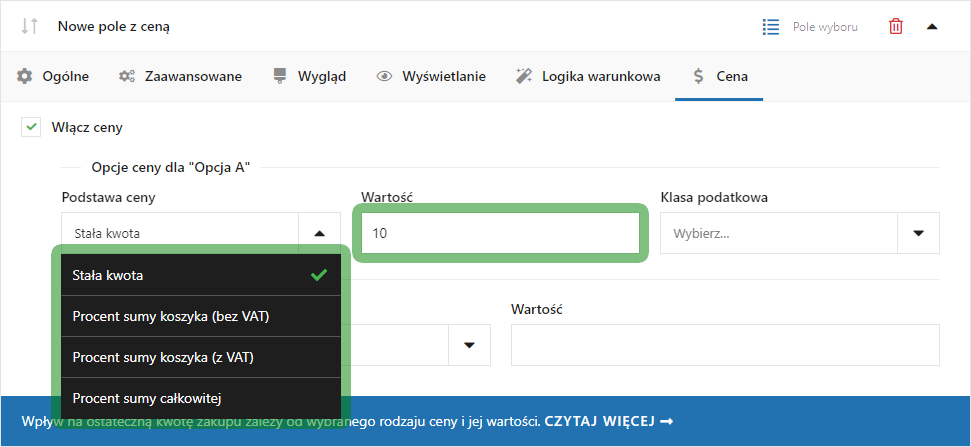
- Przypisz cenę wybierając jej rodzaj z listy “Rodzaj ceny”:
- Stała kwota – podaj cenę netto
- Procent sumy koszyka (bez VAT) – podaj procent
- Procent sumy koszyka (z VAT) – podaj procent
- Procent sumy całkowitej – podaj procent
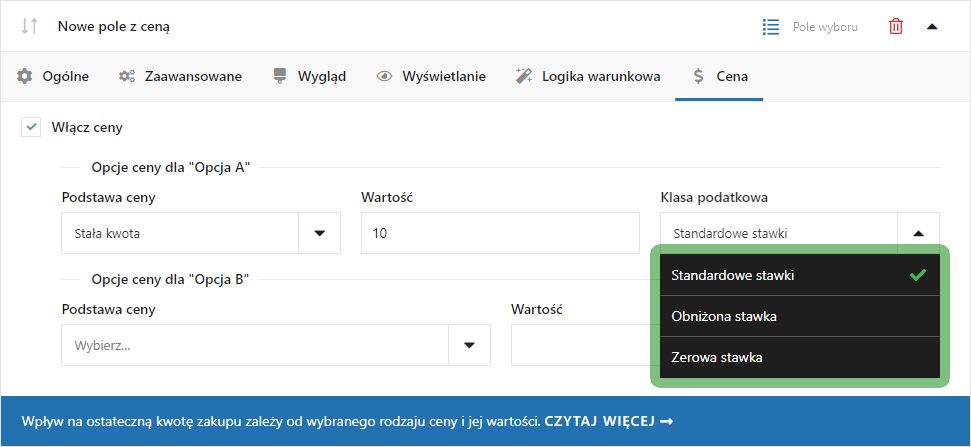
- Wskaż klasę podatkową wybierając klasę z listy “Klasa podatkowa”. Zapisz zmiany.
Ta opcja pojawi się gdy przypisana cena będzie dodatnia oraz jeżeli w zakładce WooCommerce > Ustawienia > Ustawienia główne włączona będzie opcja “Włącz stawki podatkowe i obliczenia”.
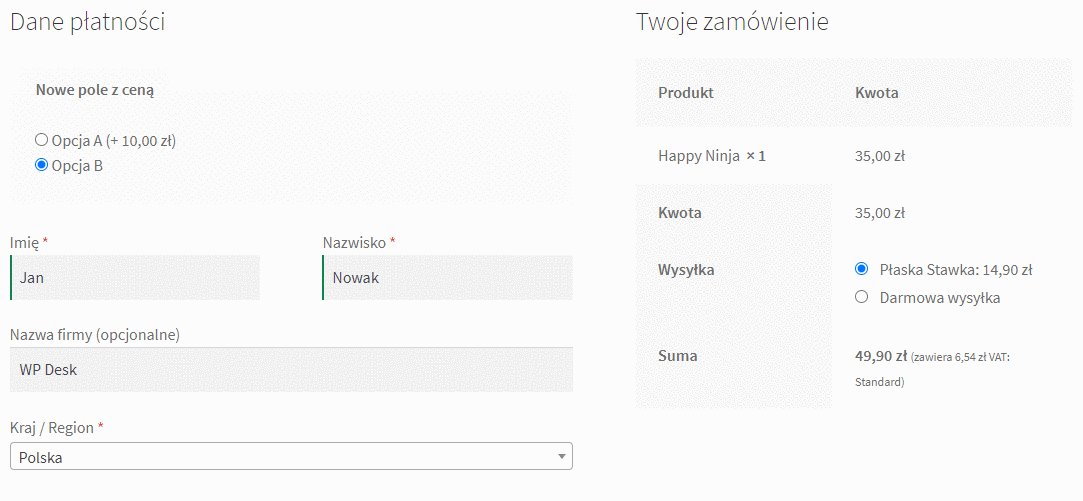
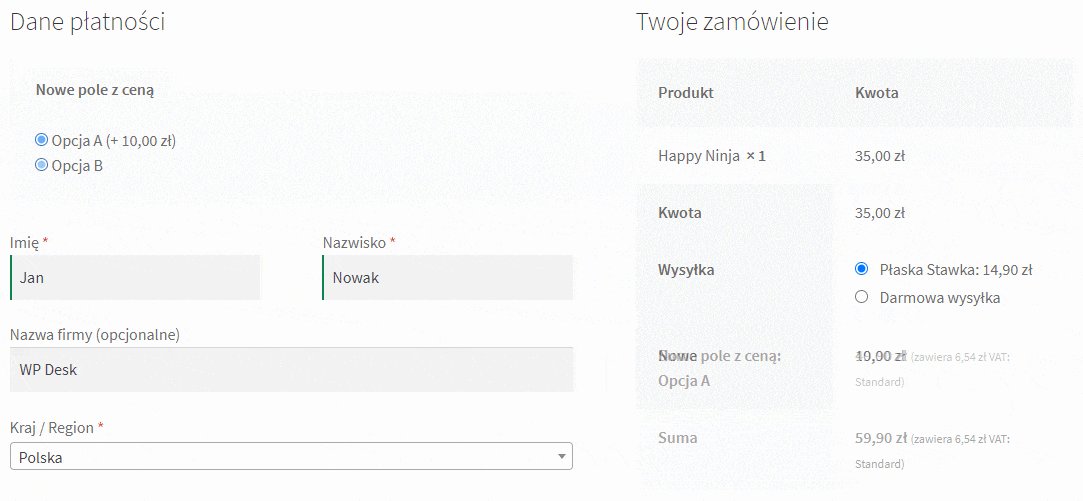
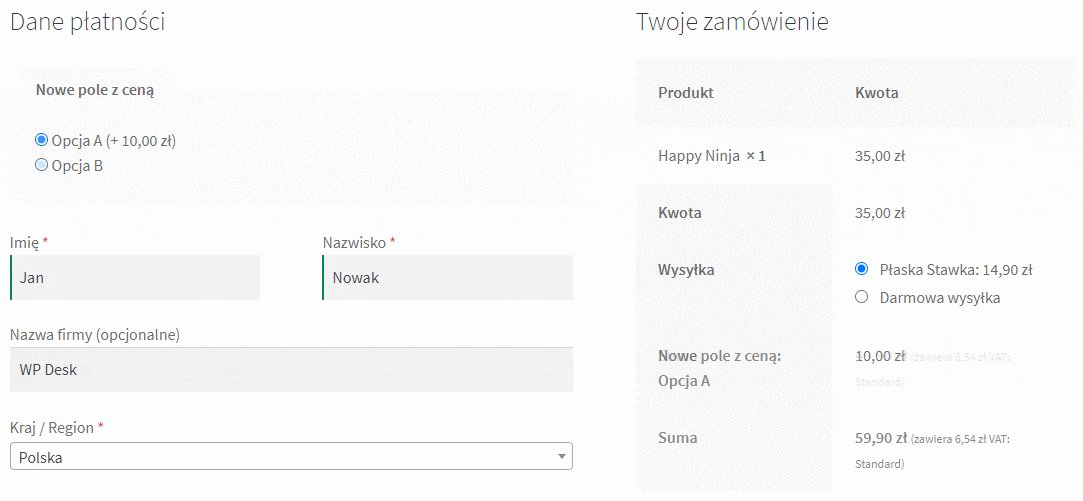
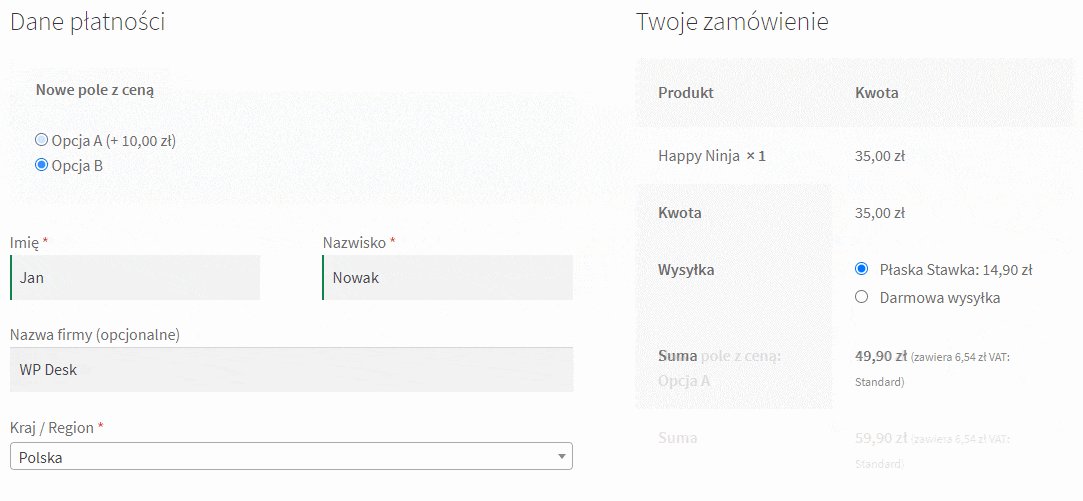
Pokazanie cen w sklepie
Cena przypisana do pola zostanie pokazana w sklepie albo jako cena całkowita brutto albo jako procent.
- Podstrona Zamówienie (Checkout) – cena będzie widoczna w nawiasie obok etykiety pola (lub obok opcji wyboru) oraz w sekcji “Twoje zamówienie”.

- Podsumowanie zakupu – cena będzie pokazana jako kwota uwzględniona w zakupie
- Zakładka WooCommerce > Zamówienia – widoczne tam pola są edytowalne tzn. możliwa jest zmiana etykiety i ceny oraz dodanie podatku.
Ważne informacje
- Włącz opcję “Zaokrąglanie” w zakładce WooCommerce > Ustawienia > Podatek. To ustawienie jest wymagane gdy dodane jest więcej niż jedno pole z ceną.
- Nie ustawiaj takich samych etykiet dla opcji wyboru.
- Pola dodawane w sekcjach “Płatność” oraz “Wysyłka” są cachowane tzn. pola te są zapisywane i automatycznie uzupełniane przy kolejnych zakupach. Pozostałe sekcje nie są cachowane.
Poszczególne typy pól
Pola tekstowe
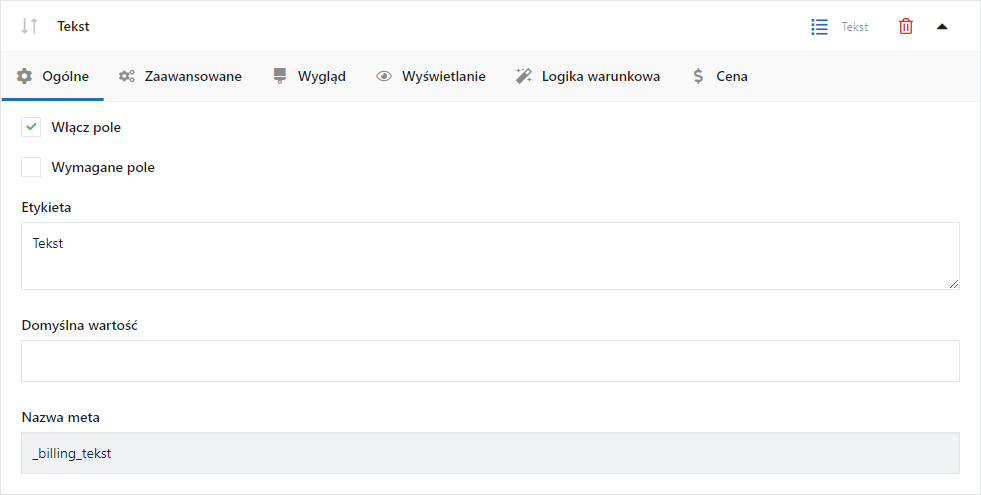
Tekst
Wygląd pola w sklepie:

Konfiguracja pola:
Włącz pole – odznacz jeśli chcesz schować pole.
Wymagane pole – zaznacz jeśli chcesz, żeby pole było wymagane.
Etykieta – zmień etykietę pola. Możesz zastosować w treści HTML.
Domyślna wartość PRO – pole może być automatycznie wypełnione domyślną wartością.
Nazwa meta – nazwa pola w bazie danych. Nie możesz jej edytować po dodaniu pola.
Walidacja – użyj dowolnej walidacji WooCommerce jeśli potrzebujesz.
Obszar tekstowy
Wygląd pola w sklepie:

Konfiguracja pola:
Włącz pole – odznacz jeśli chcesz schować pole.
Wymagane pole – zaznacz jeśli chcesz, żeby pole było wymagane.
Etykieta – zmień etykietę pola. Możesz zastosować w treści HTML.
Domyślna wartość PRO – pole może być automatycznie wypełnione domyślną wartością.
Nazwa meta – nazwa pola w bazie danych. Nie możesz jej edytować po dodaniu pola.
Walidacja – użyj dowolnej walidacji WooCommerce jeśli potrzebujesz.
Liczba
Wygląd pola w sklepie:

Konfiguracja pola:
Włącz pole – odznacz jeśli chcesz schować pole.
Wymagane pole – zaznacz jeśli chcesz, żeby pole było wymagane.
Etykieta – zmień etykietę pola. Możesz zastosować w treści HTML.
Nazwa meta – nazwa pola w bazie danych. Nie możesz jej edytować po dodaniu pola.
Wartość minimalna – wartości poniżej wartości minimalnej będą odrzucane przez walidację pola.
Wartość maksymalna – wartości poniżej wartości minimalnej będą odrzucane przez walidację pola.
Wartość kroku – odstęp między kolejnymi akceptowalnymi wartościami.
Walidacja – Dostępna jest wyłącznie domyślna walidacja.
Wygląd pola w sklepie:

Konfiguracja pola:
Włącz pole – odznacz jeśli chcesz schować pole.
Wymagane pole – zaznacz jeśli chcesz, żeby pole było wymagane.
Etykieta – zmień etykietę pola. Możesz zastosować w treści HTML.
Nazwa meta – nazwa pola w bazie danych. Nie możesz jej edytować po dodaniu pola.
Walidacja – Dostępna jest wyłącznie domyślna walidacja.
Numer telefonu
Wygląd pola w sklepie:

Konfiguracja pola:
Włącz pole – odznacz jeśli chcesz schować pole.
Wymagane pole – zaznacz jeśli chcesz, żeby pole było wymagane.
Etykieta – zmień etykietę pola. Możesz zastosować w treści HTML.
Nazwa meta – nazwa pola w bazie danych. Nie możesz jej edytować po dodaniu pola.
Wyrażenie regularne walidacji – Wpisz format numeru używając kodu regex.
Kod [0-9]{3}-[0-9]{3}-[0-9]{3} wymusza numer:
- podzielony na 3 części
- gdzie każda z nich zawiera 3 cyfry
- od 0 do 9
- z myślnikiem jako separator
np. 123-456-789.
Kod [0-9]{3}\s[0-9]{2}\s[0-9]{2}\s[0-9]{2} wymusza numer:
- podzielony na 4 części
- gdzie pierwsza zawiera 3 cyfry a pozostałe po 2 cyfry
- od 0 do 9
- ze spacją jako separator
np. 123 45 67 89.
Komunikat o błędzie walidacji – wpisz własny komunikat zawierający informację o poprawnym formacie numeru telefonu.
Walidacja – Dostępna jest wyłącznie domyślna walidacja.
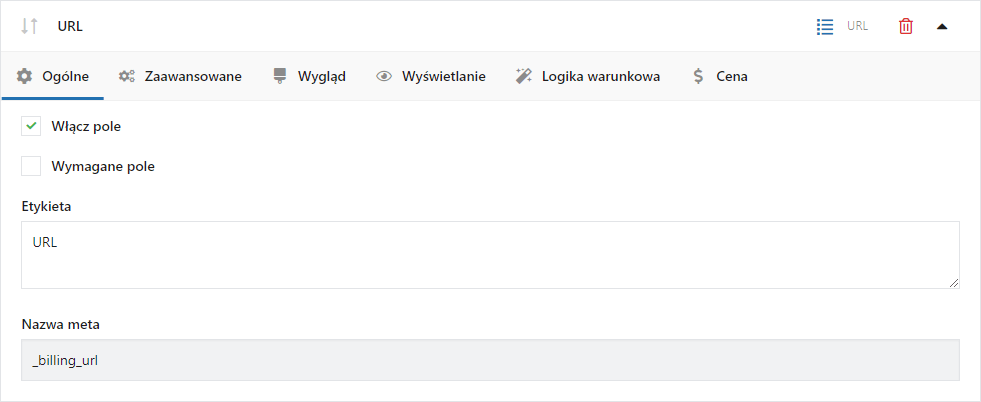
URL
Wygląd pola w sklepie:

Konfiguracja pola:
Włącz pole – odznacz jeśli chcesz schować pole.
Wymagane pole – zaznacz jeśli chcesz, żeby pole było wymagane.
Etykieta – zmień etykietę pola. Możesz zastosować w treści HTML.
Nazwa meta – nazwa pola w bazie danych. Nie możesz jej edytować po dodaniu pola.
Walidacja – Dostępna jest wyłącznie domyślna walidacja.
Pola z opcjami
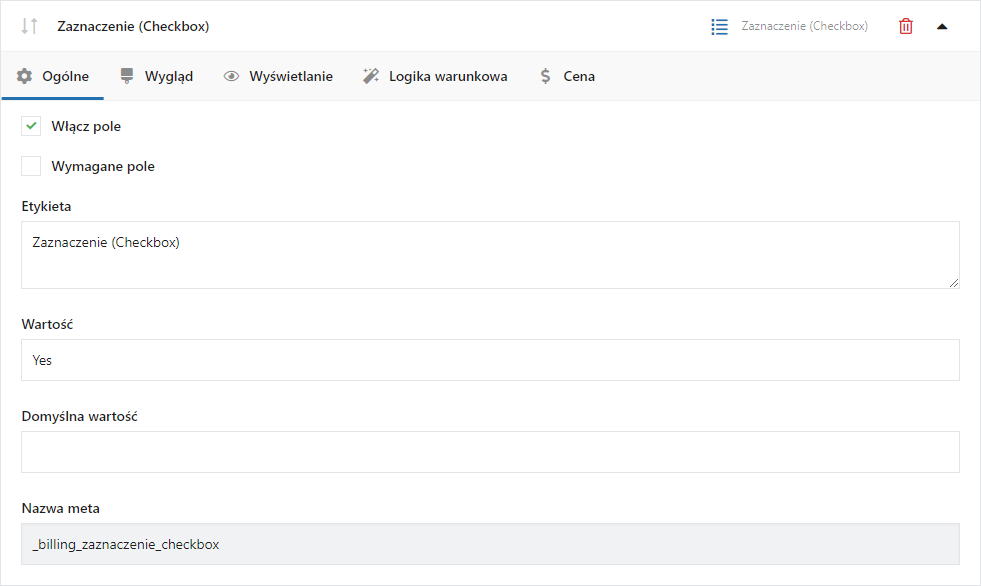
Zaznaczenie (checkbox)
Wygląd pola w sklepie:
![]()
Konfiguracja pola:
Włącz pole – odznacz jeśli chcesz schować pole.
Wymagane pole – zaznacz jeśli chcesz, żeby pole było wymagane.
Etykieta – zmień etykietę pola. Możesz zastosować w treści HTML.
Wartość – jest to wartość wyświetlana w edycji zamówienia, jeśli użytkownik zaznaczy pole.
Dodaj poniższy kod do pliku functions.php aktywnego motywu aby wartość pola była widoczna (na stronie podsumowania zakupu i na innych podstronach) także wtedy gdy użytkownik nie zaznaczy pola.
add_filter( 'flexible_checkout_fields_user_meta_display_value', 'flexible_checkout_fields_print_value', 20, 2 );
add_filter( 'flexible_checkout_fields_print_value', 'flexible_checkout_fields_print_value', 20, 2 );
function flexible_checkout_fields_print_value( $meta_value, $field ) {
if (
'' === $meta_value &&
isset( $field['type'] ) &&
\WPDesk\FCF\Free\Field\Type\CheckboxType::FIELD_TYPE === $field['type']
) {
$meta_value = __( 'No' );
}
return $meta_value;
}
Domyślna wartość PRO – pole może być automatycznie wypełnione domyślną wartością.
Nazwa meta – nazwa pola w bazie danych. Nie możesz jej edytować po dodaniu pola.
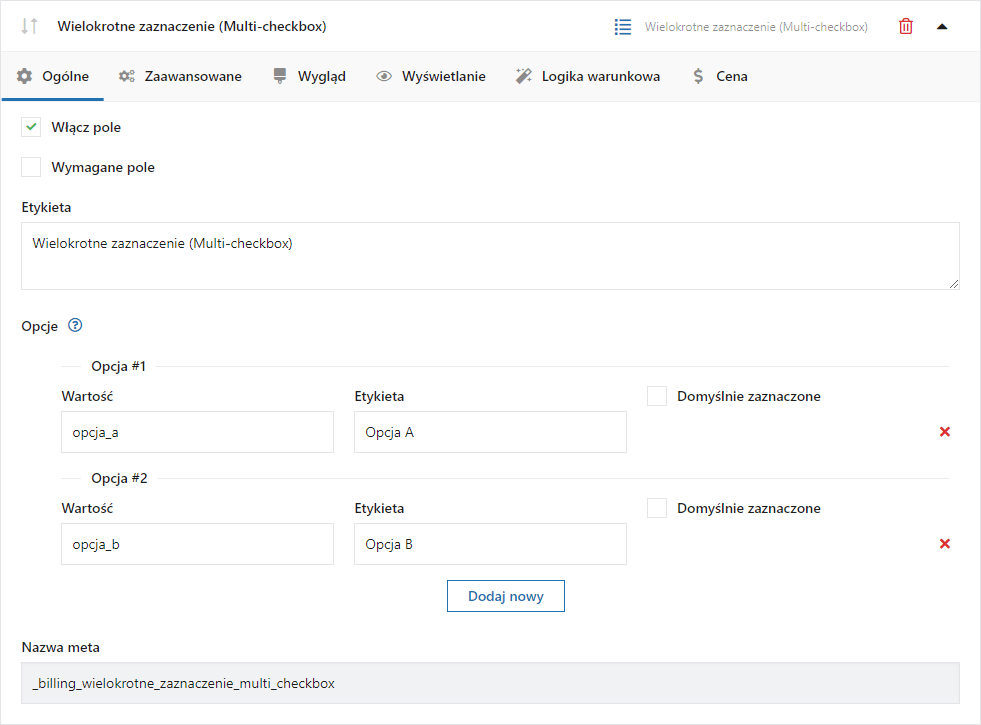
Wielokrotne zaznaczenie (Multi-checkbox)
Wygląd pola w sklepie:

Konfiguracja pola:
Włącz pole – odznacz jeśli chcesz schować pole.
Wymagane pole – zaznacz jeśli chcesz, żeby pole było wymagane.
Etykieta – zmień etykietę pola. Możesz zastosować w treści HTML.
Wartość opcji – wprowadź wartość i etykietę dla każdej opcji pola. Wartość nie będzie widoczna w formularzu.
Etykieta opcji – wprowadź wartość i etykietę dla każdej opcji pola. Etykieta będzie widoczna w formularzu.
Domyślnie zaznaczone – wybierz tę opcję, aby pole wyboru było domyślnie zaznaczone.
Nazwa meta – nazwa pola w bazie danych. Nie możesz jej edytować po dodaniu pola.
Minimalna liczba do wyboru – ustaw minimalną liczbę pól wymaganych do zaznaczenia. Zaznacz opcję “Wymagane pole” w zakładce “Ogólne” aby poniższe ustawienie działało.
Maksymalna liczba do wyboru – ustaw maksymalną liczbę pól dozwolonych do zaznaczenia. Zaznacz opcję “Wymagane pole” w zakładce “Ogólne” aby poniższe ustawienie działało.
Walidacja – Dostępna jest wyłącznie domyślna walidacja.
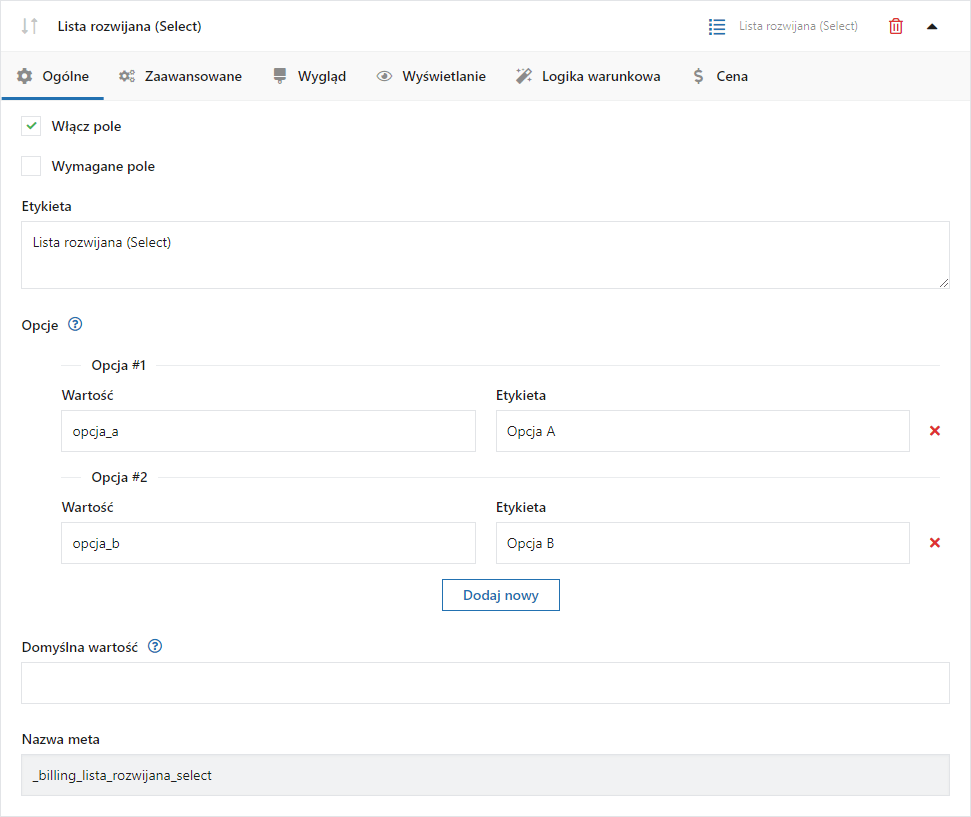
Lista rozwijana (select)
Wygląd pola w sklepie:

Konfiguracja pola:
Włącz pole – odznacz jeśli chcesz schować pole.
Wymagane pole – zaznacz jeśli chcesz, żeby pole było wymagane.
Etykieta – zmień etykietę pola. Możesz zastosować w treści HTML.
Wartość opcji – wprowadź wartość i etykietę dla każdej opcji pola. Wartość nie będzie widoczna w formularzu.
Etykieta opcji – wprowadź wartość i etykietę dla każdej opcji pola. Etykieta będzie widoczna w formularzu.
Domyślna wartość PRO – pole może być automatycznie wypełnione domyślną wartością.
Nazwa meta – nazwa pola w bazie danych. Nie możesz jej edytować po dodaniu pola.
Walidacja – Dostępna jest wyłącznie domyślna walidacja.
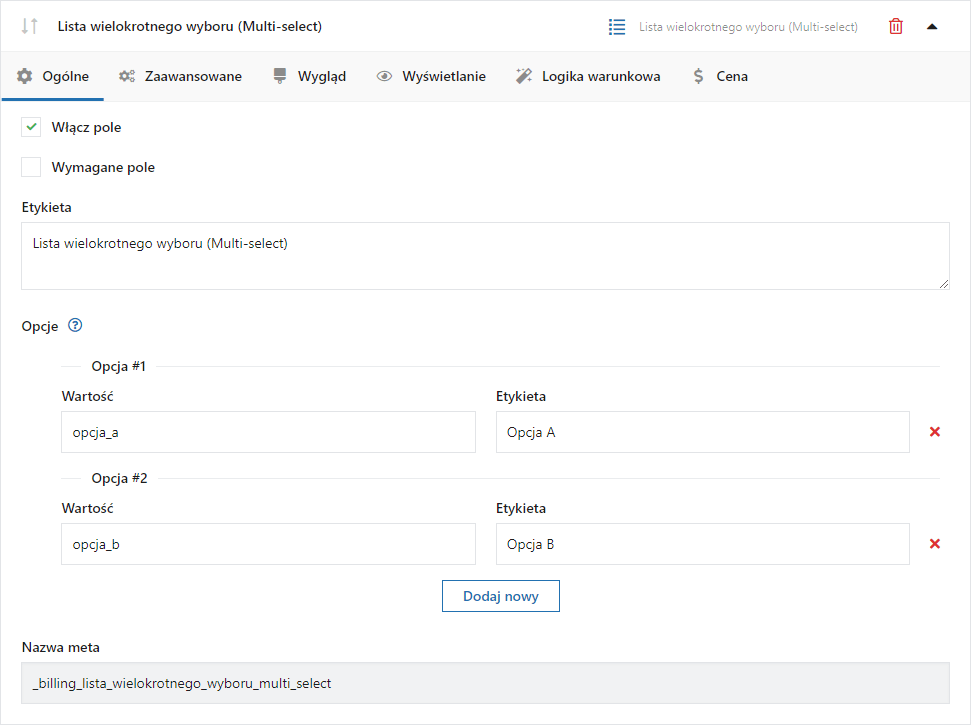
Lista wielokrotnego wyboru (Multi-select)
Wygląd pola w sklepie:

Konfiguracja pola:
Włącz pole – odznacz jeśli chcesz schować pole.
Wymagane pole – zaznacz jeśli chcesz, żeby pole było wymagane.
Etykieta – zmień etykietę pola. Możesz zastosować w treści HTML.
Wartość opcji – wprowadź wartość i etykietę dla każdej opcji pola. Wartość nie będzie widoczna w formularzu.
Etykieta opcji – wprowadź wartość i etykietę dla każdej opcji pola. Etykieta będzie widoczna w formularzu.
Nazwa meta – nazwa pola w bazie danych. Nie możesz jej edytować po dodaniu pola.
Walidacja – Dostępna jest wyłącznie domyślna walidacja.
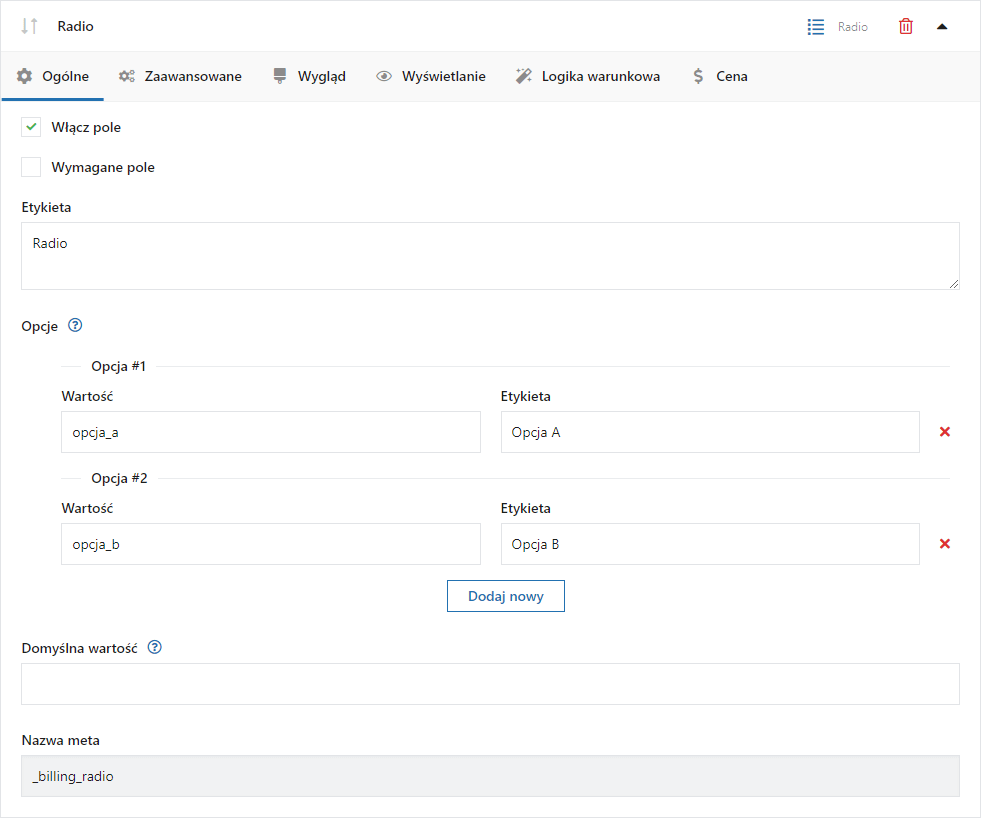
Radio
Wygląd pola w sklepie:

Konfiguracja pola:
Włącz pole – odznacz jeśli chcesz schować pole.
Wymagane pole – zaznacz jeśli chcesz, żeby pole było wymagane.
Etykieta – zmień etykietę pola. Możesz zastosować w treści HTML.
Wartość opcji – wprowadź wartość i etykietę dla każdej opcji pola. Wartość nie będzie widoczna w formularzu.
Etykieta opcji – wprowadź wartość i etykietę dla każdej opcji pola. Etykieta będzie widoczna w formularzu.
Domyślna wartość PRO – pole może być automatycznie wypełnione domyślną wartością.
Nazwa meta – nazwa pola w bazie danych. Nie możesz jej edytować po dodaniu pola.
Walidacja – Dostępna jest wyłącznie domyślna walidacja.
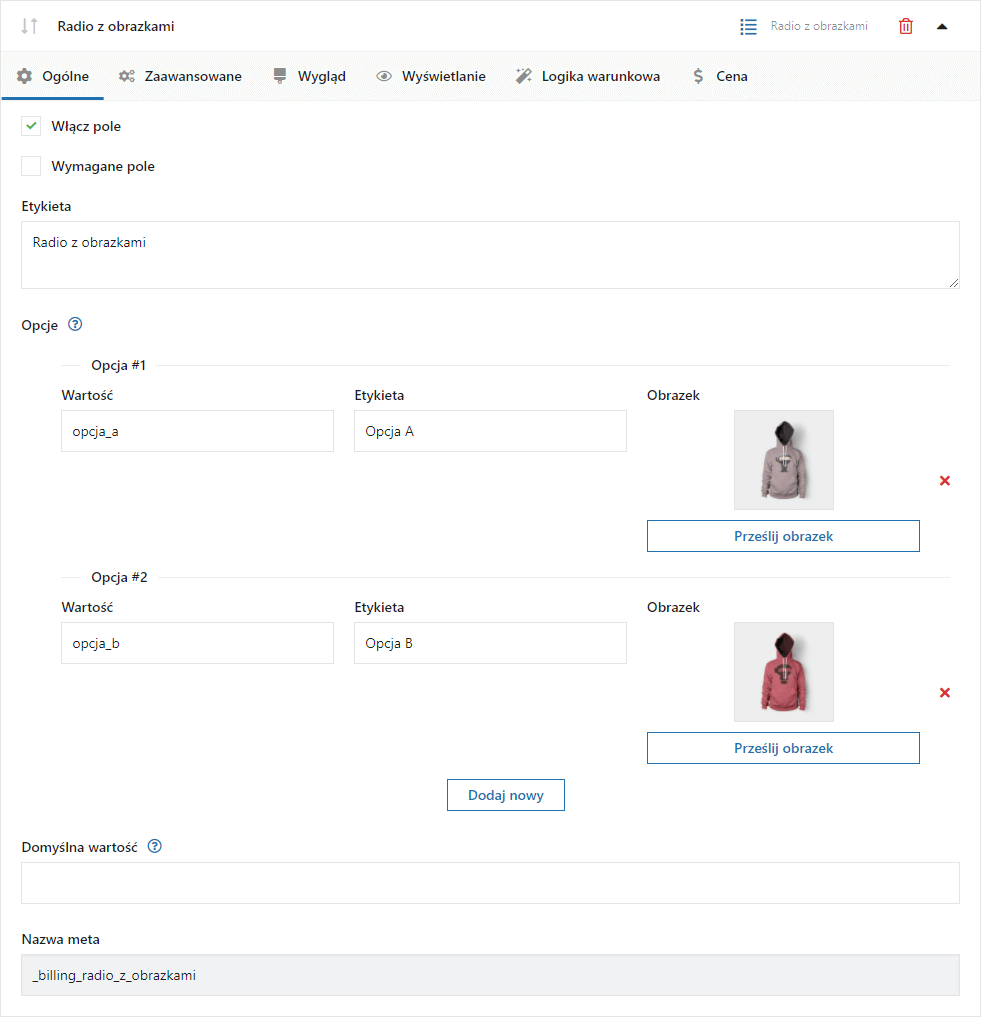
Radio z obrazkami
Wygląd pola w sklepie:

Konfiguracja pola:
Włącz pole – odznacz jeśli chcesz schować pole.
Wymagane pole – zaznacz jeśli chcesz, żeby pole było wymagane.
Etykieta – zmień etykietę pola. Możesz zastosować w treści HTML.
Wartość opcji – wprowadź wartość i etykietę dla każdej opcji pola. Wartość nie będzie widoczna w formularzu.
Etykieta opcji – wprowadź wartość i etykietę dla każdej opcji pola. Etykieta będzie widoczna w formularzu.
Domyślna wartość PRO – pole może być automatycznie wypełnione domyślną wartością.
Nazwa meta – nazwa pola w bazie danych. Nie możesz jej edytować po dodaniu pola.
Rozmiar elementu w pikselach – ustaw rozmiar pojedynczego elementu reprezentującego kolor.
Ukryj etykiety opcji – zaznacz to pole, aby ukryć etykiety opcji z kolorami.
Walidacja – Dostępna jest wyłącznie domyślna walidacja.
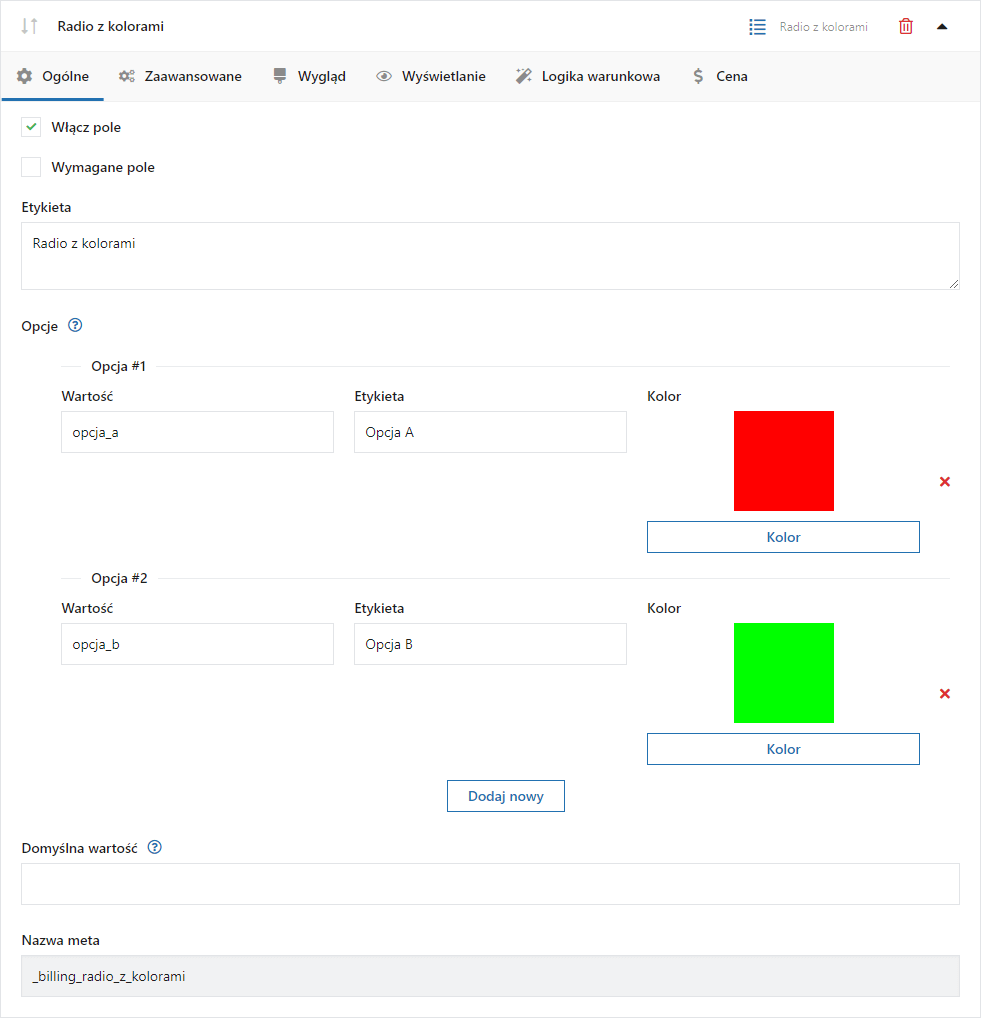
Radio z kolorami
Wygląd pola w sklepie:

Konfiguracja pola:
Włącz pole – odznacz jeśli chcesz schować pole.
Wymagane pole – zaznacz jeśli chcesz, żeby pole było wymagane.
Etykieta – zmień etykietę pola. Możesz zastosować w treści HTML.
Wartość opcji – wprowadź wartość i etykietę dla każdej opcji pola. Wartość nie będzie widoczna w formularzu.
Etykieta opcji – wprowadź wartość i etykietę dla każdej opcji pola. Etykieta będzie widoczna w formularzu.
Domyślna wartość PRO – pole może być automatycznie wypełnione domyślną wartością.
Nazwa meta – nazwa pola w bazie danych. Nie możesz jej edytować po dodaniu pola.
Rozmiar elementu w pikselach – ustaw rozmiar pojedynczego elementu reprezentującego kolor.
Ukryj etykiety opcji – zaznacz to pole, aby ukryć etykiety opcji z kolorami.
Walidacja – Dostępna jest wyłącznie domyślna walidacja.
Pola otwarte
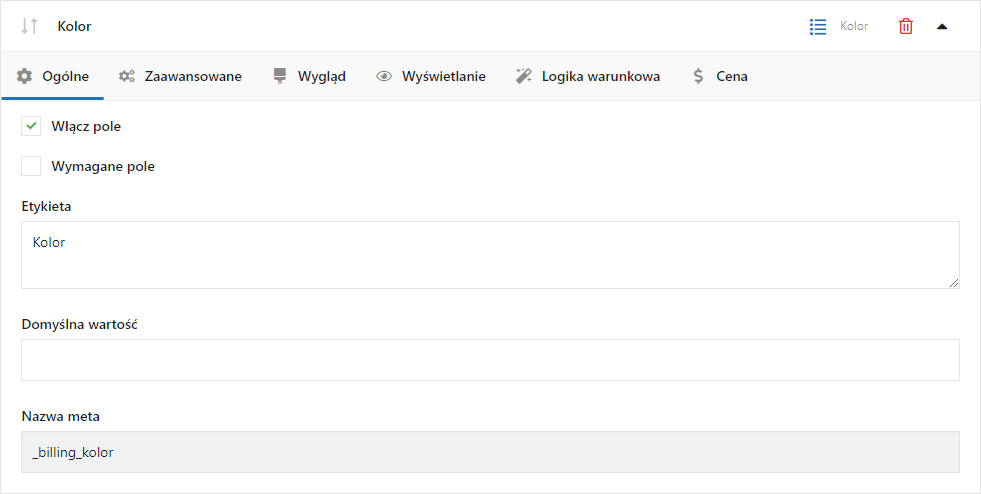
Kolor
Wygląd pola w sklepie:

Konfiguracja pola:
Włącz pole – odznacz jeśli chcesz schować pole.
Wymagane pole – zaznacz jeśli chcesz, żeby pole było wymagane.
Etykieta – zmień etykietę pola. Możesz zastosować w treści HTML.
Domyślna wartość PRO – pole może być automatycznie wypełnione domyślną wartością.
Nazwa meta – nazwa pola w bazie danych. Nie możesz jej edytować po dodaniu pola.
Walidacja – Dostępna jest wyłącznie domyślna walidacja.
Pole data
Wygląd pola w sklepie:

Konfiguracja pola:
Włącz pole – Odznacz jeśli chcesz schować pole.
Wymagane pole – Zaznacz jeśli chcesz, żeby pole było wymagane.
Etykieta – Zmień etykietę pola. Możesz zastosować w treści HTML.
Nazwa meta – Nazwa pola w bazie danych. Nie możesz jej edytować po dodaniu pola.
Format daty – Wprowadź format daty WordPress.
Dni przed – Wprowadź zakres dni dostępnych w kalendarzu przed bieżącą datą. Pozostaw puste, jeśli wybór nie ma być ograniczany. To ustawienie nie pominie weekendów i świąt.
Jeżeli ustawisz 0 to dostępna będzie data dzisiejsza oraz daty przyszłe.
Jeżeli ustawisz -1 to dostępne będą tylko daty przyszłe.
Dni po – Wprowadź zakres dni dostępnych w kalendarzu po bieżącej dacie. Pozostaw puste, jeśli wybór nie ma być ograniczany. To ustawienie nie pominie weekendów i świąt.
Wykluczone daty – Wpisz konkretne daty oddzielając je przecinkami. Użyj wybranego formatu daty np. dd.mm.yyyy lub yyyy-mm-dd.
Wykluczone dni tygodnia – Wybierz dni tygodnia jakie nie będą dostępne w kalendarzu np. weekendy.
Pierwszy dzień tygodnia – Wybierz dzień tygodnia pokazywany jako pierwszy w kalendarzu np. Poniedziałek.
Limit wybranych dni – Ustaw maksymalną liczbę dni dostępnych do wybrania w kalendarzu.
Godzina zamknięcia – Wprowadź wartość w formacie GG:MM. Po jej przekroczeniu wybranie dzisiejszej daty nie będzie możliwe.
Walidacja – Dostępna jest wyłącznie domyślna walidacja.
Pole czas
Wygląd pola w sklepie:

Konfiguracja pola:
Włącz pole – Odznacz jeśli chcesz schować pole.
Wymagane pole – Zaznacz jeśli chcesz, żeby pole było wymagane.
Etykieta – Zmień etykietę pola. Możesz zastosować w treści HTML.
Nazwa meta – Nazwa pola w bazie danych. Nie możesz jej edytować po dodaniu pola.
Użyj zegara 12-godzinnego – zaznacz to pole, aby przełączyć zegar na tryb 12-godzinny (AM/PM).
Przedział minut – wprowadź wartość z zakresu od 1 do 60, aby ustawić interwał między minutami do wyboru z listy.
Godzina początkowa – podaj najwcześniejszą godzinę możliwą do wpisania.
Godzina końcowa – podaj najpóźniejszą godzinę możliwą do wpisania.
Walidacja – Dostępna jest wyłącznie domyślna walidacja.
Przesyłanie pliku
Wygląd pola w sklepie:

Konfiguracja pola:
Włącz pole – Odznacz jeśli chcesz schować pole.
Wymagane pole – Zaznacz jeśli chcesz, żeby pole było wymagane.
Etykieta – Zmień etykietę pola. Możesz zastosować w treści HTML.
Nazwa meta – Nazwa pola w bazie danych. Nie możesz jej edytować po dodaniu pola.
Limit wybranych plików – Ustaw limit plików dostępnych do przesłania.
Dozwolone typy plików – Wybierz dozwolone rozszerzenia plików.
Dopuszczalny rozmiar pliku w MB – Ustaw dopuszczalny rozmiar w MB przesyłanego pliku.
Pozostałe pola
Nagłówek
Wygląd pola w sklepie:

Konfiguracja pola:
Włącz pole – Odznacz jeśli chcesz schować pole.
Etykieta – Zmień etykietę pola. Możesz zastosować w treści HTML.
Nazwa meta – Nazwa pola w bazie danych. Nie możesz jej edytować po dodaniu pola.
Paragraf
Wygląd pola w sklepie:

Konfiguracja pola:
Włącz pole – Odznacz jeśli chcesz schować pole.
Etykieta – Zmień etykietę pola. Możesz zastosować w treści HTML.
Nazwa meta – Nazwa pola w bazie danych. Nie możesz jej edytować po dodaniu pola.
Obrazek
Wygląd pola w sklepie:

Konfiguracja pola:
Włącz pole – Odznacz jeśli chcesz schować pole.
Etykieta – Zmień etykietę pola. Możesz zastosować w treści HTML.
Prześlij obrazek – Kliknij ten przycisk, aby wybrać obrazek.
Rozmiar grafiki (w pikselach) – Ustaw szerokość wstawianego obrazka.
HTML
Wygląd pola w sklepie:

Konfiguracja pola:
Włącz pole – Odznacz jeśli chcesz schować pole.
Etykieta – Zmień etykietę pola. Możesz zastosować w treści HTML.
Nazwa meta – Nazwa pola w bazie danych. Nie możesz jej edytować po dodaniu pola.
<p></p> powoduje przesunięcie zawartej w nich treści na górę formularza zamówienia lub inne problemy z jej poprawnym wyświetlaniem, użyj zamiast nich znaczników <xxx></xxx>.Ukryte
To pole jest ukryte w formularzu a użytkownik go nie uzupełnia. Wartość pola jest ustawiana w pliku functions.php szablonu strony za pomocą filtra.
Poniższy przykład pokazuje ustawienie wartości default_value dla pola _billing_my_field.
add_filter( 'default_checkout_billing_my_field', function( $value = null ) {
return 'default_value';
} );
Jeżeli wartość ma być zapisywana tylko przy pierwszym zamówieniu to potrzebna będzie zmiana w filtrze.
add_filter( 'default_checkout_billing_my_field', function( $value = null ) {
if ( $value !== null ) {
return $value;
}
return 'default_value';
} );
Ustawienia
Konfiguracja wtyczki dostępna jest w menu WooCommerce → Pola zamówienia → Ustawienia.
CSS jQuery UI – w ustawieniach wtyczki możesz wyłączyć ładowanie pliku CSS jQuery UI. Ten plik CSS jest wykorzystywany do stylowania niektórych dodatkowych pól w formularzu (np. pole Data), ale może powodować konflikty z innymi wtyczkami, które również wykorzystują jQuery UI (np. do tworzenia tabów). Jeśli zauważysz problemy z wyświetlaniem strony to spróbuj wyłączyć ładowanie tego pliku CSS.
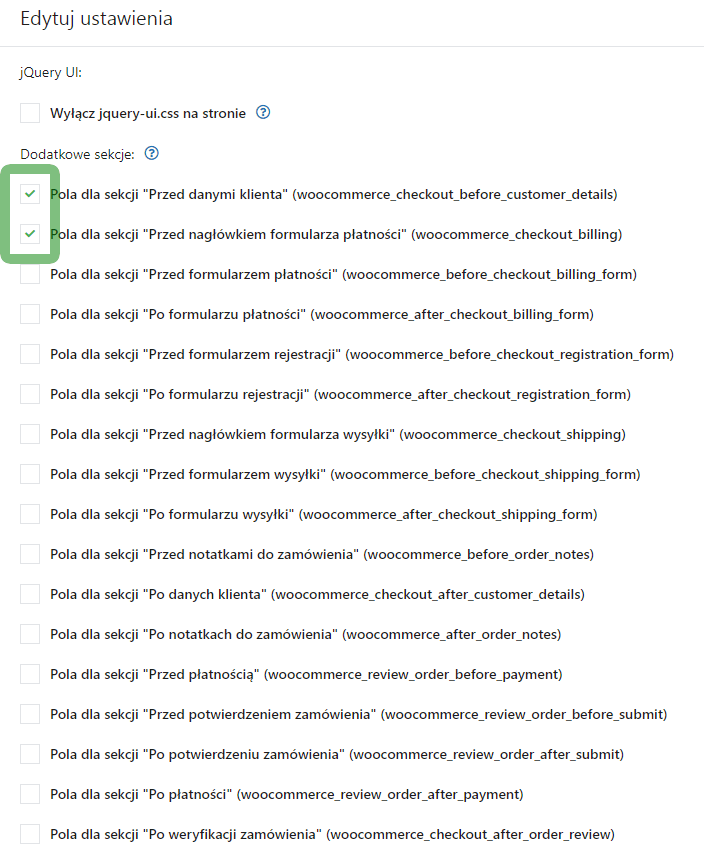
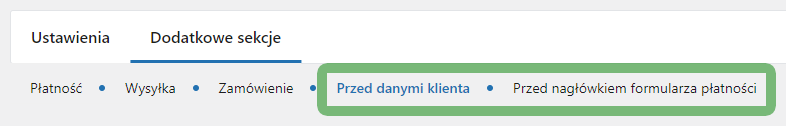
Dodatkowe sekcje – możesz dodać nowe sekcje w formularzu zamówienia. Zaznacz dodatkowe sekcje i kliknij Zapisz zmiany. Wybrane sekcje pojawią się jako zakładki w menu wtyczki.
Edycja dodatkowych sekcji
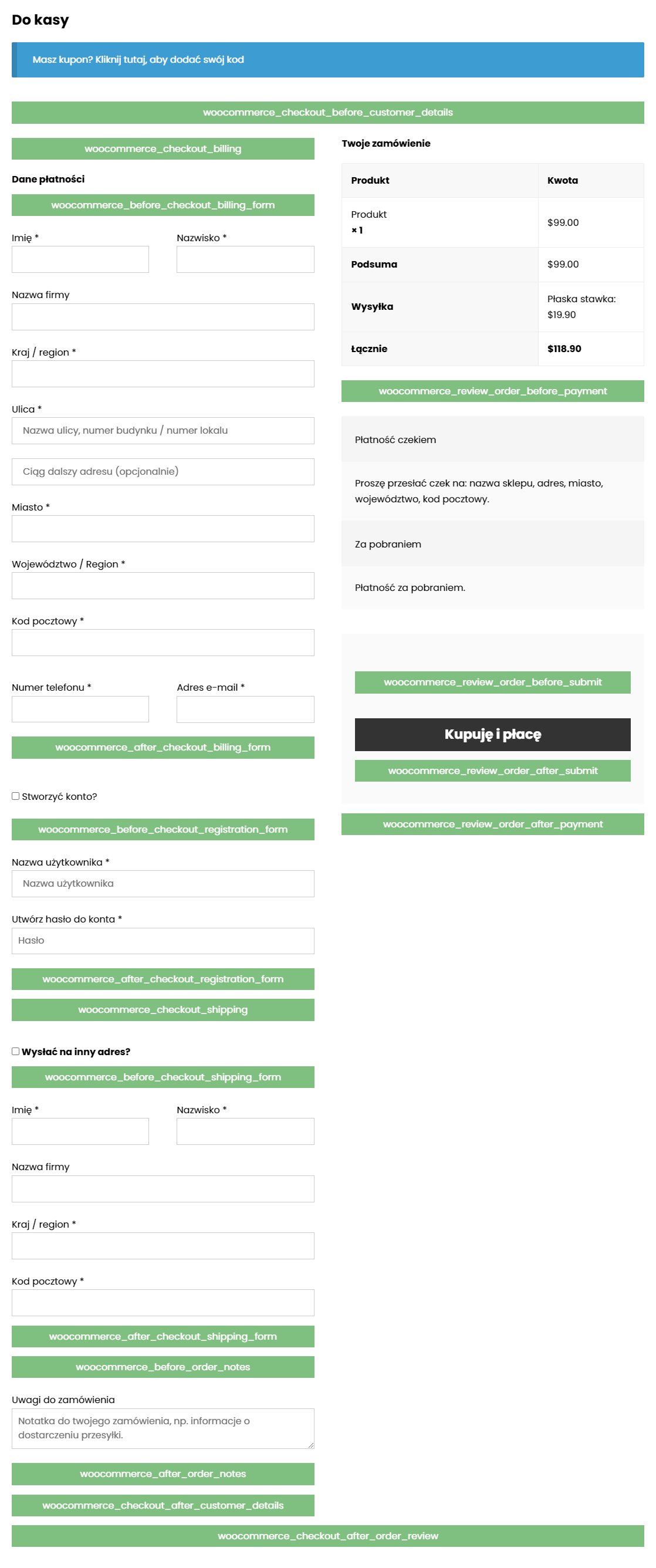
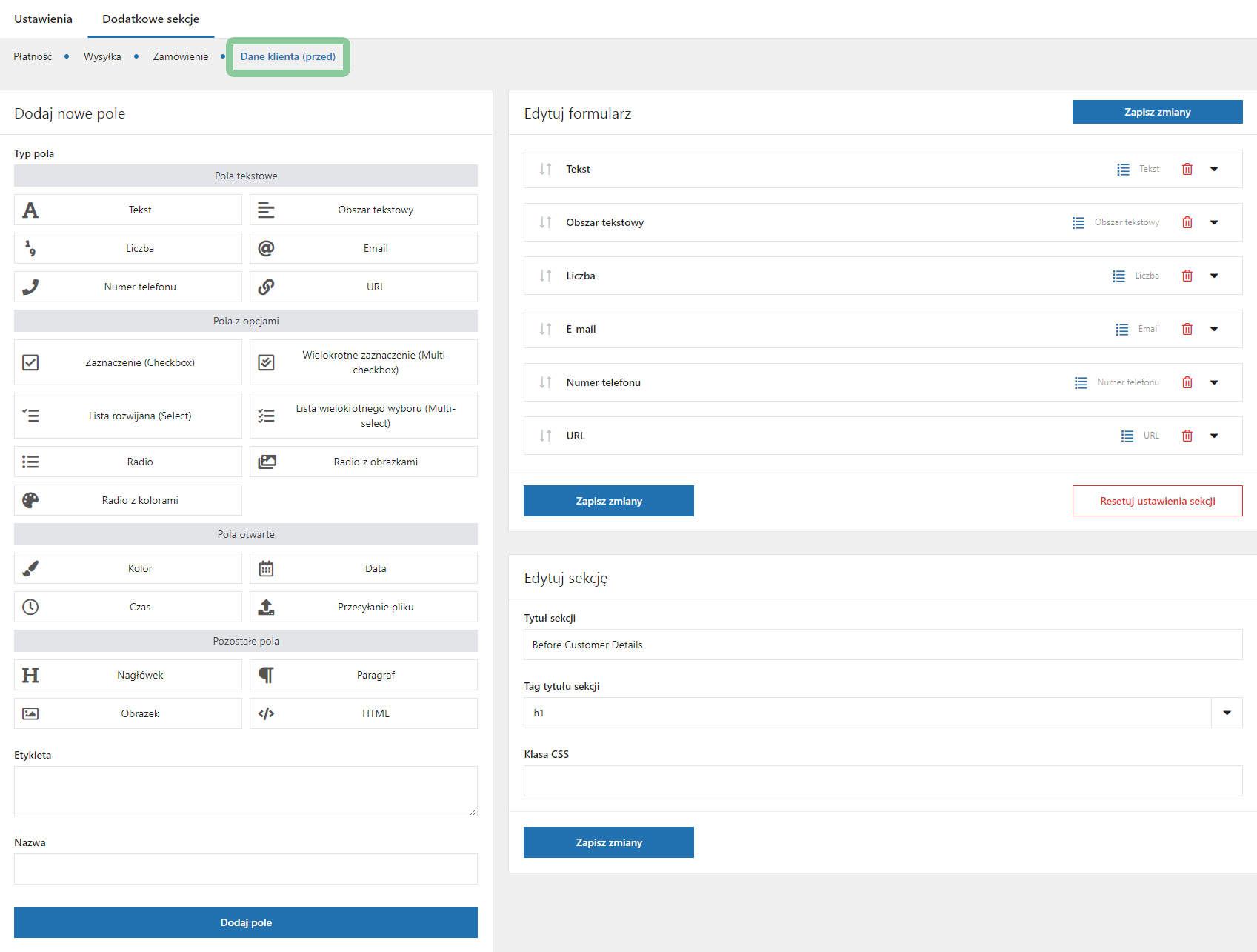
Po dodaniu nowej sekcji możesz przejść do zakładki i dodawać dowolne pola oraz dostosować sekcję. Możesz ustawić tytuł i typ nagłówka sekcji oraz ustawić klasę CSS.
Wszystkie pola w sekcjach “Płatność” oraz “Wysyłka” są cachowane, co oznacza, że przy składaniu następnego zamówienia będą już uzupełnione lub zaznaczone zgodnie z poprzednim zamówieniem.
Sekcje cachowane:
- Przed danymi klienta PRO
- Przed nagłówkiem formularza płatności PRO
- Przed formularzem płatności PRO
- Płatność
- Po formularzu płatności PRO
- Przed nagłówkiem formularza wysyłki PRO
- Przed formularzem wysyłki PRO
- Wysyłka
- Po formularzu wysyłki PRO
- Po danych klienta PRO
Sekcje bez cachowania:
- Przed notatkami do zamówienia PRO
- Zamówienie
- Po notatkach do zamówienia PRO
- Przed płatnością PRO
- Przed potwierdzeniem zamówienia PRO
- Po potwierdzeniu zamówienia PRO
- Po płatności PRO
- Po weryfikacji zamówienia PRO
Przykłady zastosowania
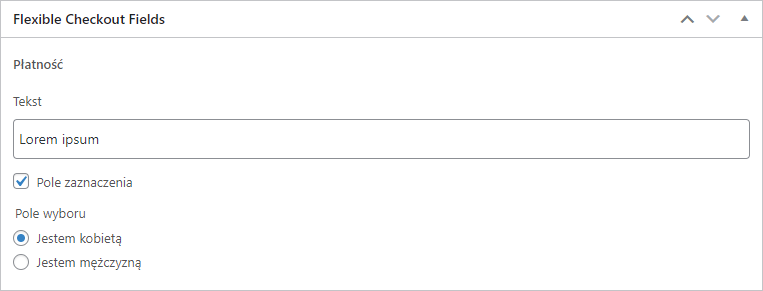
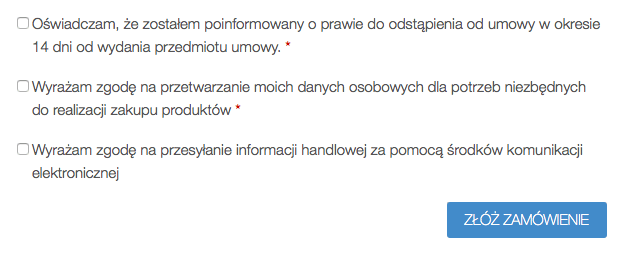
Dodatkowe checkboxy
Możesz dodać dodatkowe checkboxy, które pojawią się bezpośrednio nad przyciskiem złożenia zamówienia. Możesz dodać np. zgodę na wysyłanie newslettera lub inne zapisy, na które użytkownik powinien wyrazić zgodę. Każdy z dodanych checkboxów może być wymagany lub niewymagany.

W ustawieniach wtyczki dodaj sekcję Zatwierdź (przed). Następnie:
- Dodaj pole typu Wybór (checkbox), Zapisz zmiany i rozwiń pole aby edytować.
- Zaznacz Pole wymagane jeśli chcesz aby opcja była wymagana.
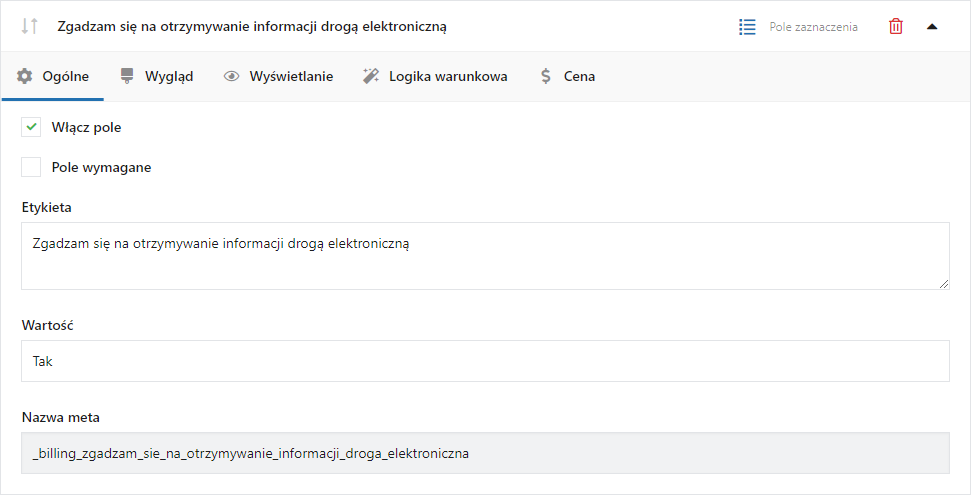
- Wpisz treść checkboxa.
- Wpisz wartość checkboxa (np. Tak, Zaznaczony, itp.), wartość pojawi się tylko w podglądzie zamówienia, jeśli checkbox został zaznaczony przez użytkownika. Jest to tylko informacja dla administratora.
- Opcjonalnie wpisz klasę CSS.
- Kliknij Zapisz zmiany.
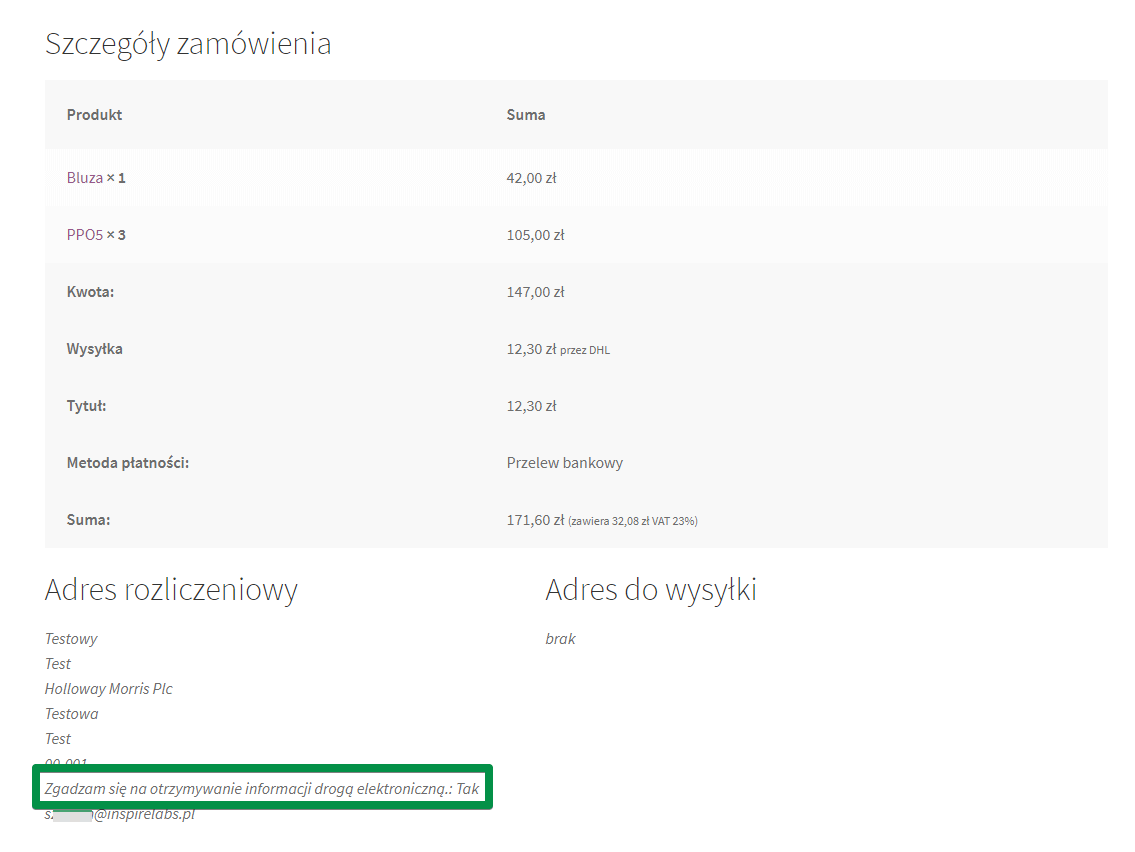
Jeśli checkbox został zaznaczony przez użytkownika, informacja pojawi się w szczegółach zamówienia:

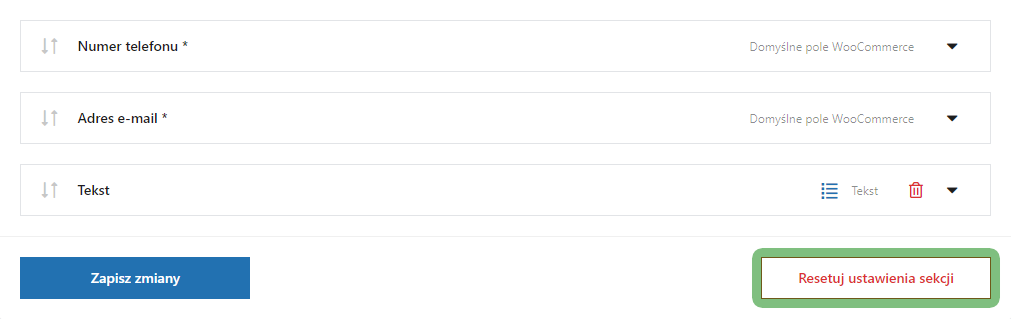
Usuwanie zmian w formularzu zamówienia
Możliwe jest resetowanie ustawień sekcji za pomocą odnośnika “Resetuj ustawienia sekcji”. Dla sekcji standardowych (Płatność, Wysyłka, Zamówienie) zostaną przywrócone standardowe ustawienia pól, a dla dodatkowych sekcji wszystkie dodane pola zostaną usunięte.
Opcje dla zaawansowanych użytkowników
Poniżej prezentujemy możliwości modyfikacji wtyczki dla zaawansowanych użytkowników, którzy znają podstawy PHP, HTML i CSS.
Wyświetlanie wartości pól za pomocą kodu PHP
Jeżeli chciałbyś wyświetlić wartość danego pola jaką umieścił w niej składający zamówienie w sklepie, skorzystaj z poniższego kodu:
echo $order->get_meta( 'nazwa_meta');
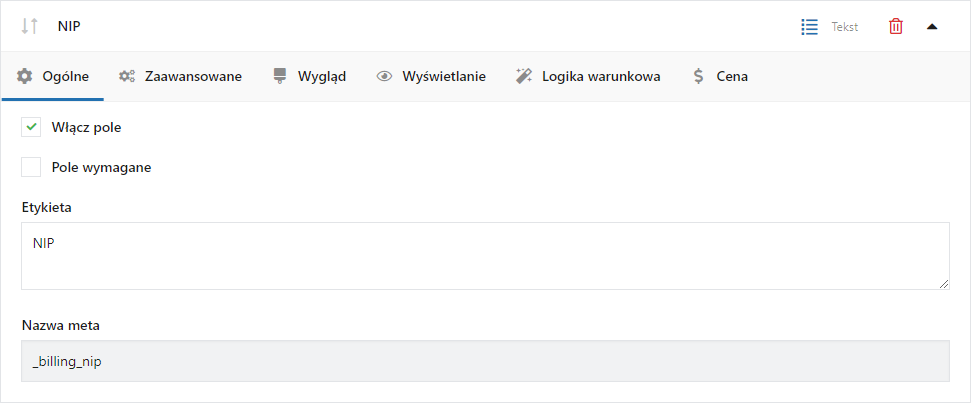
Aby poznać nazwę meta (nazwę pod którą pole jest zapisane w bazie danych), sprawdź konfigurację pola:
W tym przykładzie: aby wyświetlić wartość pola NIP o nazwie meta _billing_nip, zastosuj poniższy kod:
echo $order->get_meta( '_billing_nip');
Tej metody nie możesz użyć do pobierania danych z pól Nagłówek, Paragraf, Obrazek oraz HTML, ponieważ nie mają wartości w bazie danych.
Alfabetyczne sortowanie opcji pola Radio i Select/Multi-select
Dodane opcje nie są sortowane. Nie są też zamieniane metodą drag & drop. Ich alfabetyczne ułożenie wymaga edycji pliku functions.php i wklejenia tam poniższego kodu. Zamiast billing_metaname wpisz własne metaname odpowiedniego pola.
dd_filter( 'woocommerce_form_field_args', function( $args, $key ) {
$field_names = [ 'billing_metaname' ];
if ( ! in_array( $key, $field_names, true ) || ! ( $options = $args['options'] ?? [] ) ) {
return $args;
}
$options = array_map( function( $option_label ) {
return sanitize_title( $option_label );
}, $options );
asort( $options );
foreach ( $options as $option_value => $option_label ) {
$options[ $option_value ] = $args['options'][ $option_value ];
}
$args['options'] = $options;
return $args;
}, 10, 2 );