Obrazek produktu
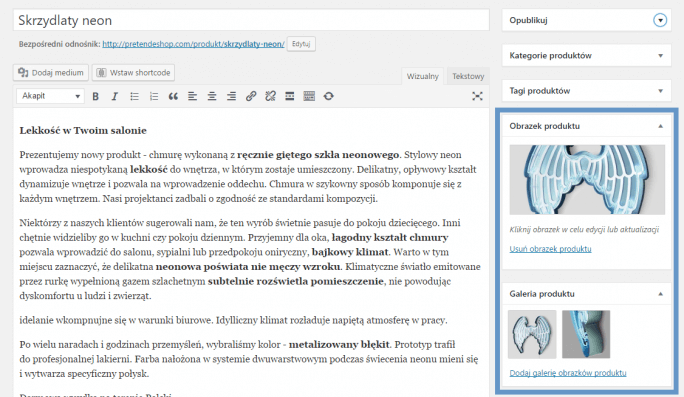
W WooCommerce, każdy produkt ma do siebie przypisany jeden główny obrazek. To jest najważniejsza grafika wyróżniająca produkt. W sklepie będzie ona wyświetlać się na stronie produktu oraz wszędzie tam, gdzie system WooCommerce pokazuje wszystkie (lub wybrane) produkty. W domyślnym układzie WooCommerce, pole wyboru głównego obrazka znajdziecie w edycji produktu po prawej stronie. A dokładnie, poniżej kategorii i tagów dla danego produktu:

Dodawanie obrazka produktu odbywa się na takich samych zasadach, jak w całym WordPressie – poprzez Bibliotekę mediów. Aby umieścić w systemie grafiki pochodzące z własnego dysku, bądź z internetu (w tym drugim przypadku należy podać ich adresy URL), należy skorzystać z guzika “Dodaj medium” znajdującego się nad edytorem tekstu WordPressa.

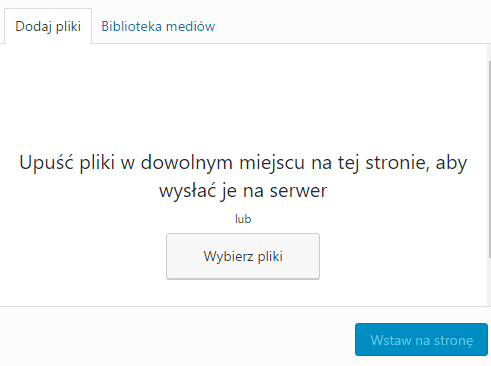
Po wybraniu tej opcji, mamy możliwość importu plików graficznych z dysku własnego komputera osobistego:

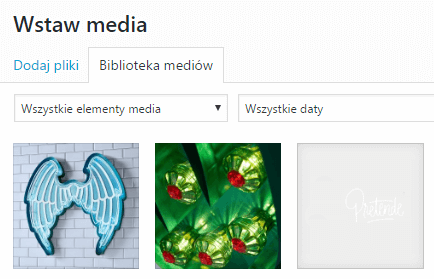
Obrazki wgrane na serwer lądują w Bibliotece mediów WordPressa – z poziomu okienka pokazanego powyżej, istnieje również możliwość wybrania plików już znajdujących się w bazie:

Jeśli dotąd nie obrazek produktu nie został ustalony, zrobić to można za pomocą guzika znajdującego się wewnątrz boksa “Obrazek produktu” w oknie edycji produktu:

Przeglądać, usuwać, a nawet kadrować wgrane pliki można za pomocą głównej konsoli Biblioteki mediów. Tę opcję znajdziemy w głównym menu WordPressa, po wybraniu opcji “Media”:

Galeria produktu
Oprócz głównego zdjęcia produktu, WooCommerce daje możliwość utworzenia galerii złożonej z kilku zdjęć. Skomponować ją można w oknie, który w domyślnym układzie treści położony jest po prawej stronie ekranu, poniżej okna Obrazka produktu.

Dodanie obrazków do galerii odbywa się w ten sam sposób co dodawanie Obrazka produktu. Grafika może być zaczerpnięta z Biblioteki mediów. Istotna jest kolejność obrazków. Można ją z łatwością modyfikować, łapiąc i przeciągając kolejne obrazki tak, aby uzyskać pożądaną kolejność. Aby usunąć z galerii dodany wcześniej obrazek, wystarczy najechać na niego kursorem i kliknąć krzyżyk.
Proporcje obrazków
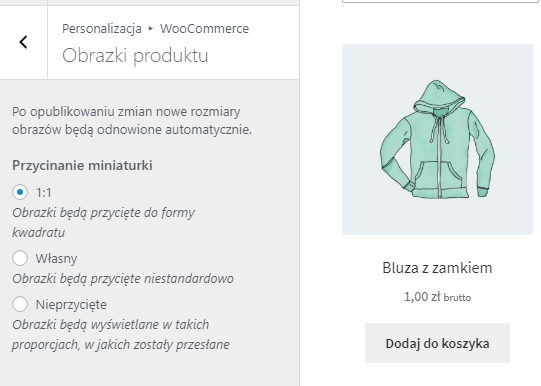
Konfiguracji proporcji oraz wymiarów obrazków można dokonać w ustawieniach sklepu (ustawienia zostały tam przeniesione w WooCommerce 3.3): Wygląd→ Dostosuj → WooCommerce → Obrazki produktu
Są tutaj opcje konfiguracji odpowiadające za wymiary miniaturek obrazków w sklepie.
- 1:1 – ikony zostaną przycięte do formy kwadratu – każdy obrazek zostanie tak obrobiony, aby jego szerokość była taka sama jak wysokość
- Własny – masz możliwość wprowadzenia własnych, niestandardowych proporcji grafik. Pamiętaj, że pierwsza wartość odpowiada za szerokość, a druga za wysokość obrazków
- Nieprzycięte – proporcje grafik nie zostaną zmodyfikowane – obrazki będą wyświetlone w takich proporcjach, w jakich prześlesz je do sklepu

Od wersji WooCommerce 3.3. jest możliwość odnawiania miniaturek bez potrzeby używania zewnętrznych wtyczek. Po zmianie wartości, automatycznie uruchomi się proces, który w locie przekształci wszystkie obrazki produktowe w sklepie.